Para 2025, está previsto que las ventas de e-commerce globales asciendan a casi 7,4 billones de dólares: un aumento del 74 % desde 2020. Para poder sacarle el máximo partido a este mercado en alza, las empresas deben entender todos los detalles sobre cómo gestionar las transacciones en línea. Integrar una pasarela de pagos en tu sitio web es un paso fundamental para crear una plataforma de e-commerce perfectamente funcional.
La funcionalidad de una pasarela de pagos va más allá de aceptar pagos por Internet: también permite mejorar la experiencia del cliente, mejorar las tasas de conversión y velar por la seguridad de las transacciones. Prácticamente todos los clientes online de hoy día exigen una experiencia de compra en línea intuitiva, rápida y eficiente. Integrar una pasarela de pagos en el sitio web de tu empresa te permite crear un proceso de compra fluido y seguro, así como desarrollar la confianza, la fidelidad y el entusiasmo de los clientes.
En este artículo, definiremos qué es una pasarela de pagos, te contaremos cómo funciona y aprenderás a integrarla en tu sitio web.
Esto es lo que encontrarás en este artículo:
- ¿Qué es una pasarela de pagos?
- ¿Cómo funcionan las pasarelas de pagos?
- Cómo integrar una pasarela de pagos en tu sitio web
- Cómo integrar Stripe en tu sitio web
¿Qué es una pasarela de pagos?
Una pasarela de pagos es una herramienta digital que las empresas online pueden utilizar para procesar y autorizar los pagos digitales de los clientes, como las tarjetas de crédito y débito, los monederos digitales o las transferencias bancarias electrónicas. Se trata del equivalente en línea a un lector físico de tarjetas. Las pasarelas de pagos son servicios intermediarios que verifican, aprueban o rechazan de manera segura las transacciones electrónicas en nombre de la empresa a través de Internet.
¿Cómo funcionan las pasarelas de pagos?
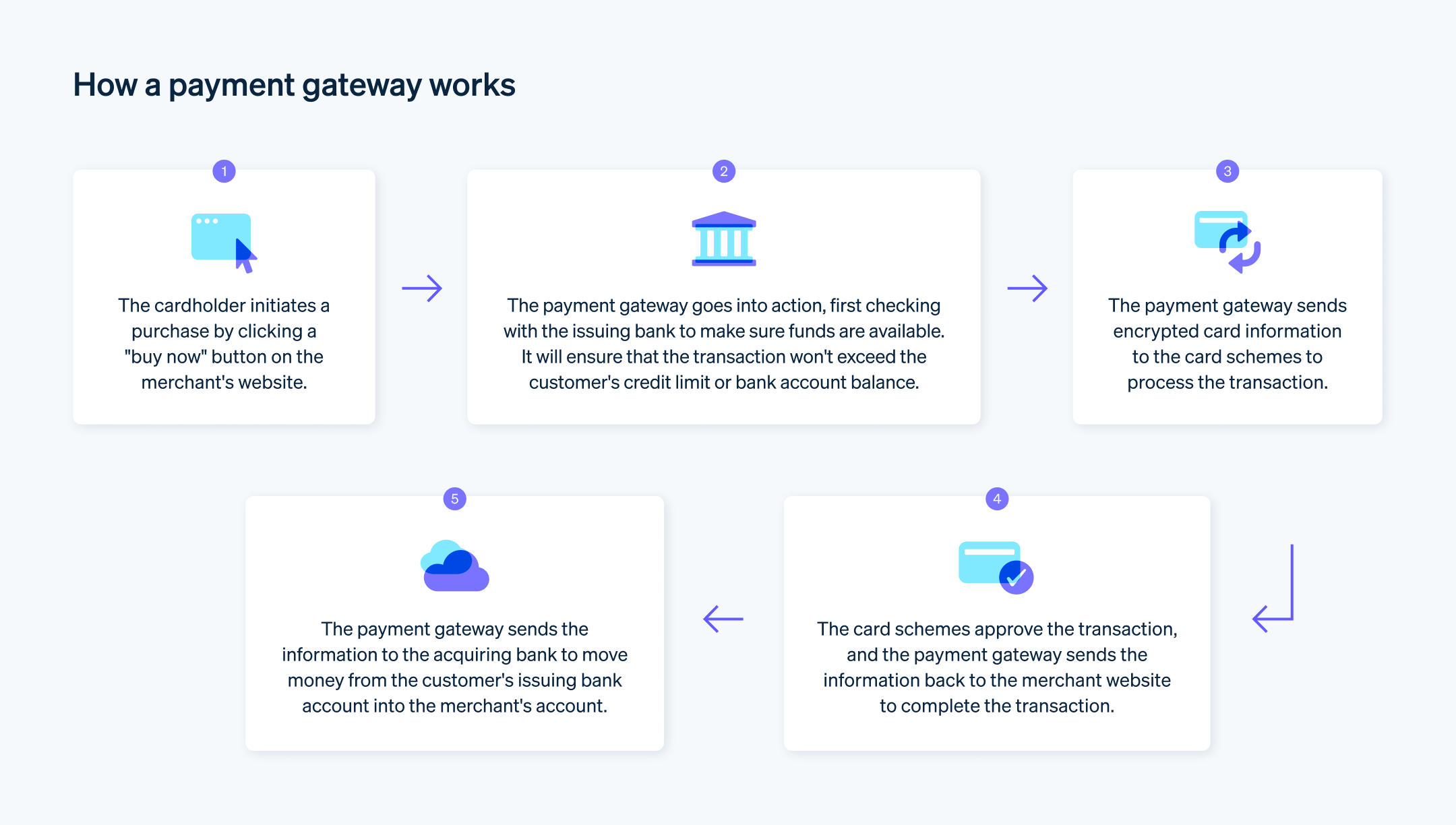
Aquí tienes un desglose, paso a paso, del funcionamiento de una pasarela de pagos:
- El cliente realiza una compra: cuando un cliente decide comprar un producto o servicio en tu sitio web, indica su información de pago en la página del checkout. El cliente podría introducir los datos de su tarjeta de crédito o los datos necesarios para realizar otro tipo de pago digital.
- Los datos se encriptan y se transmiten de forma segura: la información de pago se cifra y se envía de manera segura desde el sitio web hasta la pasarela de pagos. Este es un paso fundamental para la protección de datos confidenciales.
- Se reenvía la transacción: la pasarela de pagos reenvía la información cifrada al procesador de pagos.
- El procesador de pagos se comunica con la entidad emisora de la tarjeta: el procesador de pagos envía los datos de la transacción a la entidad emisora de la tarjeta o al banco para que autorice la transacción.
- La transacción se aprueba o rechaza: el banco emisor aprueba o rechaza la transacción. Esta decisión se basa en la disponibilidad de fondos del cliente y en otras comprobaciones de seguridad.
- Se comunica la decisión a la pasarela de pagos: la entidad emisora de la tarjeta devuelve la decisión de aprobación o denegación al procesador de pagos a través de la pasarela de pagos.
- Finaliza la transacción: si se aprueba, la transacción finaliza y el cliente recibe confirmación de ello. Si se rechaza, se comunica este hecho al cliente y la transacción no se lleva a cabo.
- Se cobran los fondos: al final del día, la pasarela de pagos envía todas las transacciones aprobadas al banco adquirente de tu empresa para que se lleve a cabo el cobro de los importes. A continuación, el banco deposita el total de los fondos aprobados en la cuenta bancaria de tu empresa. El momento en que tiene lugar este depósito puede variar, según el acuerdo que tengas con el banco adquirente o con el procesador de pagos.
La función principal de una pasarela de pagos es transmitir datos de forma segura, lo que la convierte en una parte importante del procesamiento de transacciones. Aunque el proceso consta de muchos pasos, está automatizado y suele tardar tan solo unos segundos.

Cómo integrar una pasarela de pagos en tu sitio web
El proceso para integrar una pasarela de pagos en un sitio web suele ser bastante sencillo, aunque se requieren varios pasos. El proceso puede variar según la pasarela de pagos que utilices y la plataforma en la que se base el sitio web, pero te hemos preparado una guía paso a paso general que te ayudará a entender mejor cada fase:
1. Elige una pasarela de pagos
El primer paso consiste en seleccionar una pasarela de pagos que se adapte a las necesidades de tu negocio. Si todavía no has elegido la tuya, aquí tienes una guía más completa sobre cómo elegir una pasarela de pagos. De forma resumida, podemos decir que para decidir con qué proveedor de pasarela de pagos vas a trabajar, debes tener en cuenta factores como las comisiones de las transacciones, los tipos de pagos que aceptas, las medidas de seguridad y la compatibilidad con tu plataforma de e-commerce.
2. Configura una cuenta de comerciante
Según cuál sea la pasarela de pagos, puede que tengas que configurar una cuenta de comerciante, aunque no siempre es obligatorio. Algunos proveedores de pasarelas de pagos, como Stripe, combinan la funcionalidad de cuenta de comerciante con la pasarela de pagos para ofrecer un servicio más completo y una configuración más sencilla.
3. Obtén las claves de las API
Tras configurar tu cuenta con la pasarela de pagos, normalmente hay que obtener las claves de las API: unos identificadores únicos que se utilizan para conectar el sitio web o la aplicación de tu empresa con los servicios de la pasarela de pagos y que forman parte del sistema que hace posible que la comunicación entre la plataforma de la empresa y la pasarela de pagos sea segura. En resumen, estas claves permiten que el sitio web interactúe con el servidor de la pasarela.
4. Integra la pasarela de pagos en tu sitio web
Este paso puede variar en gran medida en función de la pasarela de pagos y de la plataforma del sitio web. Algunas plataformas de e-commerce, como Shopify o WooCommerce, ofrecen plugins y extensiones que simplifican la integración. En caso contrario, puede que tengas que añadir manualmente algunos fragmentos de código a tu sitio web para integrarlo con la pasarela. Las API de Stripe son muy fáciles de implementar y están diseñadas para que resulten sumamente intuitivas para los desarrolladores.
5. Prueba la pasarela de pagos
Antes de activar la pasarela de pagos y mostrarla en tu sitio web, realiza todas las pruebas necesarias. La mayoría de las pasarelas ofrecen un entorno de prueba que te permite ensayar las compras para asegurarte de que todo funciona correctamente.
6. Activa tu pasarela de pagos
Una vez que hayas probado la pasarela de pagos y confirmado que todo funciona según lo previsto, puedes pasarla a modo activo. En este punto, los clientes deberían poder realizar compras y pagos en tu sitio web.
Recuerda que debes garantizar la seguridad de los datos de los clientes durante todo el proceso. Utiliza siempre conexiones seguras y cifradas, y cumple en todo momento los requisitos del estándar de seguridad de datos del sector de pagos con tarjeta (PCI DSS) si vas a gestionar información de tarjetas de crédito.
Cómo integrar Stripe en tu sitio web
Integrar Stripe en tu sitio web como pasarela de pagos requiere varios pasos, pero normalmente se puede llevar a cabo de forma muy rápida y eficiente. Aquí tienes un pequeño resumen de cada paso:
1. Crea una cuenta de Stripe
Visita el sitio web de Stripe y crea una cuenta. Tendrás que facilitar información sobre tu negocio y sobre cómo tienes previsto utilizar Stripe, así como los datos de la cuenta bancaria de tu empresa a la que quieras que Stripe envíe las transferencias correspondientes a las transacciones.
2. Obtén las claves de la API
Después de crear tu cuenta de Stripe, tienes que obtener tus claves de la API. Estas claves son el mecanismo de autenticación para poder establecer la comunicación entre el sitio web y los servidores de Stripe. En el Dashboard de Stripe, dirígete a la sección «Desarrolladores» para encontrar y generar tus claves de la API.
3. Instala las bibliotecas de Stripe
Si estás desarrollando una integración personalizada, tienes que instalar las bibliotecas de Stripe en tu proyecto. En este punto, el flujo de trabajo varía en función de qué recursos de desarrollo utilices. Por ejemplo, el proceso que seguiría un desarrollador interno será ligeramente distinto del proceso que seguiría una agencia externa o un desarrollador autónomo. Independientemente de los recursos que emplees, las soluciones de Stripe se han diseñado de forma expresa para ser totalmente intuitivas para los desarrolladores, además de eficientes y fáciles de integrar. Stripe proporciona bibliotecas para distintos lenguajes de programación, como JavaScript, Ruby o Python, entre otros. En este artículo encontrarés las instrucciones de instalación específicas del lenguaje que hayas elegido.
4. Integra Stripe en tu sitio web
- Front end: si utilizas una plataforma como WordPress, puedes usar un plugin, como WooCommerce, que sea compatible con Stripe. Si has desarrollado todo el código de tu sitio web de forma interna, deberás añadir un formulario en el que los usuarios puedan indicar los datos de la tarjeta y, a continuación, tendrás que usar Stripe.js para enviarlos de forma segura a Stripe.
- Back end: en tu servidor, deberás gestionar las solicitudes para crear pagos. Aquí es donde se utiliza la clave secreta. Cuando el usuario envíe el formulario en el sitio web, deberás realizar una solicitud a los servidores de Stripe para que creen una intención de pago.
5. Configura un punto de conexión en el lado del servidor
Stripe requiere un componente del lado del servidor para procesar de forma segura las solicitudes de pago e interactuar con su API. Crea un punto de conexión específico en el lado del servidor o una ruta dentro de la aplicación para gestionar las acciones relacionadas con los pagos.
- Utiliza la biblioteca de Stripe en el código de tu servidor para inicializar Stripe con tu clave secreta.
- Implementa una ruta o función que reciba las solicitudes de pago en el código relacionado con tus clientes, que las valide y se comunique con la API de Stripe para crear las intenciones de pago o los cargos.
- Una vez se haya confirado el pago, pon en marcha todas las acciones necesarias, como actualizar la base de datos o enviar correos electrónicos de confirmación.
6. Recopila los datos del pago del lado del cliente
Integra los componentes de la interfaz de usuario (IU) prediseñados de Stripe o personaliza tus propios elementos para recopilar de forma segura los datos de pago en la página de finalización de la compra de tu sitio web. Estos componentes garantizan una gestión segura de la información confidencial sin almacenarla en tus servidores.
- Incluye la biblioteca de JavaScript de Stripe en tu página del checkout.
- Diseña un formulario o elementos de IU para obtener toda la información de pago necesaria, como los datos de la tarjeta o la dirección de facturación.
- Inicializa Stripe en el lado del cliente utilizando la clave que has obtenido.
- Adjunto a tus formularios o a los elementos de la IU los sistemas de lectura de eventos apropiados para captar la información de los pagos cuando los usuarios envíen el formulario.
7. Envía la información de los pagos al servidor
Cuando un usuario envía el formulario de pago, utiliza JavaScript para captar los datos de pago y transmítelos de forma segura al punto de conexión del lado del servidor.
- Utiliza solicitudes AJAX o envíos de formulario para transmitir con seguridad los datos de pago a tu servidor.
- Asegúrate de que los datos se transmitan a través de una conexión HTTPS segura para mantener su confidencialidad.
8. Procesa el pago en el lado del servidor
Al recibir la información de pago en el punto de conexión del lado del servidor, procesa el pago mediante la biblioteca de Stripe. Para ello, hay que crear las intenciones de pago o los cargos a través de la API de Stripe y, al mismo tiempo, asegurarse de que los datos de pago se transmitan de forma segura.
9. Gestiona la respuesta y actualiza el sitio web
Una vez que Stripe haya procesado la solicitud de pago, recibirás una respuesta en tu servidor. Gestiona la respuesta para determinar si el pago se ha realizado correctamente o si se ha rechazado por algún motivo.
- Actualiza la base de datos o realiza las acciones necesarias según el estado del pago.
- Comunica el resultado del pago al cliente indicando claramente cuál ha sido el resultado de la transacción.
10. Gestiona los errores y las excepciones
Implementa un sistema para la gestión de errores y ten en cuenta los posibles casos excepcionales que podrían afectar a la integración. Asegúrate de gestionar correctamente los casos en los que los pagos no se lleven a cabo porque no haya fondos insuficientes, la tarjeta haya caducado o exista algún otro problema.
11. Prueba la integración
Antes de implementar la pasarela de pagos, sométela a comprobaciones minuciosas en un entorno de prueba. Esto te permite validar la funcionalidad, simular distintos casos de pago y abordar proactivamente los posibles problemas.
12. Activa tu pasarela de pagos
Una vez que sepas con seguridad que todo funciona correctamente, puedes pasar activar la pasarela y empezar a mostrarla en tu sitio web. Sustituye las claves de API de prueba por las API de modo activo. Ahora, ya lo tienes todo preparado para empezar a aceptar pagos reales.
Como hemos dicho, esta es una guía general. Los pasos concretos pueden variar según la arquitectura de tu sitio web y las tecnologías que utilices. Si quieres más detalles, hemos preparado guías de implementación con instrucciones concretas sobre cómo implementar las soluciones de pago de Stripe y asegurarte de que se adapten a tus necesidades.
El contenido de este artículo tiene solo fines informativos y educativos generales y no debe interpretarse como asesoramiento legal o fiscal. Stripe no garantiza la exactitud, la integridad, la adecuación o la vigencia de la información incluida en el artículo. Busca un abogado o un asesor fiscal profesional y con licencia para ejercer en tu jurisdicción si necesitas asesoramiento para tu situación particular.