คาดว่ายอดขายอีคอมเมิร์ซทั่วโลกจะมีมูลค่าเกือบ 7.4 ล้านล้านดอลลาร์สหรัฐในปี 2025 หรือเพิ่มขึ้น 74% จากปี 2020 ธุรกิจต่างๆ ควรเข้าใจวิธีจัดการธุรกรรมออนไลน์เพื่อเข้าถึงตลาดที่กําลังเติบโตนี้ การผสานการทํางานเกตเวย์การชําระเงินเข้ากับเว็บไซต์ของคุณเป็นขั้นตอนสําคัญในการสร้างแพลตฟอร์มอีคอมเมิร์ซที่ทํางานได้อย่างสมบูรณ์
การผสานการทํางานเกตเวย์การชําระเงินไม่ได้เป็นเพียงการรับชําระเงินออนไลน์เท่านั้น แต่ยังเป็นการเสริมสร้างประสบการณ์ของลูกค้า ปรับปรุงอัตราการเปลี่ยนกลุ่มเป้าหมายเป็นลูกค้าและดูแลความปลอดภัยของธุรกรรมด้วย ลูกค้าสมัยใหม่ต้องการประสบการณ์การชําระเงินออนไลน์ที่ใช้ง่าย รวดเร็ว และมีประสิทธิภาพ การผสานเกตเวย์การชําระเงินเข้ากับเว็บไซต์ธุรกิจของคุณจะช่วยสร้างขั้นตอนการชําระเงินที่ราบรื่นและปลอดภัย รวมทั้งสร้างความไว้วางใจจากลูกค้า ความกระตือรือร้น และความภักดีของลูกค้าได้
ด้านล่างนี้ เราจะอธิบายว่าเกตเวย์การชําระเงินคืออะไร วิธีการทํางานของเกตเวย์การชําระเงิน และวิธีผสานการทํางานเกตเวย์การชําระเงินเข้ากับเว็บไซต์ของคุณ
บทความนี้ให้ข้อมูลอะไรบ้าง
- เกตเวย์การชําระเงินคืออะไร
- เกตเวย์การชําระเงินทํางานอย่างไร
- วิธีผสานการทํางานเกตเวย์การชําระเงินเข้ากับเว็บไซต์ของคุณ
- วิธีผสานการทํางาน Stripe กับเว็บไซต์ของคุณ
เกตเวย์การชําระเงินคืออะไร
เกตเวย์การชําระเงินเป็นเครื่องมือดิจิทัลที่ธุรกิจออนไลน์ใช้ประมวลผลและอนุมัติการชําระเงินแบบดิจิทัลของลูกค้า เช่น บัตรเดบิตหรือเครดิต กระเป๋าเงินดิจิทัล และการโอนเงินผ่านธนาคารทางอิเล็กทรอนิกส์ โดยเทียบเท่ากับอุปกรณ์อ่านบัตรตัวจริง เกตเวย์การชําระเงินคือบริการตัวกลางที่ตรวจสอบ อนุมัติ หรือปฏิเสธธุรกรรมทางอิเล็กทรอนิกส์อย่างปลอดภัยในนามของธุรกิจออนไลน์ผ่านอินเทอร์เน็ต
เกตเวย์การชําระเงินมีการทํางานอย่างไร
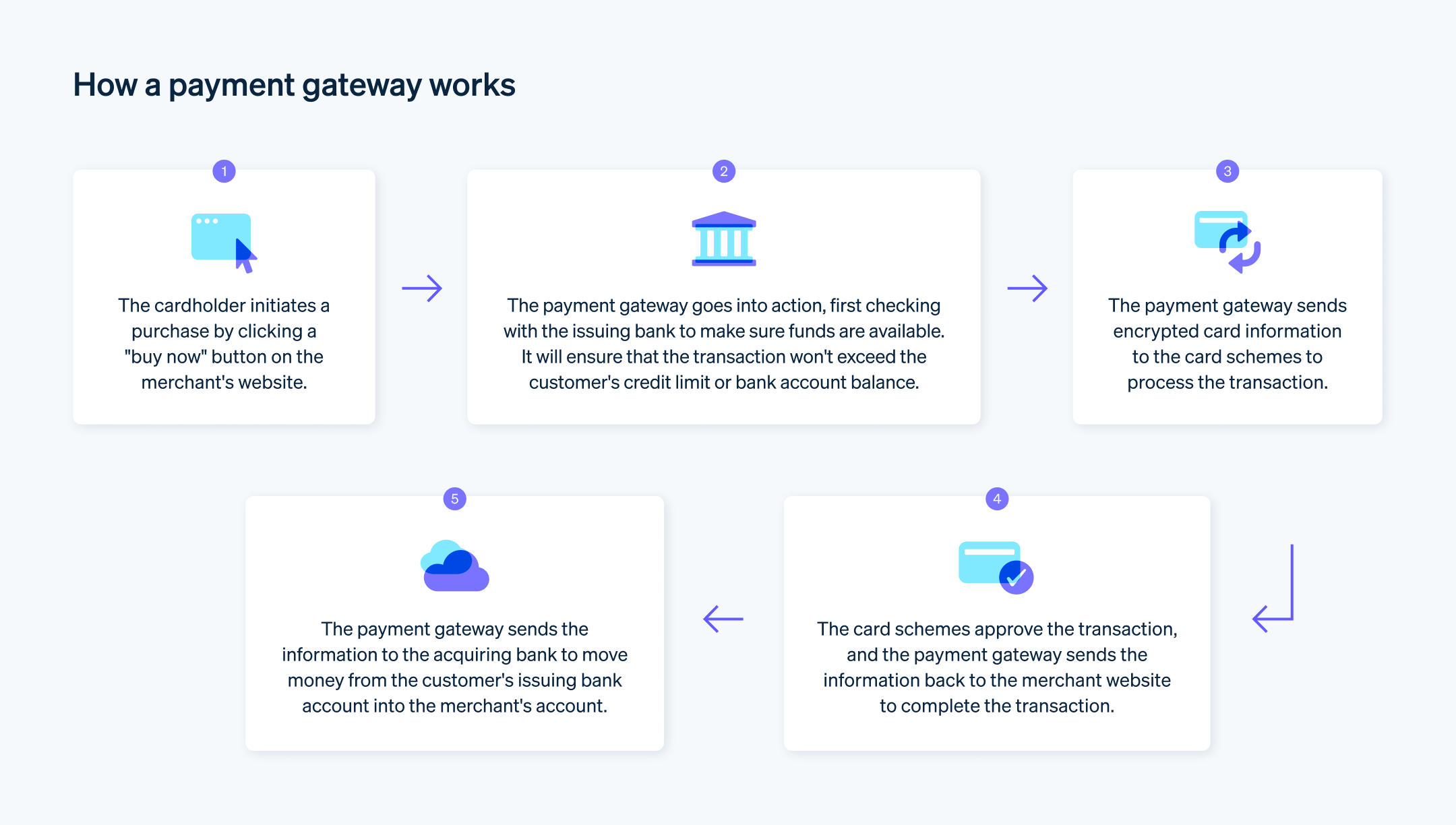
นี่คือภาพการทำงานของเกตเวย์การชําระเงิน
- ลูกค้าทําการซื้อ: เมื่อลูกค้าตัดสินใจซื้อผลิตภัณฑ์หรือบริการบนเว็บไซต์ของคุณ ลูกค้าจะป้อนข้อมูลการชําระเงินในหน้าการชําระเงิน ซึ่งอาจเป็นรายละเอียดบัตรเครดิตหรือข้อมูลสำหรับการชําระเงินแบบดิจิทัลประเภทอื่น
- การเข้ารหัสข้อมูลและการส่งผ่านข้อมูลที่ปลอดภัย: จากนั้นระบบจะเข้ารหัสข้อมูลการชําระเงินและส่งข้อมูลอย่างปลอดภัยจากเว็บไซต์ไปยังเกตเวย์การชําระเงิน นี่เป็นขั้นตอนสําคัญในการปกป้องข้อมูลที่ละเอียดอ่อน
- การส่งต่อธุรกรรม: เกตเวย์การชําระเงินจะรับข้อมูลที่เข้ารหัสนี้แล้วส่งต่อให้กับผู้ประมวลผลการชําระเงิน
- การสื่อสารระหว่างผู้ประมวลผลการชําระเงินกับบริษัทบัตร: ผู้ประมวลผลการชําระเงินจะส่งรายละเอียดธุรกรรมไปให้บริษัทผู้ออกบัตรหรือธนาคารเพื่ออนุมัติธุรกรรม
- การอนุมัติหรือการปฏิเสธธุรกรรม: จากนั้นธนาคารผู้ออกบัตรจะอนุมัติหรือปฏิเสธธุรกรรม การตัดสินใจนี้พิจารณาจากยอดเงินที่ใช้ได้ของลูกค้าและการตรวจสอบความปลอดภัยอื่นๆ
- การสื่อสารกลับไปยังเกตเวย์การชําระเงิน: จากนั้นการอนุมัติหรือปฏิเสธจะถูกส่งกลับไปผ่านเส้นทางเดิมจากจากบริษัทบัตรไปยังผู้ประมวลผลการชําระเงิน แล้วจึงส่งไปยังเกตเวย์การชําระเงิน
- ธุรกรรมเสร็จสมบูรณ์: ถ้าได้รับอนุมัติ ธุรกรรมจะเสร็จสมบูรณ์โดยลูกค้าจะได้รับการยืนยัน หากธุรกรรมถูกปฏิเสธ ลูกค้าจะได้รับแจ้งและธุรกรรมจะถูกยับยั้งไว้
- การชําระเงิน: เมื่อสิ้นสุดวัน เกตเวย์การชําระเงินจะส่งธุรกรรมที่ได้รับการอนุมัติทั้งหมดไปยังธนาคารผู้รับบัตรของคุณเพื่อการชําระเงิน จากนั้นธนาคารจะฝากเงินที่ได้รับอนุมัติทั้งหมดเข้าบัญชีธนาคารของธุรกิจ ระยะเวลาในการฝากเงินนี้อาจแตกต่างกันไปตามข้อตกลงที่คุณทําไว้กับธนาคารผู้รับบัตรหรือกับผู้ประมวลผลการชําระเงิน
บทบาทหลักของเกตเวย์การชําระเงินคือการส่งข้อมูลอย่างปลอดภัย ทำให้เกตเวย์การชำระเงินเป็นส่วนสําคัญของขั้นตอนทําธุรกรรมออนไลน์ แม้ว่าจะมีขั้นตอนมากมายในกระบวนการ แต่ขั้นตอนเหล่านี้ก็เป็นระบบอัตโนมัติและใช้เวลาเพียงไม่กี่วินาที

วิธีผสานการทํางานเกตเวย์การชําระเงินเข้ากับเว็บไซต์ของคุณ
การผสานการทํางานของเกตเวย์การชําระเงินเข้ากับเว็บไซต์มีหลายขั้นตอน ซึ่งโดยปกติแล้วจะตรงไปตรงมา ขั้นตอนเฉพาะอาจแตกต่างกันไปขึ้นอยู่กับเกตเวย์การชําระเงินและแพลตฟอร์มที่เว็บไซต์ของคุณใช้ แต่ต่อไปนี้คือคําแนะนําโดยทั่วไปแบบทีละขั้นตอน
1. เลือกเกตเวย์การชําระเงิน
ขั้นตอนแรกคือการเลือกเกตเวย์การชําระเงินที่ตรงกับความต้องการทางธุรกิจของคุณ คุณสามารถดูคู่มือฉบับเต็มเกี่ยวกับการเลือกเกตเวย์การชําระเงินได้ที่นี่ แต่โดยทั่วไปคุณควรพิจารณาปัจจัยต่างๆ เช่น ค่าธรรมเนียมธุรกรรม ประเภทการชําระเงินที่รับ มาตรการรักษาความปลอดภัย และความเข้ากันได้กับแพลตฟอร์มอีคอมเมิร์ซของคุณขณะกำลังตัดสินเลือกผู้ให้บริการเกตเวย์การชําระเงินที่จะร่วมงานด้วย
2. จัดตั้งบัญชีผู้ค้า
คุณอาจต้องสร้างบัญชีผู้ค้าหรือไม่ต้อง ทั้งนี้ขึ้นอยู่กับเกตเวย์การชำระเงินที่คุณใช้ ผู้ให้บริการเกตเวย์การชําระเงินบางราย เช่น Stripe รวมฟังก์ชันเกี่ยวกับบัญชีผู้ค้าเข้ากับเกตเวย์การชําระเงิน โดยให้บริการสนับสนุนด้านการชําระเงินที่ครอบคลุมด้วยการจัดเตรียมที่ไร้รอยต่อ
3. รับคีย์ API
หลังจากจัดทำบัญชีของคุณกับเกตเวย์การชําระเงินแล้ว โดยปกติคุณจะต้องขอคีย์ API ซึ่งเป็นรหัสระบุเฉพาะที่ใช้เชื่อมต่อเว็บไซต์หรือแอปพลิเคชันของธุรกิจออนไลน์เข้ากับบริการของเกตเวย์การชําระเงิน คีย์เหล่านี้เป็นส่วนหนึ่งของระบบที่ช่วยให้เกิดการสื่อสารที่ปลอดภัยระหว่างแพลตฟอร์มของธุรกิจกับเกตเวย์การชําระเงิน และช่วยให้เว็บไซต์ของคุณโต้ตอบกับเซิร์ฟเวอร์ของเกตเวย์ได้
4. ผสานการทํางานเกตเวย์การชําระเงินเข้ากับเว็บไซต์ของคุณ
ขั้นตอนนี้อาจแตกต่างกันได้มากขึ้นอยู่กับเกตเวย์การชําระเงินและแพลตฟอร์มของเว็บไซต์ แพลตฟอร์มอีคอมเมิร์ซบางอย่าง เช่น Shopify หรือ WooCommerce มีปลั๊กอินและส่วนขยายที่ช่วยให้การผสานการทํางานทำได้ง่าย มิฉะนั้นคุณอาจต้องใช้วิธีเพิ่มโค้ดลงในเว็บไซต์ของคุณเองเพื่อผสานการทํางานกับเกตเวย์ API ของ Stripe เป็นมิตรกับนักพัฒนาและนำไปใช้งานได้ง่าย
5. ทดสอบเกตเวย์การชําระเงิน
โปรดทดสอบเกตเวย์การชําระเงินก่อนใช้งานจริง เกตเวย์ส่วนใหญ่มีสภาพแวดล้อม "แซนด์บ็อกซ์" หรือสภาพแวดล้อมการทดสอบที่คุณสามารถทำการซื้อในโหมดทดสอบเพื่อให้มั่นใจว่าทุกอย่างทํางานอย่างถูกต้อง
6. ใช้งานจริง
เมื่อทดสอบเกตเวย์การชําระเงินแล้วและทุกอย่างทํางานได้ตามที่คาดไว้ คุณก็สามารถใช้งานจริงได้ เมื่อมาถึงจุดนี้ลูกค้าก็จะสามารถทําการซื้อและชําระเงินบนเว็บไซต์ของคุณ
อย่าลืมดูแลความปลอดภัยให้กับข้อมูลของลูกค้าตลอดกระบวนการนี้ โดยใช้การเชื่อมต่อที่ปลอดภัยและเข้ารหัสเสมอ และปฏิบัติตามข้อกําหนดมาตรฐานการรักษาความปลอดภัยข้อมูลสําหรับอุตสาหกรรมบัตรชําระเงิน (PCI DSS) หากคุณมีการจัดการข้อมูลบัตรเครดิต
วิธีผสานการทํางาน Stripe กับเว็บไซต์ของคุณ
การผสาน Stripe เข้ากับเว็บไซต์ของคุณเพื่อใช้เป็นโซลูชันเกตเวย์การชําระเงินมีหลายขั้นตอน แต่ตามปกติสามารถทําได้อย่างรวดเร็วและมีประสิทธิภาพ ต่อไปนี้คือขั้นตอนโดยทั่วไป
1. สร้างบัญชี Stripe
โปรดไปที่เว็บไซต์ Stripe แล้วลงทะเบียนบัญชี คุณจะต้องระบุรายละเอียดเกี่ยวกับธุรกิจและแผนการใช้งาน Stripe รวมถึงบัญชีธนาคารของธุรกิจที่คุณต้องการให้ Stripe ส่งเงินเบิกจ่ายจากรายการธุรกรรม
2. รับคีย์ API
หลังจากสร้างบัญชี Stripe แล้ว คุณจะต้องขอคีย์ API คีย์เหล่านี้เป็นกลไกการตรวจสอบสิทธิ์ในการสื่อสารระหว่างเซิร์ฟเวอร์ของ Stripe กับเว็บไซต์ของคุณ ไปที่ส่วน "นักพัฒนา" ในแดชบอร์ด Stripe ของคุณเพื่อค้นหาและสร้างคีย์ API
3. ติดตั้งไลบรารีของ Stripe
หากคุณจะผสานการทํางานแบบกำหนดเอง คุณจะต้องติดตั้งไลบรารีของ Stripe ในโปรเจ็กต์ของคุณ ส่วนนี้จะเป็นส่วนที่ขั้นตอนการทํางานของคุณจะแตกต่างออกไป ขึ้นอยู่กับทรัพยากรนักพัฒนาที่คุณใช้ ตัวอย่างเช่น ขั้นตอนในกรณีที่ใช้นักพัฒนาภายในจะแตกต่างจากขั้นตอนที่ใช้ในกรณีที่คุณใช้นักพัฒนาอิสระหรือเอเจนซี่เล็กน้อย ไม่ว่าทรัพยากรที่คุณใช้จะเป็นแบบไหน โซลูชันของ Stripe ตั้งใจออกแบบมาเพื่อให้เป็นมิตรกับนักพัฒนา มีประสิทธิภาพ และผสานการทํางานได้ง่ายอย่างเหลือเชื่อ Stripe ให้บริการไลบรารีในหลายภาษา รวมถึง JavaScript, Ruby, Python และอื่นๆ อีกมากมาย ไปที่นี่เพื่ออ่านคําแนะนําในการติดตั้งโดยละเอียดสําหรับภาษาที่คุณเลือก
4. ผสานการทํางาน Stripe บนเว็บไซต์ของคุณ
- ฟรอนท์เอนด์: หากคุณกําลังใช้แพลตฟอร์มอย่าง WordPress คุณสามารถใช้ปลั๊กอินเช่น WooCommerce ที่รองรับ Stripe ได้ หากคุณเขียนโค้ดเว็บไซต์เอง คุณจะต้องเพิ่มแบบฟอร์มให้ผู้ใช้ป้อนรายละเอียดบัตร จากนั้นจึงใช้ Stripe.js เพื่อส่งรายละเอียดเหล่านี้ไปยัง Stripe อย่างปลอดภัย
- แบ็กเอนด์: บนเซิร์ฟเวอร์ของคุณ คุณจะต้องจัดการคําขอเพื่อสร้างการชําระเงิน ซึ่งเป็นตอนที่คุณจะต้องใช้คีย์ลับ เมื่อผู้ใช้ส่งแบบฟอร์มในเว็บไซต์ของคุณ คุณจะจะส่งคำขอให้เซิร์ฟเวอร์ของ Stripe สร้างความประสงค์ในการชำระเงิน
5. ตั้งค่าปลายทางในฝั่งเซิร์ฟเวอร์
Stripe ต้องใช้คอมโพเนนต์ฝั่งเซิร์ฟเวอร์เพื่อประมวลผลคําขอชําระเงินอย่างปลอดภัยและโต้ตอบกับ API ของ Stripe สร้างปลายทางหรือเส้นทางฝั่งเซิร์ฟเวอร์ไว้ในแอปพลิเคชันของคุณเพื่อจัดการการดําเนินการที่เกี่ยวข้องกับการชําระเงิน
- ใช้ไลบรารี Stripe ในโค้ดฝั่งเซิร์ฟเวอร์เพื่อเริ่มต้น Stripe ด้วยคีย์ลับของคุณ
- ใช้เส้นทางหรือฟังก์ชันที่รับคําขอการชําระเงินจากรหัสฝั่งลูกค้า ตรวจสอบคำขอ และสื่อสารกับ API ของ Stripe เพื่อสร้างความประสงค์ในการชำระเงินหรือการเรียกเก็บเงิน
- ดําเนินการหลังการชําระเงินตามที่จำเป็น เช่น อัปเดตฐานข้อมูลหรือส่งอีเมลยืนยัน
6. รวบรวมรายละเอียดการชําระเงินในฝั่งลูกค้า
ผสานการทํางานกับคอมโพเนนต์ UI สําเร็จรูปของ Stripe หรือปรับแต่งองค์ประกอบของคุณเองเพื่อเก็บรายละเอียดการชําระเงินอย่างปลอดภัยในหน้าการชําระเงินของเว็บไซต์ คอมโพเนนต์เหล่านี้ช่วยให้มั่นใจว่ามีการจัดการข้อมูลที่ละเอียดอ่อนอย่างปลอดภัยโดยที่ไม่ต้องจัดเก็บไว้ในเซิร์ฟเวอร์ของคุณ
- ใส่ไลบรารี Stripe JavaScript ไว้ในหน้าการชําระเงินของคุณ
- ออกแบบแบบฟอร์มหรือองค์ประกอบ UI เพื่อเก็บข้อมูลการชําระเงินที่จําเป็น เช่น รายละเอียดบัตรและที่อยู่ในการเรียกเก็บเงิน
- เริ่มต้นการทำงาน Stripe ในฝั่งไคลเอ็นต์โดยใช้คีย์ที่เผยแพร่ได้ที่ได้รับ
- ติดตัวรอรับเหตุการณ์ที่เหมาะสมเข้ากับแบบฟอร์มหรือองค์ประกอบ UI เพื่อเก็บข้อมูลการชําระเงินเมื่อผู้ใช้ส่งแบบฟอร์ม
7. ส่งข้อมูลการชําระเงินไปยังเซิร์ฟเวอร์ของคุณ
เมื่อผู้ใช้ส่งแบบฟอร์มการชําระเงิน ให้เก็บละเอียดการชําระเงินโดยใช้ JavaScript แล้วส่งแบบฟอร์มดังกล่าวไปยังปลายทางฝั่งเซิร์ฟเวอร์ของคุณอย่างปลอดภัย
- ใช้คําขอ AJAX หรือการส่งแบบฟอร์มเพื่อส่งข้อมูลการชําระเงินไปยังเซิร์ฟเวอร์ของคุณอย่างปลอดภัย
- ตรวจสอบว่าข้อมูลส่งผ่านการเชื่อมต่อแบบ HTTPS ที่ปลอดภัยเพื่อรักษาความลับ
8. ประมวลผลการชําระเงินในฝั่งเซิร์ฟเวอร์
หลังจากได้รับข้อมูลการชําระเงินที่ปลายทางฝั่งเซิร์ฟเวอร์แล้ว ให้ประมวลผลการชําระเงินโดยใช้ไลบรารี Stripe โดยจะมีการสร้างความประสงค์ในการชำระเงินหรือการเรียกเก็บเงินผ่าน API ของ Stripe และทำให้แน่ใจว่าการส่งผ่านรายละเอียดการชําระเงินดำเนินการอย่างปลอดภัย
9. จัดการการตอบกลับและอัปเดตเว็บไซต์ของคุณ
หลังจาก Stripe ดําเนินการตามคําขอการชําระเงินแล้ว คุณจะได้รับการตอบกลับจากเซิร์ฟเวอร์ จัดการการตอบกลับเพื่อพิจารณาว่าการชำระเงินนั้นสำเร็จหรือไม่
- อัปเดตฐานข้อมูลหรือดําเนินการที่จําเป็นตามสถานะการชําระเงิน
- แจ้งผลลัพธ์การชําระเงินกลับไปให้ลูกค้า โดยระบุผลลัพธ์ของธุรกรรมอย่างชัดเจน
10. จัดการข้อผิดพลาดและกรณีเฉพาะ
จัดการข้อผิดพลาดอย่างมีประสิทธิภาพและพิจารณากรณีปัญหาเฉพาะที่อาจเกิดขึ้นในการผสานการทํางานของคุณ จัดให้มีการจัดการที่เหมาะสมในสถานการณ์ที่การชําระเงินไม่สําเร็จเนื่องจากเงินไม่เพียงพอ บัตรหมดอายุ หรือปัญหาอื่นๆ
11. ทดสอบการผสานการทํางาน
ก่อนนําเกตเวย์การชําระเงินมาใช้ ให้ทําการทดสอบอย่างละเอียดในสภาพแวดล้อมแซนด์บ็อกซ์หรือสภาพแวดล้อมการทดสอบ ซึ่งจะช่วยให้คุณสามารถยืนยันการใช้งาน จําลองสถานการณ์การชําระเงินต่างๆ และแก้ไขปัญหาที่อาจเกิดขึ้นได้ในเชิงรุก
12. ใช้งานจริง
เมื่อคุณมั่นใจว่าทุกอย่างทํางานได้แล้ว คุณสามารถเปลี่ยนไปใช้โหมดการใช้งานจริงได้ แค่แทนที่คีย์ API สําหรับทดสอบด้วยคีย์ในโหมดใช้งานจริง คุณก็พร้อมแล้วที่จะเริ่มรับการชําระเงินจริง
ขอแจ้งอีกครั้งว่านี่เป็นคําแนะนําในภาพรวม ขั้นตอนเฉพาะอาจจะแตกต่างกันไปขึ้นอยู่กับสถาปัตยกรรมของเว็บไซต์และชุดเทคโนโลยีที่คุณใช้ เริ่มที่นี่เพื่อดูคำแนะนำอย่างละเอียดเกี่ยวกับการติดตั้งใช้งานโซลูชันการชําระเงิน Stripe ในแบบที่ปรับให้เหมาะกับความต้องการของคุณ
เนื้อหาในบทความนี้มีไว้เพื่อให้ข้อมูลทั่วไปและมีจุดประสงค์เพื่อการศึกษาเท่านั้น ไม่ควรใช้เป็นคําแนะนําทางกฎหมายหรือภาษี Stripe ไม่รับประกันหรือรับประกันความถูกต้อง ความสมบูรณ์ ความไม่เพียงพอ หรือความเป็นปัจจุบันของข้อมูลในบทความ คุณควรขอคําแนะนําจากทนายความที่มีอํานาจหรือนักบัญชีที่ได้รับใบอนุญาตให้ประกอบกิจการในเขตอํานาจศาลเพื่อรับคําแนะนําที่ตรงกับสถานการณ์ของคุณ