Die Prognose für 2025 geht von globalen E-Commerce-Umsätzen von fast 7,4 Billionen USD aus – einem Anstieg von 74 % gegenüber 2020. Unternehmen sollten sich mit Online-Transaktionen auskennen, um an diesem wachsenden Markt teilhaben zu können. Die Integration eines Zahlungs-Gateways in Ihre Website ist ein wesentlicher Schritt zur Schaffung einer voll funktionsfähigen E-Commerce-Plattform.
Dabei geht es nicht nur um das reine Akzeptieren von Online-Zahlungen – die Integration eines Zahlungs-Gateways dient auch der Verbesserung der Kundenerfahrung, der Steigerung der Konversionsrate und der Gewährleistung der Transaktionssicherheit. Die überwiegende Mehrheit der Kundinnen und Kunden erwartet heutzutage online einen intuitiven, schnellen und effektiven Bezahlvorgang. Wenn Sie ein Zahlungs-Gateway in die Website Ihres Unternehmens integrieren, kann dies den Bezahlvorgang reibungslos und sicher machen und zudem bei Ihrer Kundschaft für Vertrauen, Begeisterung und Loyalität sorgen.
In diesem Artikel stellen wir vor, was ein Zahlungs-Gateway ist, beschreiben die Funktionsweise und erklären, wie Sie ein Zahlungs-Gateway in Ihre Website integrieren können.
Worum geht es in diesem Artikel?
- Was ist ein Zahlungs-Gateway?
- Wie funktionieren Zahlungs-Gateways?
- So können Sie Zahlungs-Gateways in Ihre Website integrieren
- So können Sie Stripe in Ihre Website integrieren
Was ist ein Zahlungs-Gateway?
Ein Zahlungs-Gateway ist ein digitales Tool, das zum Abwickeln und Autorisieren digitaler Kundenzahlungen eingesetzt wird, darunter Zahlungen mit Debit-oder Kreditkarten, Digital Wallets und elektronische Banküberweisungen. Es ist das Online-Pendant zu einem physischen Kartenlesegerät. Zahlungs-Gateways sind zwischengeschaltete Dienste, die elektronische Transaktionen im Namen von Online-Unternehmen über das Internet auf sichere Weise überprüfen und genehmigen bzw. ablehnen.
Wie funktionieren Zahlungs-Gateways?
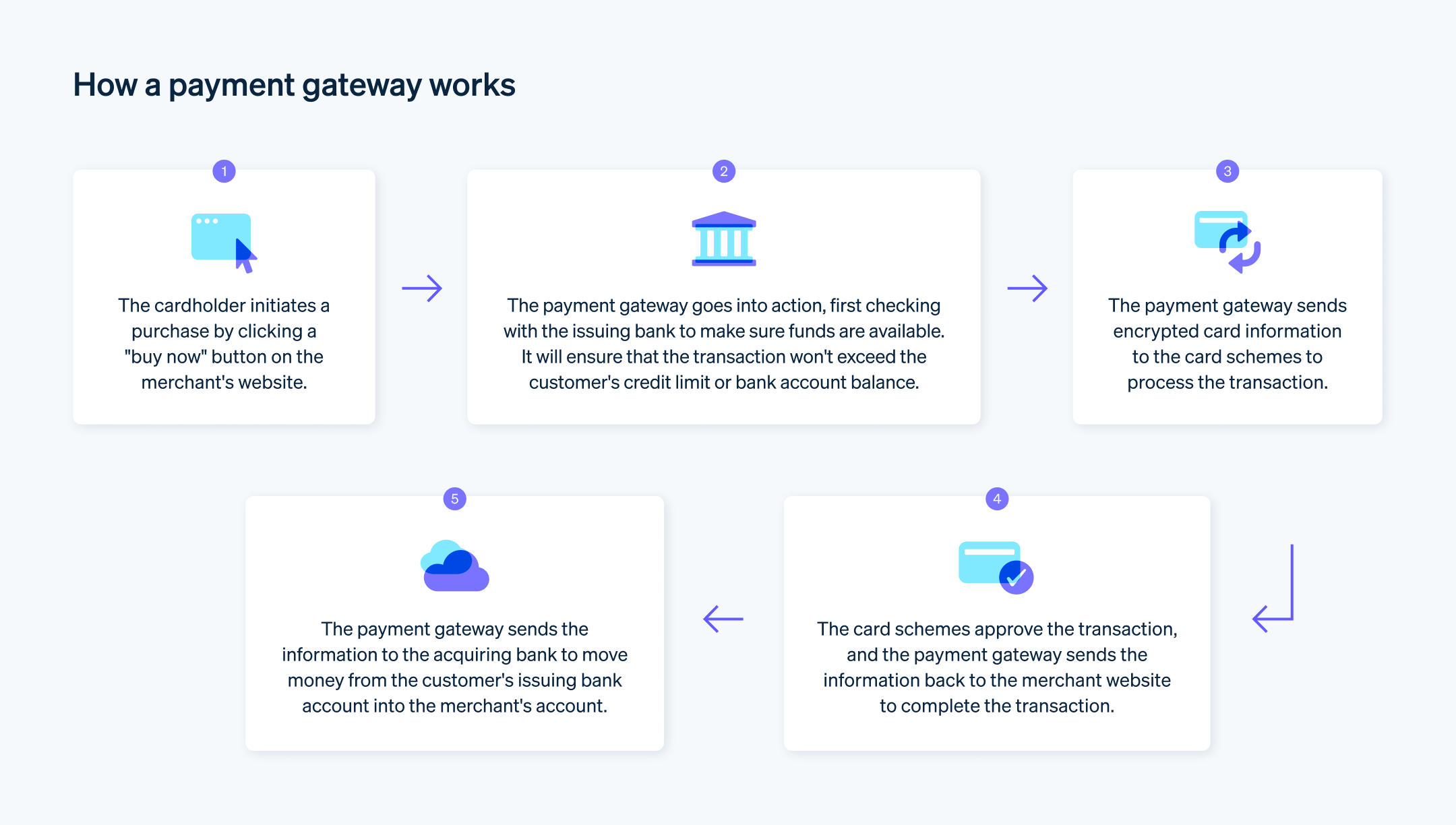
Hier finden Sie eine Übersicht über die Funktionsweise von Zahlungs-Gateways:
-Eine Kundin oder ein Kunde tätigt einen Kauf: Wenn Kundinnen oder Kunden sich zum Kauf eines Produkts oder einer Dienstleistung entschließen, geben sie auf der Bezahlseite ihre Zahlungsinformationen ein. Dabei kann es sich um Kreditkartenangaben oder Daten für eine digitale Zahlung anderer Art handeln.
-Datenverschlüsselung und sichere Übertragung: Die Zahlungsinformationen werden dann verschlüsselt und von der Website auf sichere Art an das Zahlungs-Gateway geschickt. Dieser Schritt ist zum Schutz sensibler Daten wichtig.
-Weiterleiten der Transaktion: Das Zahlungs-Gateway nimmt die verschlüsselten Informationen entgegen und leitet sie an den Zahlungsabwickler weiter.
-Kommunikation zwischen Zahlungsabwickler und Kartenunternehmen: Der Zahlungsabwickler schickt die Transaktionsdaten zur Autorisierung an das die Karte ausstellende Unternehmen bzw. die ausstellende Bank.
-Transaktionsgenehmigung oder -ablehnung: Die ausstellende Bank genehmigt dann die Transaktion oder lehnt sie ab. Diese Entscheidung basiert auf den verfügbaren Geldern der Kundin oder des Kunden und auf weiteren Sicherheitsprüfungen.
-Rückmeldung an das Zahlungs-Gateway: Die Genehmigung oder Ablehnung wird anschließend über dieselbe Kette vom Kartenunternehmen an den Zahlungsabwickler und von dort an das Zahlungs-Gateway zurückgeschickt.
-Abschluss der Transaktion: Im Falle einer Genehmigung wird die Transaktion abgeschlossen und die Kundin oder der Kunde erhält eine Bestätigung. Bei einer Ablehnung erhält die Kundin oder der Kunde die Information, dass die Transaktion gestoppt wurde.
-Zahlungsabwicklung: Am Ende des Tages schickt das Zahlungs-Gateway alle genehmigten Transaktionen an Ihren Acquirer (Händlerbank) zur Zahlungsabwicklung. Die Bank zahlt die Gesamtheit der genehmigten Gelder auf Ihr Geschäftsbankkonto ein. Der Zeitpunkt dieser Einzahlung richtet sich nach der Vereinbarung mit Ihrem Acquirer (Händlerbank) oder Zahlungsabwickler und kann entsprechend variieren.
Die Hauptfunktion des Zahlungs-Gateways besteht darin, Daten sicher zu übermitteln. Damit ist es ein wichtiger Teil jedes Online-Transaktionsprozesses. Dieser Prozess besteht zwar aus zahlreichen Schritten, ist aber automatisiert und dauert normalerweise nur wenige Sekunden.

So können Sie Zahlungs-Gateways in Ihre Website integrieren
Um ein Zahlungs-Gateway in eine Website zu integrieren sind mehrere Schritte nötig, die aber meist einfach sind. Der genaue Ablauf kann je nachdem, welches Zahlungs-Gateway Sie nutzen und auf welcher Plattform Ihre Website aufgebaut ist, variieren, es gibt aber dennoch eine allgemeine Schritt-für-Schritt-Anleitung:
Zahlungs-Gateway auswählen
Der erste Schritt besteht in der Auswahl eines Zahlungs-Gateways, das Ihrem geschäftlichen Bedarf entspricht. Mehr dazu erfahren Sie in unserem ausführlichen Leitfaden zur Wahl eines Zahlungs-Gateways, allgemein aber sollten Sie bei der Entscheidung, mit welchem Zahlungs-Gateway-Anbieter Sie zusammenarbeiten möchten, Faktoren wie Transaktionsgebühren, akzeptierte Zahlungsarten, Sicherheitsmaßnahmen und die Kompatibilität mit Ihrer E-Commerce-Plattform berücksichtigen.
Händlerkonto einrichten
Je nach dem gewählten Zahlungs-Gateway müssen Sie eventuell ein Händlerkonto einrichten – oder vielleicht auch nicht. Einige Zahlungs-Gateways, darunter auch Stripe, integrieren die Funktionen des Händlerkontos in das Zahlungs-Gateway und bieten umfassenden Zahlungs-Support in einem nahtlosen Setup.
API-Schlüssel anfordern
Nach dem Einrichten des Kontos beim Zahlungs-Gateway müssen Sie üblicherweise API-Schlüssel anfordern, bei denen es sich um eindeutige Kennungen handelt, mit denen die Verbindung zwischen der Website oder App des Online-Unternehmens und den Diensten des Zahlungs-Gateways hergestellt wird. Sie sind Teil des Systems, das die sichere Kommunikation zwischen der Plattform des Unternehmens und dem Zahlungs-Gateway ermöglicht. Mit diesen Schlüsseln kann Ihre Website mit dem Server des Gateways interagieren.
Zahlungs-Gateway in Ihre Website integrieren
Dieser Schritt kann abhängig vom jeweiligen Zahlungs-Gateway und der Plattform Ihrer Website sehr unterschiedlich aussehen. Einige E-Commerce-Plattformen wie Shopify oder WooCommerce bieten Plugins und Erweiterungen an, mit denen die Integration einfach ist. Sonst müssen Sie Ihrer Website eventuell manuell Code hinzufügen, um das Gateway zu integrieren. Die APIs von Stripe sind sehr entwicklerfreundlich und einfach anzuwenden.
Zahlungs-Gateway testen
Testen Sie das Zahlungs-Gateway, bevor Sie live gehen. Die meisten Gateways bieten eine „Sandbox“ oder Testumgebung an, in der Sie Testkäufe durchführen können, um sicherzugehen, dass alles korrekt funktioniert.
Live gehen
Wenn Sie das Zahlungs-Gateway getestet haben und alles wie erwartet funktioniert, können Sie live gehen. Zu diesem Zeitpunkt sollten Kundinnen und Kunden in der Lage sein, auf Ihrer Website Käufe und Zahlungen durchzuführen.
Vergessen Sie nicht, die Sicherheit der Daten Ihrer Kundschaft in diesem gesamten Prozess sicherzustellen. Verwenden Sei stets verschlüsselte Verbindungen und halten Sie die Anforderungen des Payment Card Industry Data Security Standard (PCI DSS) ein, wenn Sie Kreditkartendaten verarbeiten.
So können Sie Stripe in Ihre Website integrieren
Um Stripe als Zahlungs-Gateway-Lösung in Ihre Website zu integrieren, sind mehrere Schritte erforderlich, die sich aber normalerweise schnell und effizient erledigen lassen. So sieht der Prozess im Allgemeinen aus:
1. Stripe-Konto erstellen
Rufen Sie die Website von Stripe auf und registrieren Sie sich für ein Konto. Sie müssen Angaben zu Ihrem Unternehmen und zur geplanten Nutzung von Stripe machen und außerdem das Geschäftsbankkonto angeben, auf das Stripe Ihre Auszahlungen aus Transaktionen überweisen soll.
2. API-Schlüssel anfordern
Wenn Sie Ihr Stripe-Konto erstellt haben, müssen Sie Ihre API-Schlüssel anfordern. Diese Schlüssel sind der Authentifizierungsmechanismus für die Kommunikation Ihrer Website mit den Servern von Stripe. Gehen Sie in Ihrem Stripe-Dashboard zum Abschnitt „Entwickler/innen“, um Ihre API-Schlüssel zu suchen und zu generieren.
3. Bibliotheken von Stripe installieren
Wenn Sie eine nutzerdefinierte Integration erstellen, müssen Sie in Ihrem Projekt die Bibliotheken von Stripe installieren. An diesem Punkt hängt der genaue Ablauf davon ab, welche Entwicklerressourcen Sie verwenden. Beispielsweise wird sich der Prozess mit einer firmeninternen Entwicklerin oder einem firmeninternen Entwickler etwas anders gestalten, als wenn Sie Freiberufler/innen oder eine Agentur beauftragen. Aber unabhängig davon, welche Ressourcen Sie im Einzelnen einsetzen, sind die Lösungen von Stripe bewusst so gestaltet, dass sie unglaublich entwicklerfreundlich, effizient und einfach zu integrieren sind. Stripe stellt Bibliotheken für zahlreiche Sprachen bereit, darunter unter anderem JavaScript, Ruby und Python. Mehr erfahren Sie in unseren detaillierten Installationsanweisungen für Ihre jeweilige Sprache.
4. Stripe auf Ihrer Website integrieren
- Frontend: Wenn Sie eine Plattform wie WordPress nutzen, können Sie ein Plugin wie WooCommerce verwenden, das Stripe unterstützt. Wenn Sie Ihre Website codieren, müssen Sie ein Formular hinzufügen, in das Nutzerinnen und Nutzer ihre Kartenangaben eingeben können, und anschließend Stripe.js verwenden, um diese Angaben sicher an Stripe zu übermitteln.
- Backend: Auf Ihrem Server werden Sie Anfragen zur Erstellung von Zahlungen verarbeiten müssen – hierbei kommt Ihr Geheimschlüssel zum Einsatz. Wenn Nutzerinnen oder Nutzer das Formular auf Ihrer Website absenden, stellen Sie eine Anfrage an die Server von Stripe, um ein Payment Intent zu erstellen.
5. Serverseitigen Endpoint einrichten
Stripe benötigt eine serverseitige Komponente, um Zahlungsanfragen sicher zu verarbeiten und mit seiner API zu interagieren. Erstellen Sie einen dedizierten Endpunkt oder eine Route innerhalb Ihrer Anwendung, um Zahlungen betreffende Aktionen abzuwickeln.
- Nutzen Sie die Stripe-Bibliothek in Ihrem serverseitigen Code, um Stripe mit Ihrem Geheimschlüssel zu initialisieren.
- Implementieren Sie eine Route oder Funktion, die Zahlungsanfragen von Ihrem clientseitigen Code entgegennimmt, sie validiert und mit der API von Stripe kommuniziert, um Payment Intents oder Abbuchungen zu erstellen.
- Führen Sie alle nach der Zahlung erforderlichen Aktionen aus, beispielsweise das Aktualisieren Ihrer Datenbank oder das Versenden von Bestätigungs-E-Mails.
6. Zahlungsdetails auf Client-Seite erfassen
Integrieren Sie die vordefinierten Nutzeroberflächenelemente oder passen Sie Ihre eigenen Elemente an, um Zahlungsdetails auf der Bezahlseite Ihrer Website sicher zu erfassen. Diese Komponenten sorgen für die sichere Verarbeitung sensibler Informationen, ohne diese auf Ihren Servern zu speichern.
- Schließen Sie die JavaScript-Bibliothek von Stripe auf Ihrer Bezahlseite ein.
- Erstellen Sie ein Formular oder Nutzeroberflächenelemente, um die erforderlichen Zahlungsinformationen wie die Kartenangaben und die Rechnungsadresse zu erfassen.
- Initialisieren Sie Stripe auf der Clientseite mit dem veröffentlichbaren Schlüssel, den Sie erhalten haben.
- Fügen Sie dem Formular oder den Nutzeroberflächenelementen geeignete Ereignis-Listener hinzu, um Zahlungsinformationen zu erfassen, wenn Nutzerinnen bzw. Nutzer das Formular absenden.
7. Zahlungsinformationen an Ihren Server übermitteln
Wenn eine Nutzerin oder ein Nutzer das Zahlungsformular abschickt, erfassen Sie die Zahlungsdetails mit JavaScript und übermitteln Sie sie auf sicherem Weg an Ihren serverseitigen Endpoint.
- Verwenden Sie AJAX-Anfragen oder Formularübermittlungen, um Zahlungsdaten an Ihren Server zu übermitteln.
- Stellen Sie sicher, dass die Daten über eine sichere HTTPS-Verbindung übermittelt werden, um sie geheim zu halten.
8. Zahlung auf Server-Seite abwickeln
Wenn die Zahlungsinformationen an Ihrem serverseitigen Endpoint eingegangen sind, wickeln Sie die Zahlung mithilfe der Stripe-Bibliothek ab. Dies umfasst das Erstellen von Payment Intents oder Abbuchungen über die Stripe-API, wobei sichergestellt sein muss, dass Zahlungsdetails sicher erfasst und weitergeleitet werden.
9. Antwort verarbeiten und Website aktualisieren
Wenn Stripe die Zahlungsanfrage verarbeitet hat, erhalten Sie eine Antwort an Ihren Server. Verwalten Sie die Antwort, um festzustellen, ob die Zahlung erfolgreich war oder gescheitert ist.
- Aktualisieren Sie Ihre Datenbank oder führen Sie die je nach Zahlungsstatus erforderlichen Schritte durch.
- Kommunizieren Sie das Ergebnis der Zahlung zurück zur Clientseite und geben Sie dabei das Ergebnis der Transaktion klar an.
10. Umgang mit Fehlern und Grenzfällen
Führen Sie eine robuste Fehlerbehandlung ein und berücksichtigen Sie dabei eventuelle Grenzfälle in Ihrer Integration. Stellen Sie die angemessene Handhabung von Szenarien sicher, bei denen Zahlungen wegen unzureichender Deckung, abgelaufener Karten oder anderer Probleme scheitern.
11. Integration testen
Führen Sie eingehende Tests in einer Sandbox oder einer Testumgebung durch, bevor Sie Ihr Zahlungs-Gateway bereitstellen. So können Sie die Funktionalität validieren, unterschiedliche Zahlungsszenarien simulieren und potenzielle Probleme proaktiv aus dem Weg räumen.
12. Live gehen
Wenn Sie überzeugt sind, dass alles funktioniert, können Sie in den Live-Modus wechseln. Ersetzen Sie Ihre Test-API-Schlüssel durch Live-Schlüssel und schon können Sie echte Zahlungen entgegennehmen.
Noch einmal, das ist nur ein allgemeiner Leitfaden. Die konkreten Schritte können abhängig davon, wie die Architektur Ihrer Website aussieht und welchen Technologie-Stack Sie verwenden, variieren. In unserem Leitfaden zur Implementierung von Zahlungslösungen finden Sie detailliertere Anweisungen unter Berücksichtigung Ihres konkreten Bedarfs.
Der Inhalt dieses Artikels dient nur zu allgemeinen Informations- und Bildungszwecken und sollte nicht als Rechts- oder Steuerberatung interpretiert werden. Stripe übernimmt keine Gewähr oder Garantie für die Richtigkeit, Vollständigkeit, Angemessenheit oder Aktualität der Informationen in diesem Artikel. Sie sollten den Rat eines in Ihrem steuerlichen Zuständigkeitsbereich zugelassenen kompetenten Rechtsbeistands oder von einer Steuerberatungsstelle einholen und sich hinsichtlich Ihrer speziellen Situation beraten lassen.