Le previsioni per il 2025 in termini di vendite e-commerce globali ammontano a quasi 7,4 mila miliardi di dollari, con un aumento del 74% rispetto al 2020. Per sfruttare questo mercato in crescita è necessario che le attività sappiano come gestire le transazioni online. Integrare un gateway di pagamento nel proprio sito web è fondamentale per creare una piattaforma e-commerce completamente funzionale.
L'integrazione non è necessaria solo per poter accettare i pagamenti online, ma anche per migliorare l'esperienza cliente, aumentare i tassi di conversione e garantire la sicurezza delle transazioni. Accedere a un'esperienza di pagamento online intuitiva, rapida ed efficace è diventato prioritario per i clienti di oggi. Integrando un gateway di pagamento nel sito web della tua attività puoi ottenere una procedura di pagamento fluida e sicura e rafforzare la fiducia, l'entusiasmo e la fedeltà dei clienti.
In questo articolo vedremo cos'è un gateway di pagamento, ne descriveremo il funzionamento e spiegheremo come integrarlo nel tuo sito web.
Contenuto dell'articolo
- Che cos'è un gateway di pagamento?
- Come funzionano i gateway di pagamento?
- Come integrare un gateway di pagamento nel tuo sito web
- Come integrare Stripe nel tuo sito web
Che cos'è un gateway di pagamento?
Un gateway di pagamento è uno strumento digitale utilizzato dalle attività online per elaborare e autorizzare i pagamenti digitali dei clienti, come quelli tramite carte di debito o di credito, wallet e bonifici bancari elettronici. È l'equivalente online di un dispositivo fisico di lettura di carte. I gateway di pagamento sono servizi di intermediazione che controllano, approvano o rifiutano in modo sicuro le transazioni elettroniche per conto dell'attività online tramite Internet.
Come funzionano i gateway di pagamento?
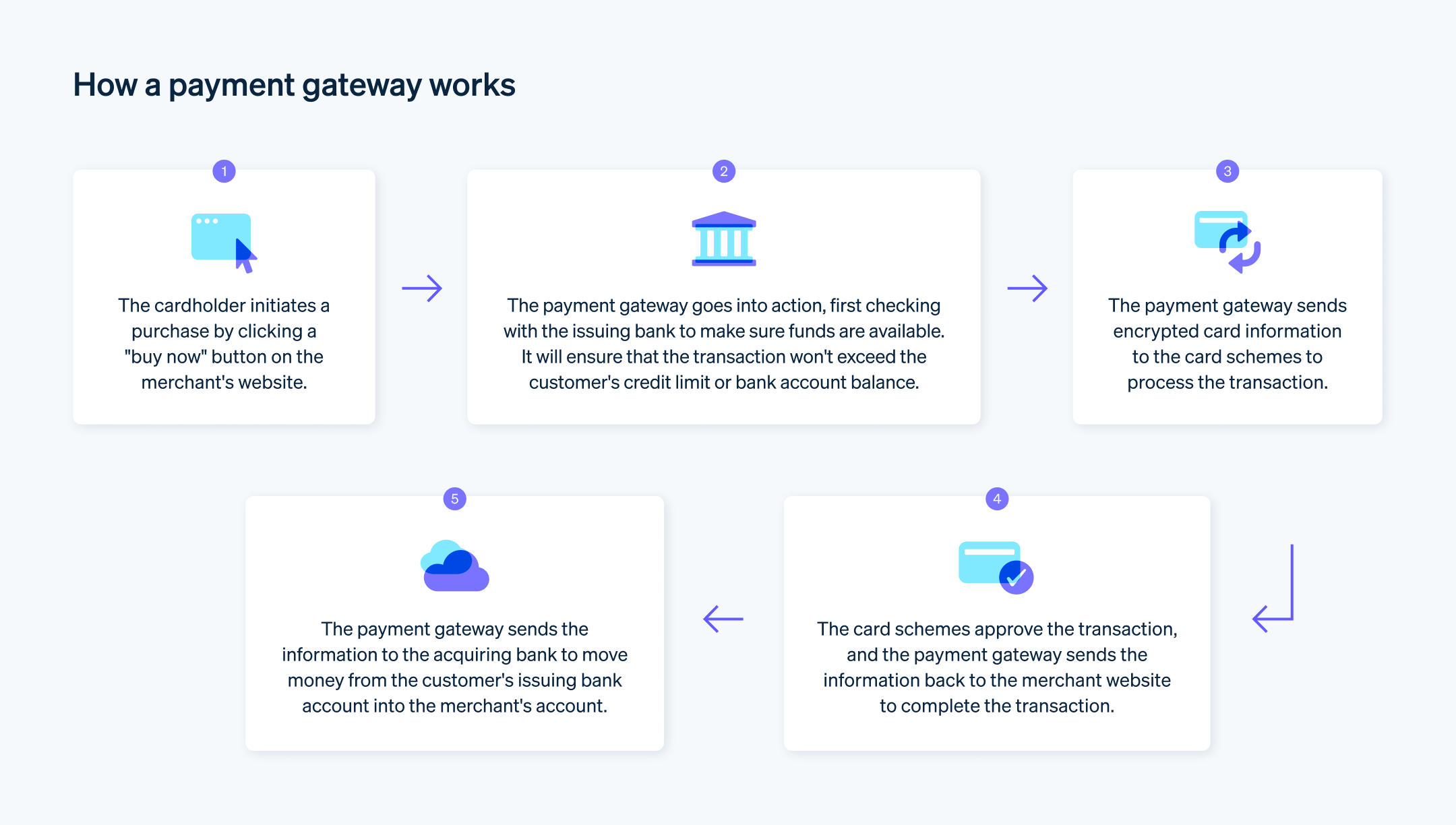
Ecco una panoramica di come funziona un gateway di pagamento:
- Acquisto da parte di un cliente: quando un cliente decide di acquistare un prodotto o un servizio sul tuo sito web, inserirà i propri dati nella tua pagina di pagamento. Potrebbe trattarsi di dati di carte di credito o informazioni relative a un'altra tipologia di pagamento digitale.
- Crittografia dei dati e trasferimento sicuro: le informazioni di pagamento vengono quindi crittografate e inviate in modo sicuro dal sito web al gateway di pagamento. È questo un passaggio importante per la protezione di dati sensibili.
- Inoltro della transazione: il gateway di pagamento prende queste informazioni crittografate e le inoltra all'elaboratore di pagamento.
- Comunicazione tra elaboratore di pagamento e società della carta di credito: l'elaboratore di pagamento invia i dati della transazione alla banca o alla società emittente della carta per l'autorizzazione della transazione.
- Approvazione o rifiuto della transazione: la banca emittente quindi approva o rifiuta la transazione. Questa decisione si basa sui fondi disponibili del cliente e su altri controlli di sicurezza.
- Risposta al gateway di pagamento: la risposta di approvazione o di rifiuto viene quindi inviata, attraverso la stessa catena, dalla società emittente della carta all'elaboratore di pagamento, quindi al gateway di pagamento.
- Completamento della transazione: se approvata, la transazione viene completata e il cliente ne riceve conferma. In caso di rifiuto, il cliente viene avvisato e la transazione interrotta.
- Regolamento dei pagamenti: alla fine della giornata, il gateway di pagamento invia alla tua banca acquirente tutte le transazioni approvate per il relativo regolamento. La banca deposita quindi il totale dei fondi approvati sul tuo conto bancario business. La tempistica di questo deposito può variare in base al contratto stipulato con la banca acquirente o con l'elaboratore di pagamento.
Il ruolo principale di un gateway di pagamento è trasmettere i dati in modo sicuro, il che lo rende una parte importante di qualsiasi processo di transazione online. Anche se prevede molti passaggi, questo processo è automatizzato e in genere richiede solo pochi secondi.

Come integrare un gateway di pagamento nel tuo sito web
L'integrazione di un gateway di pagamento in un sito web comporta diversi passaggi, generalmente semplici. Il processo specifico può variare a seconda del gateway di pagamento che utilizzi e della piattaforma su cui è costruito il tuo sito web, ma ecco una guida generale passo passo:
1. Scegli un gateway di pagamento
Il primo passo è la scelta di un gateway di pagamento che sia in linea con le esigenze della tua attività. Per orientarti nella scelta puoi trovare una guida più dettagliata qui ma, in generale, per decidere con quale fornitore di gateway di pagamento collaborare vanno considerati fattori quali commissioni sulle transazioni, tipi di pagamenti accettati, misure di sicurezza e compatibilità con la tua piattaforma di e-commerce.
2. Configura un conto esercente
A seconda del gateway di pagamento che scegli, potresti aver bisogno o meno di configurare un conto esercente. Alcuni fornitori di gateway di pagamento, come ad esempio Stripe, integrano la funzionalità di conto esercente nel gateway stesso, offrendo così un supporto completo per i pagamenti con una configurazione senza soluzione di continuità.
3. Ottieni le chiavi API
Una volta configurato il tuo conto con il gateway di pagamento, in genere dovrai ottenere le chiavi API, che sono identificatori univoci utilizzati per connettere il sito web o l'applicazione di un'attività online ai servizi del gateway di pagamento. Fanno parte del sistema che consente una comunicazione sicura tra la piattaforma dell'attività e il gateway di pagamento. Queste chiavi consentiranno al tuo sito web di interagire con il server del gateway.
4. Integra il gateway di pagamento nel tuo sito web
Questo passaggio può variare in modo significativo a seconda del gateway di pagamento e della piattaforma del tuo sito web. Alcune piattaforme di e-commerce, come Shopify o WooCommerce, offrono plugin ed estensioni che semplificano l'integrazione. In caso contrario, potresti dover aggiungere manualmente il codice al tuo sito web per integrare il gateway. Le API di Stripe sono molto intuitive per gli sviluppatori e facili da implementare.
5. Testa il gateway di pagamento
Prima di attivare il servizio, testa il gateway di pagamento. La maggior parte dei gateway offre un ambiente "sandbox" (o ambiente di test) in cui è possibile effettuare acquisti di prova per garantire che tutto funzioni correttamente.
6. Attiva la modalità live
Una volta testato il gateway di pagamento e verificato che tutto funzioni come previsto, puoi attivare la modalità live. A questo punto i clienti dovrebbero essere in grado di effettuare acquisti e pagamenti sul tuo sito web.
Ricordati di garantire la sicurezza dei dati dei tuoi clienti durante l'intero processo. Se gestisci dati di carte di credito, utilizza sempre connessioni sicure e crittografate e rispetta i requisiti PCI DSS (Payment Card Industry Data Security Standard).
Come integrare Stripe nel tuo sito web
L'integrazione di Stripe nel tuo sito web come soluzione di gateway di pagamento prevede diversi passaggi, ma in genere può essere effettuata in modo rapido ed efficiente. Ecco i punti essenziali:
1. Crea un account Stripe
Visita il sito web di Stripe e crea un account. Dovrai fornire dei dettagli sulla tua attività e su come prevedi di utilizzare Stripe, oltre al conto bancario business dove desideri che Stripe invii i bonifici relativi alle tue transazioni.
2. Ottieni le chiavi API
Una volta creato il tuo account Stripe, dovrai ottenere le tue chiavi API. Queste chiavi sono il meccanismo di autenticazione per la comunicazione del tuo sito web con i server di Stripe. Nella tua Dashboard Stripe, vai alla sezione "Sviluppatori" per individuare e generare le tue chiavi API.
3. Installa le librerie di Stripe
Se stai creando un'integrazione personalizzata, dovrai installare le librerie di Stripe nel tuo progetto. Qui è dove il flusso di lavoro differirà a seconda delle risorse di sviluppo che utilizzi. Ad esempio, il processo che utilizza uno sviluppatore interno sarà leggermente diverso da quello seguito da uno sviluppatore freelance o da un'agenzia. Indipendentemente da quali sono le risorse coinvolte, le soluzioni di Stripe sono appositamente progettate per essere incredibilmente intuitive per gli sviluppatori, efficienti e facili da integrare. Stripe fornisce librerie per molti linguaggi, tra cui JavaScript, Ruby, Python e altri. Visita questa pagina per istruzioni di installazione dettagliate, specifiche per il linguaggio scelto.
4. Integra Stripe nel tuo sito web
- Front-end: se utilizzi una piattaforma come WordPress, puoi utilizzare un plugin come WooCommerce che supporta Stripe. Se il tuo sito web prevede la scrittura di codice, dovrai aggiungere un modulo in cui gli utenti possano inserire i dati della loro carta e quindi utilizzare Stripe.js per inviare i dati a Stripe in modo sicuro.
- Back-end: sul tuo server dovrai gestire le richieste per creare pagamenti; è qui che utilizzerai la tua chiave privata. Quando l'utente invia il modulo sul tuo sito web, farai una richiesta ai server di Stripe per creare un PaymentIntent.
5. Configura un endpoint lato server
Stripe richiede un componente lato server per elaborare in modo sicuro le richieste di pagamento e interagire con la sua API. Crea un endpoint lato server dedicato o una route all'interno della tua applicazione per gestire le azioni relative ai pagamenti.
- Utilizza la libreria Stripe nel codice lato server per inizializzare Stripe con la tua chiave privata.
- Implementa una route o una funzione che riceve le richieste di pagamento dal tuo codice lato client, le convalida e comunica con l'API di Stripe per creare PaymentIntent o addebiti.
- Esegui tutte le azioni necessarie successive al pagamento, come l'aggiornamento del database o l'invio di email di conferma.
6. Raccogli i dati di pagamento sul lato client
Integra i componenti dell'interfaccia utente preintegrati di Stripe o personalizza i tuoi elementi per raccogliere in modo sicuro i dati di pagamento nella pagina di pagamento del tuo sito web. Questi componenti garantiscono che le informazioni sensibili siano gestite in modo sicuro senza essere salvate sui tuoi server.
- Includi la libreria JavaScript di Stripe nella tua pagina di pagamento.
- Progetta un modulo o elementi dell'interfaccia utente per acquisire le informazioni di pagamento necessarie, come i dati della carta e l'indirizzo di fatturazione.
- Inizializza Stripe sul lato client utilizzando la chiave pubblicabile ottenuta.
- Aggiungi al modulo o agli elementi dell'interfaccia utente i listener di eventi appropriati per acquisire le informazioni sul pagamento quando gli utenti inviano il modulo.
7. Invia le informazioni di pagamento al tuo server
Quando un utente invia il modulo di pagamento, acquisisci i dati del pagamento utilizzando JavaScript e trasmettili in modo sicuro al tuo endpoint lato server.
- Utilizza le richieste AJAX o l'invio di moduli per trasmettere in modo sicuro i dati di pagamento al tuo server.
- Assicurati che i dati vengano trasmessi tramite una connessione HTTPS sicura per mantenere la riservatezza.
8. Elabora il pagamento sul lato server
Dopo aver ricevuto le informazioni di pagamento sull'endpoint lato server, elabora il pagamento utilizzando la libreria Stripe. Ciò comporta la creazione di PaymentIntent o addebiti tramite l'API Stripe garantendo al tempo stesso la trasmissione sicura dei dati di pagamento raccolti.
9. Gestisci la risposta e aggiorna il tuo sito web
Dopo che Stripe ha elaborato la richiesta di pagamento, riceverai una risposta sul tuo server. Gestisci la risposta per determinare se il pagamento è andato o meno a buon fine.
- Aggiorna il tuo database o intraprendi le azioni necessarie in base allo stato del pagamento.
- Comunica l'esito del pagamento sul lato client fornendo una chiara indicazione del risultato della transazione.
10. Gestisci errori e casi limite
Implementa un'efficace gestione degli errori e tieni conto dei potenziali casi limite nella tua integrazione. Assicurati un'adeguata gestione degli scenari in cui i pagamenti non vanno a buon fine a causa di fondi insufficienti, carte scadute o altri problemi.
11. Testa l'integrazione
Prima di implementare il tuo gateway di pagamento, esegui test approfonditi in una sandbox o in un ambiente di test. Ciò ti consente di convalidare la funzionalità, simulare diversi scenari di pagamento e gestire eventuali problemi in modo proattivo.
12. Attiva la modalità live
Una volta avuta la certezza che tutto funzioni, puoi passare alla modalità live. Sostituisci le tue chiavi API di test con quelle live ed è tutto pronto per iniziare ad accettare pagamenti reali.
Ancora una volta, questa guida contiene solo istruzioni di massima. I passaggi specifici potrebbero variare a seconda dell'architettura del tuo sito web e delle tecnologie che utilizzi. Inizia da qui per ottenere istruzioni più dettagliate sull'implementazione delle soluzioni di pagamento Stripe più adatta alle tue esigenze.
I contenuti di questo articolo hanno uno scopo puramente informativo e formativo e non devono essere intesi come consulenza legale o fiscale. Stripe non garantisce l'accuratezza, la completezza, l'adeguatezza o l'attualità delle informazioni contenute nell'articolo. Per assistenza sulla tua situazione specifica, rivolgiti a un avvocato o a un commercialista competente e abilitato all'esercizio della professione nella tua giurisdizione.