Nästan 7,4 biljoner dollar i global e-handelsförsäljning prognostiseras för 2025 – en ökning med 74 % från 2020. Företag behöver förstå hur de ska hantera onlinetransaktioner för att suga åt sig av denna växande marknad. Att integrera en betalningsgateway på sin webbplats är ett viktigt steg för att skapa en fullt fungerande e-handelsplattform.
Integration av betalningsgateway handlar inte bara om att acceptera onlinebetalningar – det handlar också om att förbättra kundupplevelsen, förbättra konverteringsgraden och säkerställa transaktionssäkerheten. Moderna kunder kräver i hög grad en intuitiv, snabb och effektiv kassaupplevelse online. Att integrera en betalningsgateway på sitt företags webbplats kan skapa en smidig och säker kassaprocess och bygga upp kundernas förtroende, intresse och lojalitet.
Nedan berättar vi vad en betalningsgateway är, beskriver hur de fungerar och förklarar hur man integrerar en betalningsgateway på sin webbplats.
Vad innehåller den här artikeln?
- Vad är en betalningsgateway?
- Hur fungerar betalningsgateways?
- Så här integrerar man en betalningsgateway på sin webbplats
- Så här integrerar man Stripe på sin webbplats
Vad är en betalningsgateway?
En betalningsgateway är ett digitalt verktyg som onlineföretag använder för att behandla och auktorisera digitala kundbetalningar, såsom bank- eller kreditkort, digitala plånböcker och elektroniska banköverföringar. Det är online-motsvarigheten till en fysisk kortläsare. Betalningsgateways är förmedlingstjänster som via internet på ett säkert sätt kontrollerar, godkänner eller avvisar elektroniska transaktioner på uppdrag av onlineföretaget.
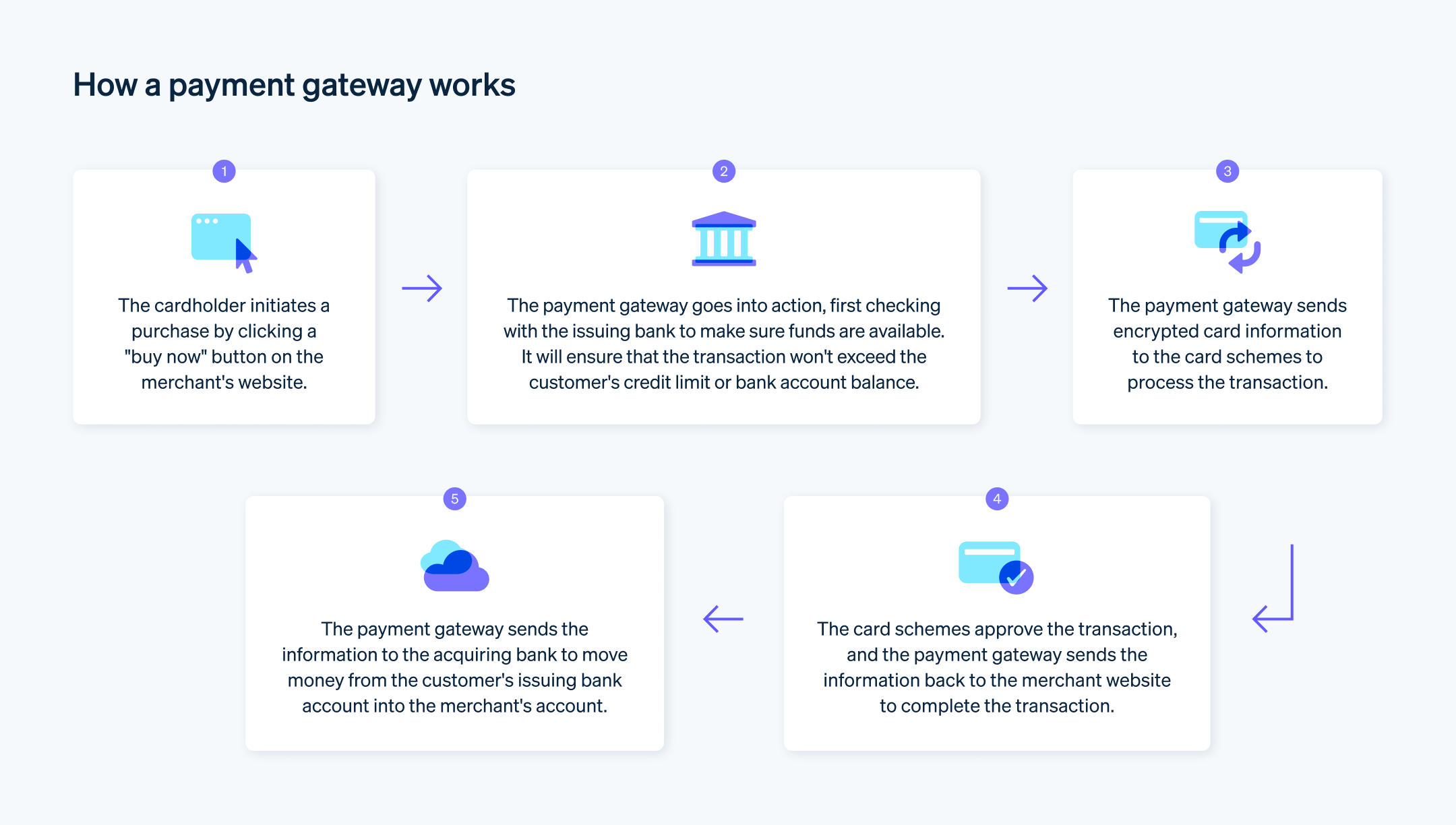
Hur fungerar betalningsgateways?
Här följer en översikt över hur en betalningsgateway fungerar:
- Kunden gör ett köp: När en kund bestämmer sig för att köpa en produkt eller tjänst på din webbplats anger denne sin betalningsinformation på din kassasida. Det kan vara kreditkortsuppgifter eller uppgifter för en annan typ av digital betalning.
- Datakryptering och säker överföring: Betalningsinformationen krypteras sedan och skickas säkert från webbplatsen till betalningsgatewayen. Detta är ett viktigt steg för att skydda känsliga data.
- Vidarebefordran av transaktion: Betalningsgatewayen tar denna krypterade information och vidarebefordrar den till betalleverantören.
- Kommunikation mellan betalleverantör och kortföretag: Betalleverantören skickar transaktionsuppgifterna till det kortutfärdande företaget eller banken för [auktorisering](https://stripe.com/resources/more/card-authorization-explained "Stripe | Förklaring av kortauktorisering”) av transaktionen.
- Godkännande eller avvisande av transaktion: Den utfärdande banken godkänner eller avvisar sedan transaktionen. Detta beslut baseras på kundens tillgängliga medel och andra säkerhetskontroller.
- Tillbakasändning av information till betalningsgatewayen: Godkännandet eller avvisandet skickas sedan tillbaka genom samma kedja från kortföretaget till betalleverantören och sedan till betalningsgatewayen.
- Transaktionens slutförande: Om transaktionen godkänns slutförs den och kunden får en bekräftelse. Om den avvisas meddelas kunden och transaktionen stoppas.
- Avräkning av medel: Vid dagens slut skickar betalningsgatewayen alla godkända transaktioner till din inlösande bank för avräkning. Banken sätter därefter in hela det godkända beloppet på ditt företags bankkonto. Tidpunkten för denna insättning kan variera beroende på ditt avtal med din inlösande bank eller betalleverantör.
En betalningsgateways primära uppgift är att säkert överföra data, vilket gör den till en viktig del i alla processer för onlinetransaktioner. Även om denna process innehåller flera steg är den automatiserad och tar vanligtvis bara några sekunder.

Så här integrerar man en betalningsgateway på sin webbplats
Att integrera en betalningsgateway på en webbplats omfattar flera steg, som vanligtvis är enkla. Den specifika processen kan variera beroende på vilken betalningsgateway man använder och vilken plattform webbplatsen är byggd på, men här följer en allmän steg-för-steg-guide:
1. Välj en betalningsgateway
Det första steget är att välja en betalningsgateway som passar ditt företags behov. Du hittar en mer komplett guide för att välja en betalningsgateway här, men i allmänhet bör du överväga faktorer som transaktionsavgifter, typer av accepterade betalningar, säkerhetsåtgärder och kompatibilitet med din e-handelsplattform när du bestämmer dig för vilken leverantör av betalningsgateway du ska använda.
2. Skapa ett handlarkonto
Beroende på betalningsgateway kan du behöva skapa ett handlarkonto – eller kanske det inte behövs. Vissa leverantörer av betalningsgateways, som Stripe, kombinerar handlarkontons funktionalitet med betalningsgatewayen, och erbjuder omfattande betalningssupport med en sömlös installation.
3. Skaffa API -nycklar
När du har konfigurerat ditt konto med betalningsgatewayen behöver du vanligtvis skaffa API-nycklar, som är unika identifierare som används för att ansluta ett onlineföretags webbplats eller applikation till betalningsgatewayens tjänster. De är en del av systemet som möjliggör säker kommunikation mellan företagets plattform och betalningsgatewayen. Dessa nycklar gör att din webbplats kan interagera med gatewayens server.
4. Integrera betalningsgatewayen på din webbplats
Detta steg kan variera avsevärt beroende på betalningsgateway och din webbplats plattform. Vissa e-handelsplattformar, som Shopify eller WooCommerce, erbjuder plugins och tillägg som gör integrationen enkel. Annars kan du behöva lägga till kod manuellt på din webbplats för att integrera gatewayen. Stripes API:er är mycket utvecklarvänliga och enkla att implementera.
5. Testa betalningsgatewayen
Testa betalningsgatewayen innan du lanserar den live. De flesta gateways erbjuder en ”sandlåda" eller testmiljö där du kan göra testköp för att säkerställa att allt fungerar korrekt.
6. Lansera:
När du har testat betalningsgatewayen och allt fungerar som förväntat kan du lansera den. Vid det här laget ska kunderna kunna göra inköp och betalningar på din webbplats.
Kom ihåg att säkerställa säkerheten för dina kunders data under hela denna process. Använd alltid säkra, krypterade anslutningar och följ kraven i Payment Card Industry Data Security Standard (PCI DSS) om du hanterar kreditkortsinformation.
Så här integrerar du Stripe på din webbplats
Integreringen av Stripe på din webbplats som en betalningsgateway-lösning omfattar flera steg, men kan vanligtvis göras snabbt och effektivt. Här följer en allmän översikt över processen:
1. Skapa ett Stripe-konto
Gå till Stripes webbplats och registrera dig för ett konto. Du måste ange information om ditt företag och hur du planerar att använda Stripe tillsammans med företagets bankkonto dit du vill att Stripe ska skicka dina utbetalningar från transaktioner.
2. Skaffa API -nycklar
När du har skapat ditt Stripe-konto behöver du få dina API-nycklar. Dessa nycklar är autentiseringsverktyget för din webbplats kommunikation med Stripes servrar. I din Stripe Dashboard går du till avsnittet "Utvecklare" för att hitta och skapa dina API-nycklar.
3. Installera Stripes bibliotek
Om du bygger en anpassad integration måste du installera Stripes bibliotek i ditt projekt. Det är här arbetsflödet skiljer sig åt beroende på vilka resurser du använder vid utvecklingen. Till exempel kommer processen att se lite annorlunda ut med en intern utvecklare än när man använder en frilansande utvecklare eller en byrå. Oavsett vilka resurser du använder är Stripes lösningar avsiktligt utformade för att vara otroligt utvecklarvänliga, effektiva och enkla att integrera. Stripe tillhandahåller bibliotek för många språk, inklusive JavaScript, Ruby, Python med flera. Gå hit för detaljerade installationsinstruktioner som är specifika för ditt valda språk.
4. Integrera Stripe på din webbplats
- Frontend: Om du använder en plattform som WordPress kan du använda ett plugin som WooCommerce som stöder Stripe. Om du kodar din webbplats måste du lägga till ett formulär där användarna kan ange sina kortuppgifter och sedan använda Stripe.js för att på ett säkert sätt skicka dessa uppgifter till Stripe.
- Backend: På din server måste du hantera förfrågningar om att skapa betalningar – det är här du använder din hemliga nyckel. När användaren skickar formuläret på din webbplats skickar du en begäran till Stripes servrar om att skapa ett Payment Intent.
5. Konfigurera en slutpunkt på serversidan
Stripe kräver en komponent på serversidan för att säkert behandla betalningsförfrågningar och interagera med dess API. Skapa en dedikerad slutpunkt eller rutt på serversidan i din applikation för att hantera betalningsrelaterade åtgärder.
- Använd Stripes bibliotek i din kod på serversidan för att initiera Stripe med din hemliga nyckel.
- Implementera en rutt eller funktion som tar emot betalningsförfrågningar från din klientsidas kod, validerar dem och kommunicerar med Stripes API för att skapa Payment Intents eller Charges.
- Vidta alla nödvändiga åtgärder som krävs efter betalningen, som att uppdatera databasen eller skicka bekräftelser via e-post.
6. Samla in betalningsuppgifter på klientsidan
Integrera Stripes förbyggda gränssnittskomponenter eller anpassa dina egna element för att säkert samla in betalningsuppgifter på webbplatsens kassasida. Dessa komponenter säkerställer att känslig information hanteras på ett säkert sätt utan att lagras på dina servrar.
- Inkludera Stripe JavaScript-biblioteket på din kassasida.
- Utforma ett formulär eller gränssnittselement för att samla in nödvändiga betalningsuppgifter, till exempel kortuppgifter och faktureringsadress.
- Initiera Stripe på klientsidan med hjälp av den publicerbara nyckel som erhållits.
- Bifoga lämpliga händelselyssnare till formuläret eller gränssnittselementen för att samla in betalningsinformation när användare skickar in formuläret.
7. Skicka betalningsinformation till din server
När en användare skickar betalningsformuläret samlar du in betalningsuppgifterna med JavaScript och överför dem på ett säkert sätt till slutpunkten på serversidan.
- Använd AJAX-förfrågningar eller skicka formulär för att säkert överföra betalningsdata till din server.
- Säkerställ att data överförs via en säker HTTPS-anslutning för att upprätthålla konfidentialiteten.
8. Behandla betalningen på serversidan
När du får betalningsinformation på serversidans slutpunkt behandlar du betalningen med hjälp av Stripes bibliotek. Detta innebär att skapa Payment Intents eller Charges via Stripe API samtidigt som du säkerställer att de insamlade betalningsuppgifterna skickas säkert.
9. Hantera svaret och uppdatera din webbplats
När Stripe har behandlat betalningsförfrågan får du ett svar på din server. Hantera svaret för att avgöra om betalningen lyckas eller inte.
- Uppdatera din databas eller vidta nödvändiga åtgärder baserat på betalningsstatusen.
- Skicka tillbaka information om betalningsresultatet till kundsidan och ge en tydlig indikation om transaktionsresultatet.
10. Hantera fel och undantagsfall
Implementera robust felhantering och ta hänsyn till potentiella undantagsfall i din integration. Säkerställ korrekt hantering av situationer där betalningar misslyckas på grund av otillräckligt saldo, kort som gått ut eller andra problem.
11. Testa integreringen
Utför grundliga tester i en sandlåda eller testmiljö innan du tar din betalningsgateway i drift. På så sätt kan du validera funktioner, simulera olika betalningssituationer och ta itu med eventuella problem proaktivt.
12. Lansera:
När du är säker på att allt fungerar kan du växla till liveläge. Ersätt dina test-API-nycklar med dina live-nycklar, sedan är du redo att börja ta emot riktiga betalningar.
Återigen är detta en högkvalitativ guide. De olika stegen kan variera beroende på webbplatsens arkitektur och vilken teknikstack du använder. Börja här för mer detaljerade instruktioner om hur du implementerar Stripes betalningslösningar på ett sätt som är anpassat efter dina behov.
Innehållet i den här artikeln är endast avsett för allmän information och utbildningsändamål och ska inte tolkas som juridisk eller skatterelaterad rådgivning. Stripe garanterar inte att informationen i artikeln är korrekt, fullständig, adekvat eller aktuell. Du bör söka råd från en kompetent advokat eller revisor som är licensierad att praktisera i din jurisdiktion för råd om din specifika situation.