世界の EC ストアの売上高は、2025 年には、7 兆 4,000 億ドルに達すると予想されています。これは 2020 年比で 74% の増加です。この成長市場を開拓するために、企業はオンライン取引の管理方法を理解する必要があります。ペイメントゲートウェイをウェブサイトに組み込むことは、完全に機能する EC ストアプラットフォームを構築するための重要なステップです。
ペイメントゲートウェイの導入によって実現するのは、オンライン決済の受け付けだけではありません。顧客体験の向上、コンバージョン率の改善、取引に関連するセキュリティの確保なども重要な要素です。最新の事情に通じている顧客は、直感的で迅速かつ効果的なオンライン決済体験を強く求めています。ペイメントゲートウェイをビジネスウェブサイトに組み込むことで、スムーズで安全な決済プロセスを実現し、顧客の信頼、意欲、ロイヤルティを高めることができます。
以下では、ペイメントゲートウェイとその仕組みについて説明し、ペイメントゲートウェイをウェブサイトに組み込む方法について説明します。
この記事の内容
- ペイメントゲートウェイとは?
- ペイメントゲートウェイの仕組み
- ウェブサイトにペイメントゲートウェイを組み込む方法
- ウェブサイトに Stripe を組み込む方法
ペイメントゲートウェイとは?
ペイメントゲートウェイとは、デビットカードやクレジットカード、デジタルウォレット、銀行電子送金などのデジタル決済を処理し、承認するためにオンラインビジネスが使用するデジタルツールです。これは、物理的なカードリーダーのオンライン版に相当します。ペイメントゲートウェイは、インターネットを介して、オンラインビジネスの電子取引を安全な方法で確認、承認、拒否する仲介サービスです。
ペイメントゲートウェイの仕組み
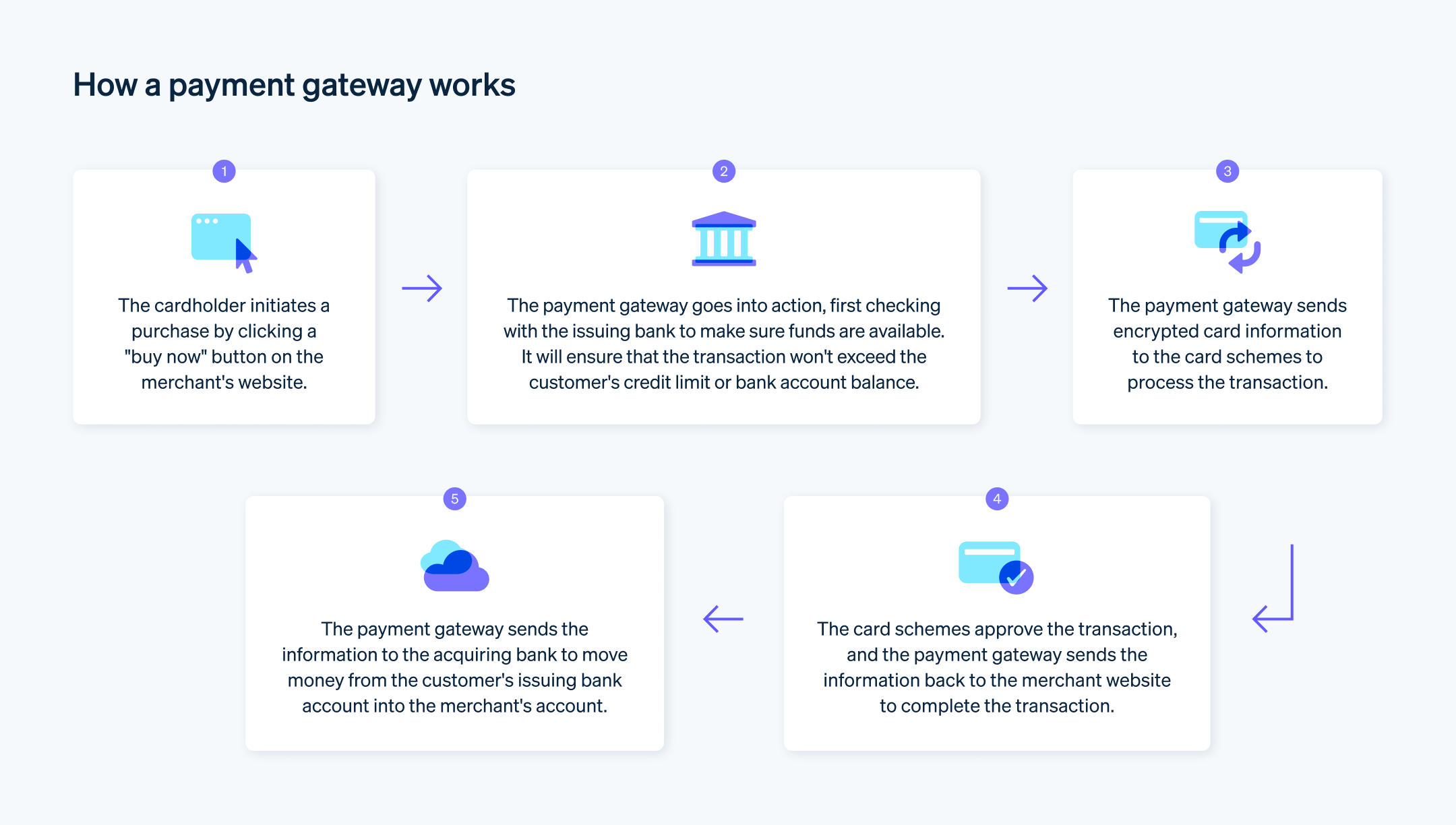
ここでは、ペイメントゲートウェイの機能の概要を説明します。
1.顧客が購入する: 顧客は、ウェブサイトで製品やサービスの購入を決定すると、決済ページで決済情報を入力します。クレジットカードの詳細情報や、その他のデジタル決済の情報がこれに当たります。
2.データの暗号化と安全な送信: 決済情報は暗号化され、ウェブサイトから決済ゲートウェイに安全な方法で送信されます。これは、機密データを保護するための重要なステップです。
3. 取引の転送: ペイメントゲートウェイはこの暗号化された情報を受け取り、決済代行業者に転送します。
4.決済代行会社とカード会社とのやり取り: 決済代行業者は取引を承認するため、取引の詳細をカードの発行会社または銀行に送信します。
5.取引の承認または拒否: その後、発行銀行が取引を承認または拒否します。この判断は、顧客の利用可能残高とその他のセキュリティチェックに基づいて行われます。
6.ペイメントゲートウェイへの返信: 承認または拒否の応答は、カード会社から決済代行業者、そしてペイメントゲートウェイへと同一のチェーンを通じて返信されます。
7.取引の完了承認された場合、取引の処理が完了し、購入者は確定の通知を受け取ります。拒否された場合、顧客に通知され、取引は中止されます。
8.売上処理一日の終わりに、ペイメントゲートウェイは承認されたすべての取引を決済のためにアクワイアリングバンクに送信します。その後、銀行は承認された資金をお客様のビジネス用銀行口座に入金します。この入金のタイミングは、取引銀行または決済代行業者との契約によって異なります。
ペイメントゲートウェイの主な役割は、データを安全に送信することであり、これはオンライン取引プロセスの重要な部分となっています。このプロセスには多数のステップがありますが、自動化されており、通常は数秒しかかかりません。

ウェブサイトにペイメントゲートウェイを組み込む方法
ウェブサイトにペイメントゲートウェイを組み込むには、いくつかのステップが必要ですが、通常は簡単に実行できます。具体的な手順は、使用している特定のペイメントゲートウェイやウェブサイトが構築されているプラットフォームによって異なりますが、一般的なステップバイステップガイドを以下に示します。
1.ペイメントゲートウェイを選択する
最初のステップは、自社のビジネスニーズに合ったペイメントゲートウェイを選択することです。ペイメントゲートウェイの選び方についてはこちらで詳しく説明されていますが、一般的に、どのペイメントゲートウェイプロバイダーを利用するかを決める際には、取引手数料、利用可能な決済の種類、セキュリティ対策、EC ストアプラットフォームとの互換性などの要素を考慮する必要があります。
2.加盟店アカウントを設定する
ペイメントゲートウェイによっては、加盟店アカウントを設定する必要があるかもしれません。Stripe など一部のペイメントゲートウェイプロバイダーは、決済ゲートウェイと同時に加盟店アカウント機能を提供し、シームレスなセットアップで包括的な決済サポートを提供しています。
3.API キーを取得する
ペイメントゲートウェイでアカウントを設定した後、通常 API キーを取得する必要があります。これは、オンラインビジネスのウェブサイトまたはアプリケーションをペイメントゲートウェイのサービスに接続するために使用される固有の識別子です。これらは、ビジネスのプラットフォームとペイメントゲートウェイ間の安全な通信を可能にするシステムの一部です。これらのキーにより、自社のウェブサイトとゲートウェイのサーバー間でやり取りできるようになります。
4.ウェブサイトにペイメントゲートウェイを組み込む
このステップは、ペイメントゲートウェイとウェブサイトのプラットフォームに応じて大きく異なります。Shopify や WooCommerce のようないくつかの EC ストアプラットフォームは、簡単に導入するためのプラグインや拡張機能を提供しています。そうでない場合は、ゲートウェイを組み込むためにウェブサイトに手動でコードを追加しなければならない場合があります。Stripe の API は開発者にとって使いやすく、実装が簡単です。
5.ペイメントゲートウェイのテスト
本番環境へ移行する前に、ペイメントゲートウェイをテストします。ほとんどのゲートウェイでは、すべてが正しく動作していることを確認するためにテスト購入を行うことができる「サンドボックス」またはテスト環境が提供されています。
6.本番環境へ移行
ペイメントゲートウェイをテストし、すべてが期待通りに動作したら、本番環境へ移行できます。この時点で、顧客はウェブサイト上で購入や決済を行うことができるはずです。
このプロセスを通じて、顧客データのセキュリティを確保することを忘れないでください。クレジットカード情報を扱う場合は、常に安全で暗号化された接続を使用し、PCI データセキュリティー基準 (PCI DSS) の要件に準拠するようにします。
ウェブサイトに Stripe を組み込む方法
ペイメントゲートウェイソリューションとして Stripe をウェブサイトに統合するには、いくつかのステップが必要ですが、通常は迅速かつ効率的に実行できます。以下はこのプロセスの概略です。
1.Stripe アカウントを作成する
Stripe のウェブサイトにアクセスし、アカウントを登録します。Stripe をどのように利用するか、また Stripe における取引の支払いを送金するビジネス用銀行口座など、ビジネスに関する詳細をご入力ください。
2.API キーを取得する
Stripe アカウントを作成したら、API キーを取得する必要があります。これらのキーは、お客様のウェブサイトと Stripe のサーバーの間で通信するのための認証メカニズムです。Stripe ダッシュボード「開発者」セクションに移動し、API キーを探して生成します。
3.Stripe のライブラリをインストールする
カスタムの導入を構築する場合、プロジェクトに Stripe のライブラリをインストールする必要があります。どの開発者向けリソースを使うかによって、ワークフローは変わってきます。例えば、社内の開発者を使う場合と、フリーランスの開発者や代理店を使う場合で、プロセスは少し違ってきます。Stripe のソリューションは、どのようなリソースであっても、開発者にとって使いやすく、効率的で、簡単に組み込めるように設計されています。Stripe は、JavaScript、Ruby、Python など、多くの言語に対応したライブラリを提供しています。選択した言語に特化した詳細なインストール手順については、こちらをご覧ください。
4.ウェブサイトに Stripe を組み込む
- フロントエンド: WordPress のようなプラットフォームを使用している場合、Stripe をサポートする WooCommerce などのプラグインを使用できます。ウェブサイトをコーディングしている場合は、ユーザーがカード情報を入力できるフォームを追加し、Stripe.js を使ってこれらの情報を安全に Stripe に送信する必要があります。
- バックエンドサーバー上では、支払いのリクエストを処理する必要があります。ここでシークレットキーを使います。ユーザーがウェブサイト上のフォームを送信すると、Stripe のサーバーに対し Payment Intent の作成がリクエストされます。
5.サーバー側エンドポイントの設定
Stripe では、決済リクエストを安全に処理し、API とやり取りするために、サーバーサイドのコンポーネントが必要となります。アプリケーション内に専用のサーバー側エンドポイントまたはルートを作成し、決済関連のアクションを処理します。
- サーバーサイドのコードで Stripe ライブラリを利用し、シークレットキーで Stripe を初期化します。
- ルートまたは機能を実装して、クライアント側のコードから支払いリクエストを受け取り、それを検証して、Stripe の API と通信を行って Payment Intent またはチャージを作成します。
- データベースの更新や確認メールの送信など、決済後に必要な処理を行います。
6.クライアント側で支払いの詳細を収集する
Stripe の組み込み済み UI コンポーネントを導入するか、独自の要素をカスタマイズして、ウェブサイトの決済ページで支払いの詳細を安全に収集します。これらのコンポーネントにより、機密情報がサーバーに保存されることなく安全に取り扱うことができます。
- 決済ページに Stripe JavaScript ライブラリを組み込みます。
- カード詳細や請求書の住所など、必要な決済情報をキャプチャーするためのフォームや UI 要素をデザインします。
- 取得した公開可能キーを使用して、クライアント側で Stripe を初期化します。
- フォームまたは UI 要素に適切なイベントリスナーを接続し、ユーザーがフォームを送信したときに決済情報をキャプチャーします。
7.決済情報をサーバーに送信する
ユーザーが決済フォームを送信すると、JavaScript を使用して支払いの詳細がキャプチャーされ、サーバー側のエンドポイントに安全に送信されます。
- AJAX リクエストまたはフォーム送信を使用して、決済データを安全な方法でサーバーに送信します。
- 機密性を維持するため、データが安全な HTTPS 接続で送信されるようにします。
8.サーバー側で支払いを処理する
サーバー側のエンドポイントで決済情報を受信したら、Stripe ライブラリを使用して支払いを処理します。これには、Payment Intent または支払いを作成し、収集した支払いの詳細を Stripe API を通じて安全に送信することが含まれます。
9.レスポンスの処理とウェブサイトの更新
Stripe により支払いリクエストが処理された後、サーバーにレスポンスが届きます。決済の成否を判断するために、レスポンスを管理します。
- 支払いステータスに応じてデータベースを更新したり、必要な措置を講じたりします。
- 支払い結果をクライアント側に伝え、取引の結果を明確に示します。
10.エラーやエッジケースに対処する
強固なエラー処理を実装し、導入における潜在的なエッジケースを考慮します。残高不足、カードの有効期限切れ、その他の問題により決済が失敗するシナリオに適切に対処できるようにします。
11.組み込みをテストする
ペイメントゲートウェイを導入する前に、サンドボックスまたはテスト環境で徹底的なテストを実施します。これにより、機能を検証し、さまざまな支払いシナリオをシミュレートし、潜在的な問題に事前に対処することができます。
12.本番環境へ移行
問題がないことを確認できたら、本番環境に切り替えることができます。テスト用 API キーを本番用 API キーに置き換えれば、実際の決済を開始する準備が整います。
繰り返しになりますが、これはハイレベルなガイドです。具体的な手順は、ウェブサイトのアーキテクチャや使用している技術スタックによって異なる場合があります。お客様のニーズに合わせた Stripe 決済ソリューションの導入に関する詳しい説明については、こちらを参照してください。
この記事の内容は、一般的な情報および教育のみを目的としており、法律上または税務上のアドバイスとして解釈されるべきではありません。Stripe は、記事内の情報の正確性、完全性、妥当性、または最新性を保証または請け合うものではありません。特定の状況については、管轄区域で活動する資格のある有能な弁護士または会計士に助言を求める必要があります。