Quase US$ 7,4 trilhões em vendas globais de e-commerce estão previstos para 2025, um aumento de 74% em relação a 2020. As empresas devem entender como gerenciar transações online para explorar esse mercado em expansão. A integração de um gateway de pagamentos ao seu site é uma etapa fundamental para criar uma plataforma de e-commerce totalmente funcional.
A integração do gateway de pagamentos não se limita a aceitar pagamentos online, mas também aprimora a experiência do cliente, melhora as taxas de conversão e garante a segurança das transações. A grande maioria dos clientes modernos exige uma experiência de checkout online intuitiva, rápida e eficaz. A integração de um gateway de pagamentos ao site da sua empresa pode criar um processo de checkout tranquilo e seguro, além de aumentar a confiança, o entusiasmo e a lealdade dos clientes.
A seguir, falaremos sobre o que é um gateway de pagamentos, descreveremos como eles funcionam e explicaremos como integrar um gateway de pagamentos ao seu site.
Neste artigo:
- O que é um gateway de pagamentos?
- Como funcionam os gateways de pagamento?
- Como integrar um gateway de pagamentos ao seu site
- Como integrar a Stripe ao seu site
O que é um gateway de pagamentos?
Um gateway de pagamentos é uma ferramenta digital que as empresas online usam para processar e autorizar pagamentos digitais de clientes, como cartões de débito ou crédito, carteiras digitais e transferências bancárias eletrônicas. É o equivalente online de um dispositivo de leitura de cartões físicos. Os gateways de pagamentos são serviços intermediários que verificam, aprovam ou recusam de forma segura transações eletrônicas pela internet em nome da empresa online.
Como funcionam os gateways de pagamentos?
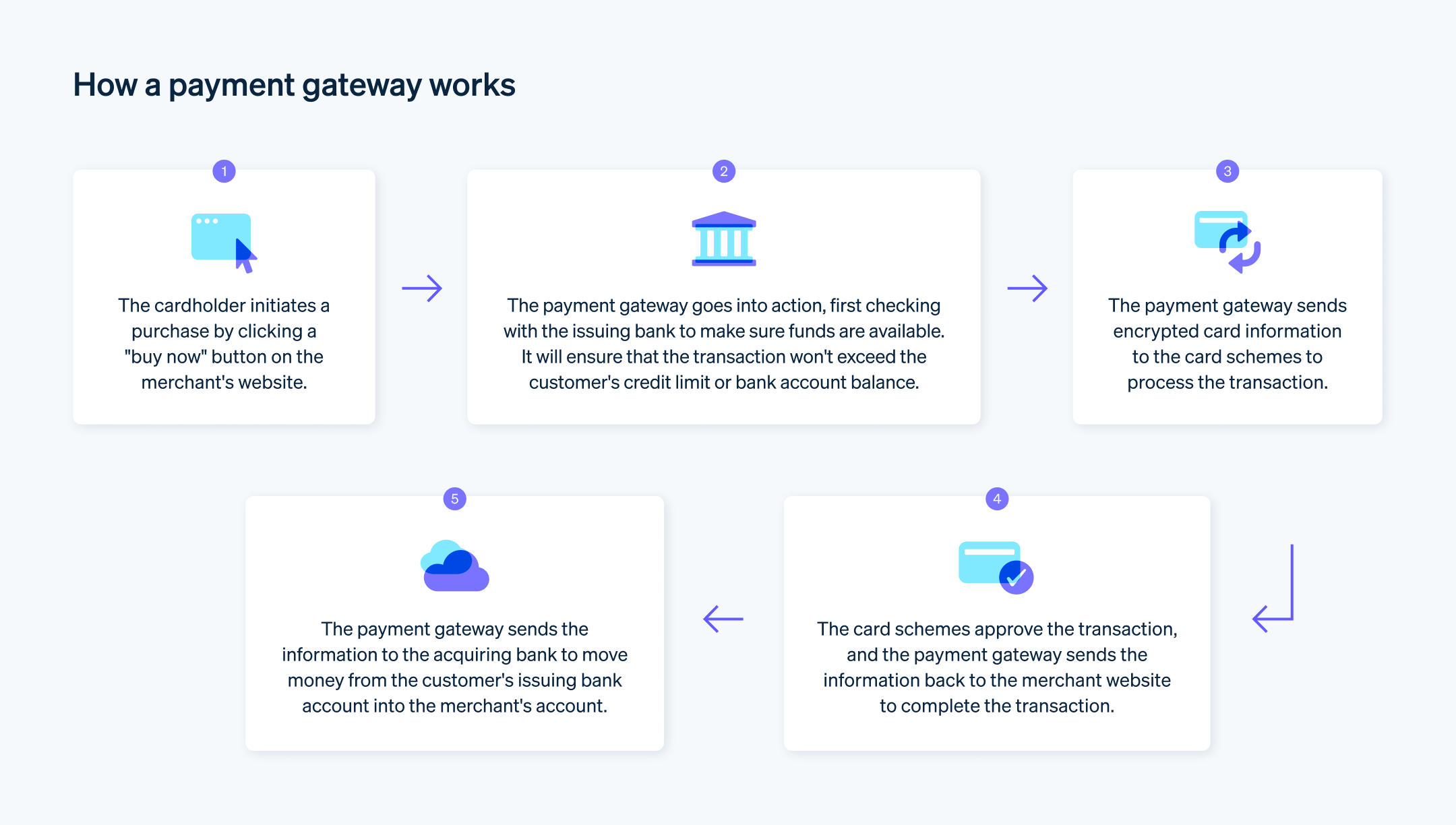
Esta é uma visão geral do funcionamento de um gateway de pagamentos:
- Compra do cliente: quando um cliente decide comprar um produto ou serviço no seu site, ele insere os dados de pagamento na página de checkout. Podem ser dados de cartão de crédito ou de outro tipo de pagamento digital.
- Criptografia de dados e transferência segura: os dados de pagamento são criptografados e enviados com segurança do site para o gateway de pagamentos. Essa é uma etapa importante para proteger dados confidenciais.
- Encaminhamento de transações: o gateway de pagamentos encaminha esses dados criptografados ao processador de pagamentos.
- Comunicação entre o processador de pagamentos e a empresa de cartões: o processador de pagamentos envia os dados da transação para a empresa ou banco emissor do cartão para autorização.
- Aprovação ou recusa da transação: o banco emissor aprova ou nega a transação. Essa decisão é baseada nos fundos disponíveis e em outras verificações de segurança do cliente.
- Comunicação de volta ao gateway de pagamentos: a aprovação ou negação é enviada de volta através do mesmo percurso da empresa do cartão para o processador de pagamento e, em seguida, para o gateway de pagamentos.
- Conclusão da transação: se aprovada, a transação é concluída e o cliente recebe a confirmação. Se recusada, o cliente é notificado e a transação é interrompida.
- Liquidação de fundos: no final do dia, o gateway de pagamentos envia todas as transações aprovadas para o seu banco adquirente para liquidação. Em seguida, o banco deposita o total aprovado na conta bancária da sua empresa. O momento desse depósito pode variar de acordo com seu contrato com o banco adquirente ou processador de pagamentos.
A principal função de um gateway de pagamentos é transmitir dados com segurança, o que faz deles uma parte importante de qualquer processo de transações online. Embora haja muitas etapas nesse processo, ele é automatizado e normalmente leva apenas alguns segundos.

Como integrar um gateway de pagamentos ao seu site
A integração de um gateway de pagamentos a um site envolve várias etapas que costumam ser simples. O processo específico pode variar dependendo do gateway de pagamentos específico que você está usando e da plataforma na qual seu site foi criado, mas este é um guia detalhado geral:
1. Escolha um gateway de pagamentos
O primeiro passo é selecionar um gateway de pagamentos que se alinhe às necessidades da sua empresa. Você pode encontrar um guia mais completo para escolher um gateway de pagamentos aqui. De forma geral, você deve considerar fatores como tarifas de transação, tipos de pagamentos aceitos, medidas de segurança e compatibilidade com sua plataforma de e-commerce para decidir com qual provedor de gateways de pagamentos você vai trabalhar.
2. Configure uma conta de comerciante
Dependendo do gateway de pagamentos, pode ser necessário configurar uma conta de comerciante ou talvez não. Alguns provedores de gateway de pagamentos, como a Stripe, combinam funções de conta de comerciante com o gateway de pagamentos, oferecendo suporte abrangente para pagamentos com uma configuração integrada.
3. Obtenha chaves de API
Normalmente, depois de configurar a conta no gateway de pagamentos, você precisará obter chaves de API, que são identificadores exclusivos usados para conectar o site ou aplicativo de uma empresa online aos serviços do gateway de pagamentos. Elas fazem parte do sistema que permite a comunicação segura entre a plataforma da empresa e o gateway de pagamentos. Essas chaves permitirão que seu site interaja com o servidor do gateway.
4. Integre o gateway de pagamentos ao seu site
Essa etapa pode variar bastante dependendo do gateway de pagamentos e da plataforma do seu site. Algumas plataformas de e-commerce, como Shopify ou WooCommerce, oferecem plugins e extensões que facilitam a integração. Caso contrário, talvez seja necessário adicionar manualmente o código que integra o seu site ao gateway. As APIs da Stripe são voltadas a desenvolvedores e muito fáceis de implementar.
5. Teste o gateway de pagamentos
Antes de passar para o modo de produção, teste o gateway de pagamentos. A maioria dos gateways oferece uma "área restrita" ou ambiente de teste onde você pode fazer compras de teste para garantir que tudo funcione corretamente.
6. Passe para o modo de produção
Depois de testar o gateway de pagamentos e tudo funcionar conforme o esperado, você poderá passar para o modo de produção. Nesse ponto, os clientes devem conseguir fazer compras e pagamentos no seu site.
Lembre-se de garantir a segurança dos dados dos clientes durante todo esse processo. Use sempre conexões seguras e criptografadas e cumpra os requisitos do Padrão de Segurança de Dados do Setor de Cartões de Pagamento (PCI DSS) se você processa dados de cartão de crédito.
Como integrar a Stripe ao seu site
A integração de Stripe ao seu site como uma solução de gateway de pagamentos envolve várias etapas que geralmente podem ser realizadas com rapidez e eficiência. Veja a seguir uma descrição geral do processo:
1. Crie uma conta Stripe
Acesse o site da Stripe e abra uma conta. Você precisará informar dados da sua empresa, como planeja usar a Stripe e a conta bancária da empresa que receberá da Stripe os repasses das transações.
2. Obtenha chaves de API
Após criar uma conta Stripe, você precisará obter as chaves de API. Essas chaves são o mecanismo de autenticação para a comunicação do seu site com os servidores da Stripe. No Stripe Dashboard, acesse a seção "Desenvolvedores" para localizar e gerar as chaves de API.
3. Instale as bibliotecas da Stripe
Se você está criando uma integração personalizada, precisará instalar as bibliotecas da Stripe no seu projeto. É aqui que o fluxo de trabalho varia de acordo com os recursos de desenvolvedor utilizados. Por exemplo, um processo que usa desenvolvimento interno será um pouco diferente do processo que utiliza um desenvolvedor freelancer ou uma agência. Para qualquer tipo de recurso, as soluções da Stripe são projetadas para serem incrivelmente fáceis de usar para os desenvolvedores, além de eficientes e fáceis de integrar. A Stripe fornece bibliotecas para várias linguagens, incluindo JavaScript, Ruby, Python e muitas outras. Veja aqui as instruções de instalação detalhadas específicas para a linguagem escolhida.
4. Integre a Stripe ao seu site
- Frontend: se estiver usando uma plataforma como o WordPress, você poderá usar um plugin (por exemplo, WooCommerce) que aceita a Stripe. Se estiver codificando seu site, você precisará adicionar um formulário para os usuários inserirem os dados do cartão e usar o Stripe.js para enviar esses dados com segurança para a Stripe.
- Backend: no seu servidor, você precisará processar solicitações para criar pagamentos. É nesse momento que você usará sua chave secreta. Quando o usuário enviar o formulário no seu site, você enviará uma solicitação aos servidores da Stripe para criar um Payment Intent.
5. Configure um endpoint no lado do servidor
A Stripe exige um componente do lado do servidor para que você processe solicitações de pagamento com segurança e interaja com a API da Stripe. Crie um endpoint ou rota dedicada no lado do servidor dentro do aplicativo para gerenciar ações relacionadas a pagamentos.
- Use a biblioteca da Stripe no código do lado do servidor, que utiliza sua chave secreta para inicializar a Stripe.
- Implemente uma rota ou função que recebe solicitações de pagamento do código do lado do cliente, valida essas solicitações e comunica-se com a API da Stripe para criar Payment Intents ou Charges.
- Execute todas as ações pós-pagamento necessárias, como atualizar o banco de dados ou enviar e-mails de confirmação.
6. Colete dados de pagamento no lado do cliente
Integre os componentes de IU pré-integrados da Stripe ou personalize seus próprios elementos para coletar dados de pagamento com segurança na página de checkout do seu site. Esses componentes garantem que os dados confidenciais sejam tratados com segurança sem serem armazenados em seus servidores.
- Inclua a biblioteca JavaScript da Stripe na sua página de checkout.
- Crie um formulário ou elementos de IU para capturar os dados de pagamento necessários, como dados do cartão e endereço de cobrança.
- Inicialize a Stripe no lado do cliente usando a chave publicável obtida.
- Anexe ouvintes de eventos ou elementos de IU adequados ao formulário para capturar os dados de pagamento quando os usuários enviarem o formulário.
7. Envie os dados de pagamento ao servidor
Quando um usuário envia o formulário de pagamento, capture os dados de pagamento usando JavaScript e transmita-os com segurança para o endpoint no lado do servidor.
- Use solicitações ou envios de formulários AJAX para transmitir dados de pagamento com segurança para o servidor.
- Verifique se os dados são transmitidos através de uma conexão HTTPS segura para manter a confidencialidade.
8. Processe o pagamento no lado do servidor
Quando receber dados de pagamento no endpoint do lado do servidor, processe o pagamento usando a biblioteca da Stripe. Esse processamento envolve a criação de intenções de pagamento ou cobranças usando a API da Stripe e garante que os dados de pagamento coletados sejam passados com segurança.
9. Gerencie a resposta e atualize o site
Depois que a Stripe processar a solicitação de pagamento, você receberá uma resposta no seu servidor. Gerencie a resposta para determinar o sucesso ou falha do pagamento.
- Atualize o banco de dados ou realize as ações necessárias de acordo com o status do pagamento.
- Comunique o resultado do pagamento para o lado do cliente, fornecendo uma indicação clara do resultado da transação.
10. Gerencie erros e casos extremos
Implemente um tratamento de erros robusto e considere possíveis casos extremos na integração. Garanta o gerenciamento adequado de cenários de falhas de pagamento devido a fundos insuficientes, cartões vencidos ou outros problemas.
11. Teste a integração
Antes de implantar o gateway de pagamentos, realize testes completos em uma área restrita ou ambiente de teste. Assim, você pode validar funcionalidades, simular diferentes cenários de pagamento e resolver possíveis problemas de forma proativa.
12. Passe para o modo de produção
Quando tiver certeza de que tudo está funcionando, mude para o modo de produção. Substitua as chaves de API de teste pelas chaves de produção para começar a aceitar pagamentos reais.
Novamente, este é um guia resumido. As etapas específicas podem variar dependendo da arquitetura do site e da pilha de tecnologia que você está usando. Comece aqui para obter instruções mais detalhadas sobre a implementação de soluções de pagamento da Stripe adaptadas às suas necessidades.
O conteúdo deste artigo é apenas para fins gerais de informação e educação e não deve ser interpretado como aconselhamento jurídico ou tributário. A Stripe não garante a exatidão, integridade, adequação ou atualidade das informações contidas no artigo. Você deve procurar a ajuda de um advogado competente ou contador licenciado para atuar em sua jurisdição para aconselhamento sobre sua situação particular.