Bijna $ 7,4 biljoen aan wereldwijde e-commerceverkopen worden voorspeld voor 2025, een stijging van 74% ten opzichte van 2020. Bedrijven moeten weten hoe ze online transacties moeten beheren om deze groeiende markt aan te boren. Het integreren van een betaalgateway in je website is een belangrijke stap in het creëren van een volledig functionerend e-commerceplatform.
Bij de integratie van betaalgateways gaat het niet alleen om het accepteren van online betalingen, maar ook om het verbeteren van de klantervaring, het verbeteren van de conversieratio's en het waarborgen van de veiligheid van transacties. Moderne klanten stellen van overweldigende eisen aan een intuïtieve, snelle en effectieve online afrekenervaring. Door een betaalgateway in je bedrijfswebsite te integreren, kun je een soepel en veilig afrekenproces creëren en het vertrouwen, het enthousiasme en de loyaliteit van klanten vergroten.
Hieronder bespreken we wat een betaalgateway is, beschrijven we hoe ze werken en leggen we uit hoe je een betaalgateway in je website kunt integreren.
Wat staat er in dit artikel?
- Wat is een betalingsgateway?
- Hoe werken betalingsgateways?
- Hoe integreer je een betaalgateway in je website?
- Hoe integreer je Stripe in je website?
Wat is een betaalgateway?
Een betaalgateway is een digitale tool die online bedrijven gebruiken om digitale betalingen van klanten te verwerken en te autoriseren, zoals debet- of creditcards, digitale portemonnees en elektronische bankoverschrijvingen. Het is het online equivalent van een fysiek apparaat voor kaartlezing. Betaalgateways zijn tussendiensten die namens het online bedrijf via internet elektronische transacties veilig controleren, goedkeuren of weigeren.
Hoe werken betaalgateways?
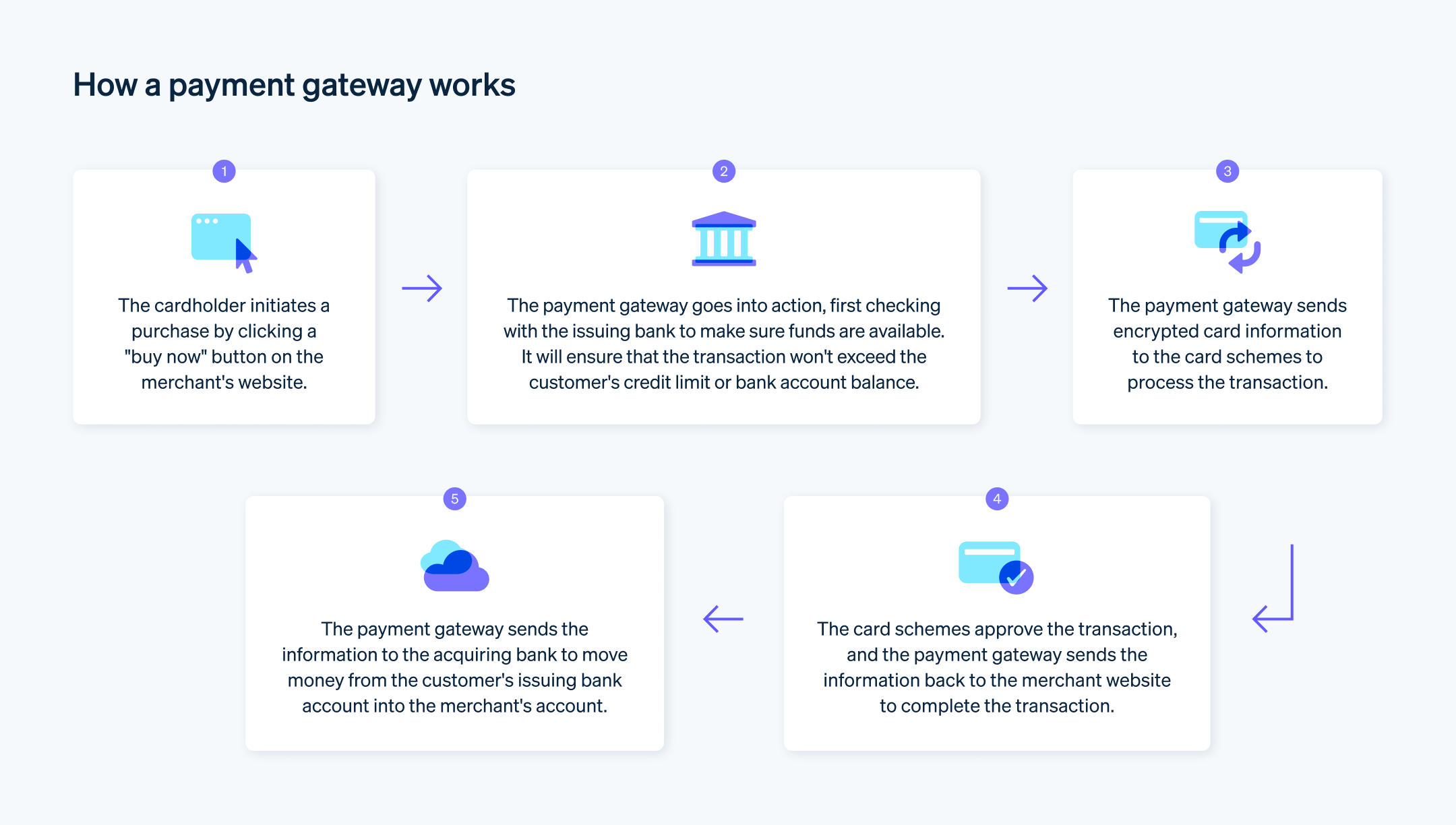
Hier volgt een overzicht van hoe een betaalgateway werkt:
- Klant doet een aankoop: Wanneer een klant besluit een product of dienst op je website te kopen, voert hij of zij zijn betaalgegevens in op je afrekenpagina. Dit kunnen creditcardgegevens zijn of informatie voor een ander type digitale betaling.
- Gegevensversleuteling en veilige overdracht: De betalingsinformatie wordt vervolgens versleuteld en veilig van de website naar de betaalgateway verzonden. Dit is een belangrijke stap om gevoelige gegevens te beschermen.
- Overdracht van transacties: De betaalgateway neemt deze versleutelde informatie en stuurt deze door naar de betalingsverwerker.
- Communicatie tussen betalingsverwerker en kaartbedrijf: De betalingsverwerker stuurt de transactiegegevens naar het kaartuitgevende bedrijf of bank voor transactieautorisatie.
- Goedkeuring of weigering van transactie: De uitgevende bank keurt de transactie vervolgens goed of af. Deze beslissing is gebaseerd op het beschikbare geld van de klant en andere veiligheidscontroles.
- Communicatie terug naar de betalingsgateway: De goedkeuring of weigering wordt vervolgens via dezelfde keten teruggestuurd van de kaartmaatschappij naar de betalingsverwerker en vervolgens naar de betalingsgateway.
- Voltooiing van de transactie: Na goedkeuring is de transactie voltooid en ontvangt de klant een bevestiging. Bij weigering wordt de klant op de hoogte gesteld en wordt de transactie stopgezet.
- Geldvereffening: Aan het eind van de dag stuurt de betaalgateway alle goedgekeurde transacties naar je ontvangende bank voor verrekening. De bank stort vervolgens het totale goedgekeurde geld op de bankrekening van je bedrijf. Het tijdstip van deze storting kan variëren, afhankelijk van je overeenkomst met je ontvangende bank of betalingsverwerker.
De primaire rol van een betaalgateway is het veilig verzenden van gegevens, waardoor het een belangrijk onderdeel is van elk online transactieproces. Hoewel er veel stappen in dit proces zijn, is het geautomatiseerd en duurt het meestal maar een paar seconden.

Zo integreer je een betaalgateway in je website
Het integreren van een betaalgateway in een website omvat verschillende stappen, die meestal eenvoudig zijn. Het specifieke proces kan variëren, afhankelijk van de specifieke betaalgateway die je gebruikt en het platform waarop je website is gebouwd, maar hier is een algemene stapsgewijze handleiding:
1. Een betaalgateway kiezen
De eerste stap is het selecteren van een betaalgateway die aansluit bij de behoeften van je bedrijf. Een completere gids voor het kiezen van een betaalgateway vind je hier, maar over het algemeen moet je rekening houden met factoren zoals transactiekosten, soorten geaccepteerde betalingen, beveiligingsmaatregelen en compatibiliteit met je e-commerceplatform wanneer je beslist met welke betalingsgatewayprovider je wilt werken.
2. Een verkopersaccount instellen
Afhankelijk van de betaalgateway moet je mogelijk een verkopersaccount opzetten, of misschien ook niet. Sommige aanbieders van betaalgateways, zoals Stripe, combineren functionaliteit voor verkopersaccounts in combinatie met de betalingsgateway, die uitgebreide betalingsondersteuning biedt met een naadloze installatie.
3. Sleutels API verkrijgen
Nadat je je account bij de betaalgateway hebt ingesteld, moet je meestal API sleutels verkrijgen. Dit zijn unieke identificatoren die worden gebruikt om de website of applicatie van een online bedrijf te verbinden met de services van de betalingsgateway. Ze maken deel uit van het systeem dat veilige communicatie tussen het platform van het bedrijf en de betaalgateway mogelijk maakt. Met deze sleutels kan je website communiceren met de server van de gateway.
4. Integreer de betaalgateway in je website
Deze stap kan aanzienlijk variëren, afhankelijk van de betaalgateway en het platform van je website. Sommige e-commerceplatforms, zoals Shopify of WooCommerce, bieden plug-ins en extensies die integratie eenvoudig maken. Anders moet je mogelijk handmatig code aan je website toevoegen om de gateway te integreren. Stripe's API's zijn zeer ontwikkelaarsvriendelijk en eenvoudig te implementeren.
5. De betaalgateway testen
Test de betaalgateway voordat je live gaat. De meeste gateways bieden een "sandbox" of testomgeving waar je testaankopen kunt doen om er zeker van te zijn dat alles correct werkt.
6. Live gaan
Zodra je de betaalgateway hebt getest en alles werkt naar verwachting, kun je live gaan. Op dit punt moeten klanten aankopen en betalingen kunnen doen op je website.
Vergeet niet om tijdens dit proces de veiligheid van de gegevens van je klanten te waarborgen. Gebruik altijd beveiligde, versleutelde verbindingen en voldoe aan de vereisten van de Payment Card Industry Data Security Standard (PCI DSS) als je creditcardgegevens verwerkt.
Integreer Stripe in je website
Het integreren van Stripe in je website als betalingsgateway-oplossing omvat verschillende stappen, maar kan doorgaans snel en efficiënt worden gedaan. Hier is een algemeen overzicht van het proces:
1. Een Stripe account maken
Ga naar de website van Stripe en registreer je voor een account. Je moet informatie verstrekken over je bedrijf en hoe je van plan bent Stripe te gebruiken, samen met de bankrekening van het bedrijf waarnaar je wilt dat Stripe je uitbetalingen van transacties stuurt.
2. Sleutels API verkrijgen
Nadat je je Stripe account hebt aangemaakt, moet je je API sleutels verkrijgen. Deze sleutels zijn het authenticatiemechanisme voor de communicatie van je website met de servers van Stripe. Navigeer in de Stripe Dashboard naar het gedeelte 'Developers' om je API sleutels te vinden en te genereren.
3. Installeer de bibliotheken van Stripe
Als je een integratie op maat bouwt, moet je de bibliotheken van Stripe in je project installeren. Dit is waar je workflow verschilt, afhankelijk van de ontwikkelaarsbronnen die je gebruikt. Het proces met een interne ontwikkelaar zal er bijvoorbeeld een beetje anders uitzien dan het proces als je een freelance ontwikkelaar of een bureau gebruikt. Hoe je resources er ook uitzien, de oplossingen van Stripe zijn bewust ontworpen om ongelooflijk ontwikkelaarsvriendelijk, efficiënt en eenvoudig te integreren te zijn. Stripe biedt bibliotheken voor vele talen, waaronder JavaScript, Ruby, Python en meer. Ga hier voor gedetailleerde installatie-instructies die specifiek zijn voor de door je gekozen taal.
4. Integreer Stripe op je website
- frontend: Als je een platform als WordPress gebruikt, kun je een plug-in zoals WooCommerce gebruiken die Stripe ondersteunt. Als je je website codeert, moet je een formulier toevoegen waar gebruikers hun kaartgegevens kunnen invoeren en vervolgens Stripe.js gebruiken om deze gegevens veilig naar Stripe te verzenden.
- backend: Op je server moet je verzoeken verwerken om betalingen te maken. Hier gebruik je je geheime sleutel. Wanneer de gebruiker het formulier op je website indient, dien je een verzoek in bij de servers van Stripe om een Payment Intent te maken.
5. Een eindpunt aan de serverzijde instellen
Stripe vereist een component aan de serverzijde om betaalverzoeken veilig te verwerken en te communiceren met de API. Maak een vast eindpunt of route aan de serverzijde binnen je applicatie om betaalgerelateerde acties af te handelen.
- Gebruik de Stripe bibliotheek in je code aan de serverkant om Stripe te initialiseren met je geheime sleutel.
- Implementeer een route of functie waarmee je betaalverzoeken ontvangt van je code aan de clientzijde, deze valideert en communiceert met de API van Stripe om Payment Intents of Charges te maken.
- Voer de nodige acties na betaling uit, zoals het bijwerken van je database of het versturen van bevestigingsmails.
6. Betaalgegevens verzamelen aan de klantzijde
Integreer de kant-en-klare UI-componenten van Stripe of pas je eigen elementen aan om veilig betaalgegevens te verzamelen op de afrekenpagina van je website. Deze componenten zorgen ervoor dat gevoelige informatie veilig wordt verwerkt zonder dat deze op je servers wordt opgeslagen.
- Voeg de Stripe JavaScript-bibliotheek toe aan je afrekenpagina.
- Ontwerp een formulier of UI-elementen om de benodigde betaalgegevens vast te leggen, zoals kaartgegevens en factuuradres.
- Initialiseer Stripe aan de clientzijde met behulp van de verkregen publiceerbare sleutel.
- Voeg de juiste gebeurtenislisteners toe aan het formulier of de UI-elementen om betaalgegevens vast te leggen wanneer gebruikers het formulier indienen.
7. Betaalgegevens naar je server verzenden
Wanneer een gebruiker het betalingsformulier indient, leg je de betalingsgegevens vast met behulp van JavaScript en verzend je ze veilig naar je eindpunt aan de serverzijde.
- Gebruik AJAX-verzoeken of formulierinzendingen om betalingsgegevens veilig naar je server te verzenden.
- Zorg ervoor dat de gegevens worden verzonden via een beveiligde HTTPS-verbinding om de vertrouwelijkheid te behouden.
8. Verwerk de betaling aan de serverzijde
Nadat je de betaalgegevens op het eindpunt aan de serverzijde hebt ontvangen, verwerk je de betaling met behulp van de Stripe bibliotheek. Dit houdt in dat er Payment Intents of Charges worden gemaakt via de Stripe API waarbij ervoor moet worden gezorgd dat de verzamelde betalingsgegevens veilig worden doorgegeven.
9. Verwerk de respons en werk je website bij
Nadat Stripe het betaalverzoek heeft verwerkt, ontvang je een reactie op je server. Beheer het antwoord om te bepalen of de betaling is geslaagd of mislukt.
- Werk je database bij of onderneem de nodige acties op basis van de betalingsstatus.
- Communiceer het resultaat van de betaling terug naar de klantzijde, met een duidelijke indicatie van het transactieresultaat.
10. Fouten en randgevallen afhandelen
Implementeer robuuste foutafhandeling en houd rekening met mogelijke randgevallen in je integratie. Zorg voor een correcte afhandeling van scenario's waarin betalingen mislukken door een ontoereikend saldo, verlopen creditcards of andere problemen.
11. De integratie testen
Voordat je je betaalgateway implementeert, moet je een grondige test uitvoeren in een sandbox of testomgeving. Zo kun je de functionaliteit valideren, verschillende betaalscenario's simuleren en potentiële problemen proactief aanpakken.
12. Live gaan
Als je zeker weet dat alles werkt, kun je overschakelen naar de livemodus. Vervang je API testsleutels door je livesleutels en je bent klaar om echte betalingen te accepteren.
Nogmaals, dit is een gids op hoog niveau. De specifieke stappen kunnen variëren, afhankelijk van de architectuur van je website en de technologiestack die je gebruikt. Begin hier voor gedetailleerdere instructies over hoe je Stripe betaaloplossingen kunt implementeren op een manier die is afgestemd op jouw behoeften.
De inhoud van dit artikel is uitsluitend bedoeld voor algemene informatieve en educatieve doeleinden en mag niet worden opgevat als juridisch of fiscaal advies. Stripe verklaart of garandeert niet dat de informatie in dit artikel nauwkeurig, volledig, adequaat of actueel is. Voor aanbevelingen voor jouw specifieke situatie moet je het advies inwinnen van een bekwame, in je rechtsgebied bevoegde advocaat of accountant.