预计 2025 年 全球电商销售额将达到 7.4 万亿美元,比 2020 年增长 74%。企业应该了解如何管理线上交易,以开拓这个不断增长的市场。将支付网关整合到您的网站中是创建功能齐全的电商平台的关键一步。
整合支付网关不仅是为了接受线上付款,也是为了增强客户体验、提高转换率并确保交易安全。现代客户普遍要求直观、快速、高效的在线结账体验。将支付网关整合到企业网站中可以创建流畅安全的结账流程,并赢得客户信任、激发客户热情和培养客户忠诚度。
下面,我们将讨论什么是支付网关,介绍支付网关的工作原理,并解释如何将支付网关整合到您的网站中。
目录
- 什么是支付网关?
- 支付网关如何工作?
- 如何将支付网关整合到网站中
- 如何将 Stripe 整合到网站中
什么是支付网关?
支付网关是一种数字工具,线上企业用它来处理和授权数字客户付款,例如借记卡或信用卡、数字钱包 和电子银行转账。它相当于实体读卡设备 的线上版本。支付网关是代表线上企业通过互联网安全地检查、批准或拒绝电子交易的中介服务。
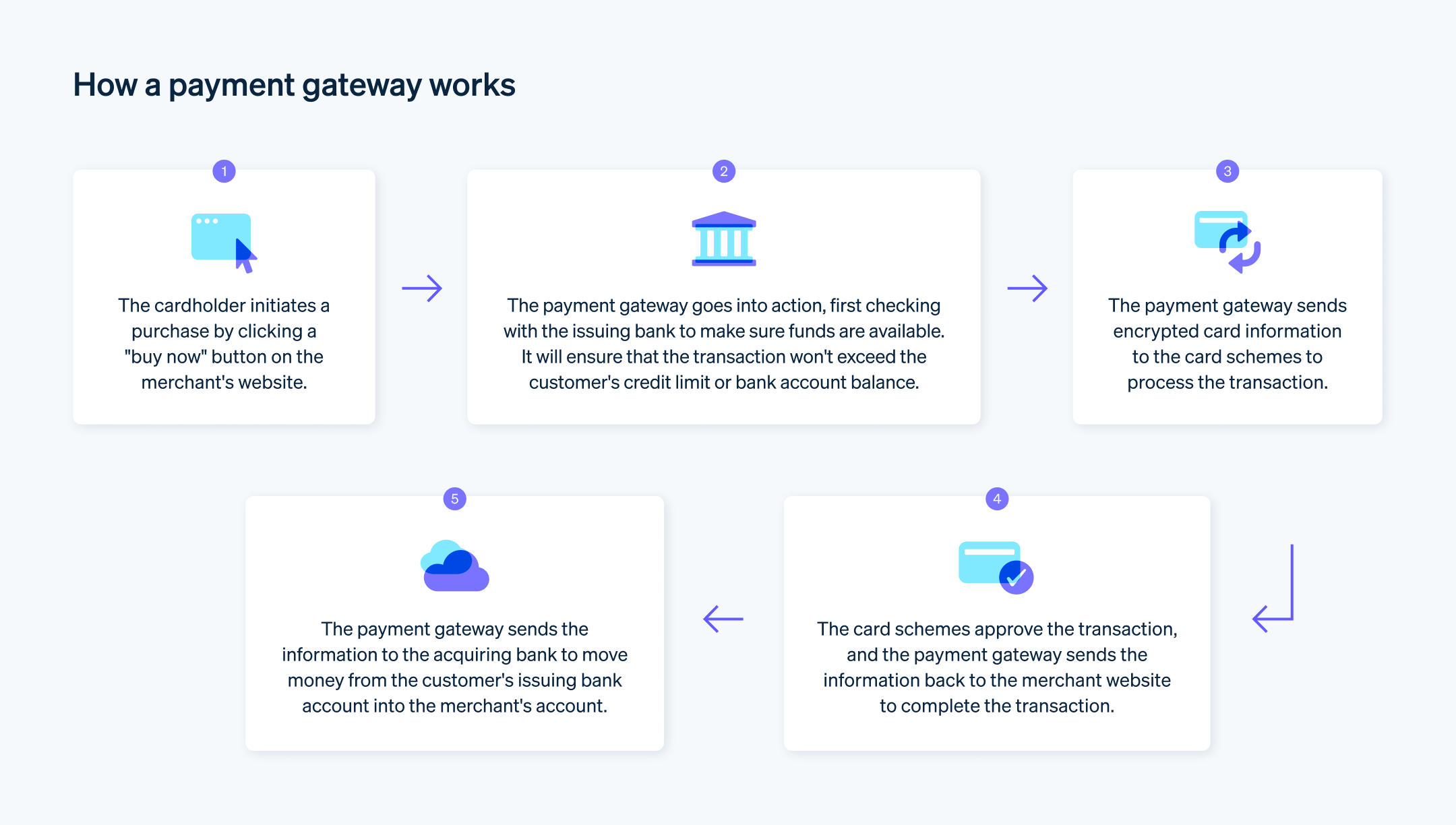
支付网关如何工作?
下面概述了支付网关如何工作:
1.客户进行购买:当客户决定在您的网站上购买产品或服务时,他们会在您的结账页面上输入其付款信息。这可能是信用卡详细信息或其他类型的数字支付信息。
2.数据加密和安全传输:然后,支付信息被加密并安全地从网站发送到支付网关。这是保护敏感数据的重要一步。
3.交易转发:支付网关获取这些加密信息并将其转发给支付处理商。
4.支付处理商和银行卡公司沟通:支付处理商将交易详细信息发送给发卡公司或发卡行进行交易授权。
5.交易批准或拒绝:然后,发卡行 批准或拒绝交易。此决定基于客户的可用资金和其他安全检查。
6.与支付网关通信:然后,批准或拒绝通过同一链从银行卡公司发送回支付处理商,然后发送到支付网关。
7.交易完成:如果获得批准,则交易完成,客户将收到确认。如果被拒绝,客户将收到通知并停止交易。
8.资金结算:在一天结束时,支付网关会将所有已批准的交易发送到您的收单行 进行结算。然后,银行将批准的总资金存入您的企业银行账户。这笔存款的时间可能会根据您与收单行或支付处理商的协议而有所不同。
支付网关的主要作用是安全地传输数据,使其成为任何线上交易过程的重要组成部分。尽管此过程中有许多步骤,但它是自动化的,通常只需几秒钟。

如何将支付网关整合到网站中
将支付网关整合到网站中涉及几个步骤,这些步骤通常很简单。具体流程可能因您使用的特定支付网关和您的网站所基于的平台而异,但下面是一般的分步指南:
1.选择支付网关
第一步是选择符合自己业务需求的支付网关。您可以在此处 找到更完整的支付网关选择指南,但一般来说,在决定与哪个支付网关提供商合作时,您应该考虑交易费用、接受的付款类型、安全措施以及与电商平台的兼容性等因素。
2.设置商家账户
根据支付网关的不同,您可能需要设置一个商家账户,也可能不需要。一些支付网关提供商(例如 Stripe)将商家账户功能 与支付网关结合在一起,通过无缝设置提供全面的付款支持。
3.获取 API 密钥
使用支付网关设置账户后,您通常需要获取 API 密钥,这是用于将线上企业的网站或应用程序关联到支付网关服务的唯一标识符。这是允许在企业的平台和支付网关之间实现安全通信的系统的一部分。这些密钥将允许您的网站与网关的服务器进行交互。
4.将支付网关整合到网站中
此步骤可能会因支付网关和您网站的平台而有很大差异。有些电商平台(例如 Shopify 或 WooCommerce)提供使集成变得简单的插件和扩展功能。否则,您可能需要手动向网站添加代码以整合网关。Stripe 的 API 对开发人员非常友好且易于实现。
5.测试支付网关
在上线之前,请测试支付网关。大多数网关都提供“沙盒”或测试环境,您可以在其中进行测试购买,以确保一切正常。
6.上线
一旦测试了支付网关并且一切按预期工作,就可以上线了。此时,客户应该能够在您的网站上进行购买和付款。
请记住在整个过程中确保客户数据的安全性。如果您正在处理信用卡信息,请始终使用安全的加密连接,并遵守支付卡行业数据安全标准 (PCI DSS) 要求。
如何将 Stripe 整合到网站中
将 Stripe 作为支付网关解决方案整合到网站中涉及多个步骤,但通常可以快速高效地完成。以下是该过程的一般概述:
1.创建 Stripe 账户
访问 Stripe 网站并注册账户。您需要详细描述您的业务和您打算如何使用 Stripe,以及您希望 Stripe 向您发送交易提现 的企业银行账户。
2.获取 API 密钥
创建 Stripe 账户后,您需要获取 API 密钥。这些密钥是您的网站与 Stripe 服务器通信的身份验证机制。在 Stripe 仪表板中,导航到“开发人员”部分以查找并生成您的 API 密钥。
3.安装 Stripe 的库
如果您要构建自定义集成,则需要在项目中安装 Stripe 的库。您的工作流程会根据您使用的开发人员资源而有所不同。例如,使用内部开发人员的流程看起来与使用自由开发人员或代理机构的流程略有不同。无论您的资源是什么样子,Stripe 的解决方案都有意设计为对开发人员非常友好、高效且易于集成。Stripe 提供多种语言的库,包括 JavaScript、Ruby、Python 等。请点击此处,查看针对您所选语言的详细安装说明。
4.在网站上集成 Stripe
- 前端:如果您使用的是 WordPress 等平台,则可以使用支持 Stripe 的 WooCommerce 之类的插件。如果您要编写网站代码,则需要添加一个表单,用户可以在其中输入他们的银行卡详情,然后使用 Stripe.js 将这些详情安全地发送到 Stripe。
- 后端:在服务器上,您需要处理创建付款的请求 — 您将在此处使用密钥。当用户在您的网站上提交表单时,您将向 Stripe 的服务器发出请求以创建支付意图。
5.设置服务器端端点
Stripe 需要一个服务器端组件来安全地处理支付请求并与其 API 交互。在应用程序中创建专用的服务器端端点或路由,以处理与付款相关的操作。
- 利用服务器端代码中的 Stripe 库,使用您的密钥初始化 Stripe。
- 实现一个路由或函数,用于接收来自客户端代码的支付请求,对其进行验证,并与 Stripe 的 API 通信以创建支付意图或收款。
- 执行任何必要的付款后操作,例如更新数据库或发送确认电子邮件。
6.在客户端收集支付信息
集成 Stripe 的预构建 UI 组件或自定义您自己的元素,以安全地收集网站结账页面上的支付信息。这些组件可确保敏感信息得到安全处理,而不会存储在您的服务器上。
- 在您的结账页面上添加 Stripe JavaScript 库。
- 设计表单或 UI 元素以捕获必要的付款信息,例如银行卡详情和账单地址。
- 使用获取的可发布密钥在客户端初始化 Stripe。
- 将适当的事件侦听器附加到表单或 UI 元素,以便在用户提交表单时捕获付款信息。
7.将付款信息提交到服务器
当用户提交付款表单时,使用 JavaScript 捕获支付信息,并将其安全地传输到服务器端端点。
- 使用 AJAX 请求或表单提交将支付数据安全地传输到服务器。
- 确保数据通过安全的 HTTPS 连接传输,以保持机密性。
8.在服务器端处理付款
在服务器端端点收到付款信息后,使用 Stripe 库处理付款。这涉及通过 Stripe API 创建支付意图或收款,同时确保安全传递收集的支付信息。
9.处理响应并更新您的网站
Stripe 处理付款请求后,您将在服务器上收到响应。管理响应以确定付款是成功还是失败。
- 根据付款状态更新您的数据库或采取必要的措施。
- 将支付结果传达给客户端,明确指示交易结果。
10.处理错误和极端情况
实施强大的错误处理,并考虑整合中潜在的极端情况。确保妥善处理因资金不足、银行卡失效或其他问题导致付款失败的情况。
11.测试整合情况
在部署支付网关之前,请在沙盒或测试环境中进行全面测试。这使您可以验证功能,模拟不同的支付场景,并主动解决所有潜在问题。
12.上线
确信一切正常后,就可以切换到真实模式。将测试 API 密钥替换为真实密钥,即可开始接受真实付款。
同样,这是一份简要指南。具体步骤可能会有所不同,具体取决于您网站的架构和您使用的技术堆栈。有关如何实施 Stripe 支付解决方案以满足您的特定需求的更详细说明,请点击此处。
本文中的内容仅供一般信息和教育目的,不应被解释为法律或税务建议。Stripe 不保证或担保文章中信息的准确性、完整性、充分性或时效性。您应该寻求在您的司法管辖区获得执业许可的合格律师或会计师的建议,以就您的特定情况提供建议。