Businesses of all types accelerate their growth with Stripe


Accenture on the future of payments and financial automation


AdaptedMind derives 5%–10% of revenue from recovered payments captured with Stripe


Fashion brand Adastria builds a new C2C platform using Stripe to ensure quick development of their payment function


Adore Me on embracing technology to create a seamless customer experience


AFGE collects $7 million in monthly dues from 900 union chapters with Stripe Billing


Agua Bendita expands internationally with payment processing solutions from Stripe + VTEX partnership


Airpaz expands beyond Southeast Asia with Stripe


Danish startup Airwallet expands into 19 new territories with Stripe


Leading UK investment platform AJ Bell speeds up transactions with Stripe


Alaska Airlines takes contactless payments to the skies with Tap to Pay on iPhone


Alberta Motor Association expands its membership model and enables future growth with Hiveway and Stripe


ALL CONNECT revolutionizes selling communications infrastructure online and accelerates launch with Stripe


Restaurant management platform allO adds quicker onboarding and next-day payouts with Stripe


18% YoY Donation Growth: The Strategy Behind AlloDons’ Fundraising Success


Alma optimizes performance through strategic Stripe partnership


Alternative Airlines becomes the first travel company to use Stripe's Issuing Travel BIN for its travel offering


Amazon simplifies cross-border payments with Stripe


ANA Group turns to Stripe to build a next-generation mileage program


Ankorstore scales its B2B marketplace across 28 countries with Stripe


Behind the scenes: How Anthropic built a scalable revenue model with Stripe


APCOA partners with Stripe professional services for digital transformation


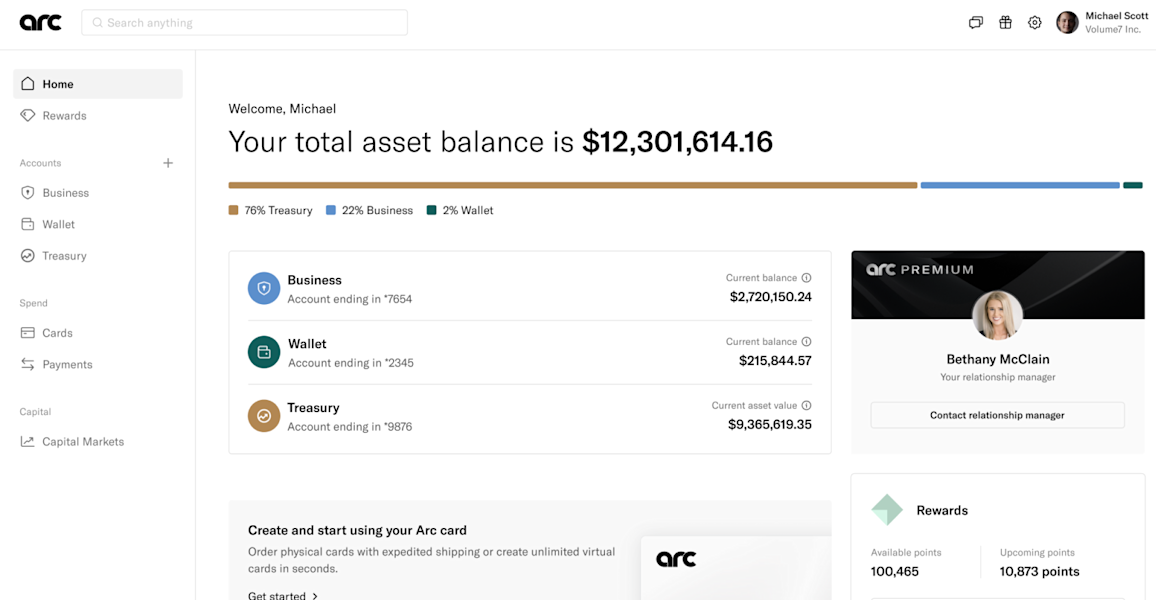
Arc builds the next generation of cash management with Stripe and Fifth Third Bank


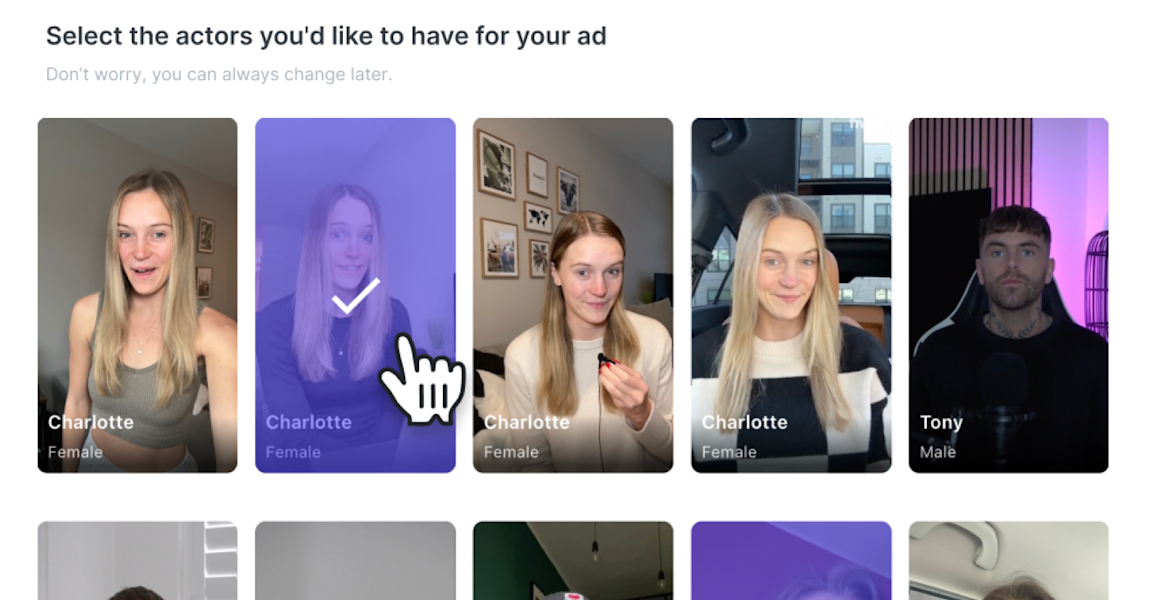
Arcads grows annual subscription revenue to $12 million in less than 2 years on Stripe


ARTERNAL on embedded finance tools for the art world


Artlogic empowers 5,000 art businesses with a cloud-based integrated payment solution


Astound on the evolution of ecommerce


Atlassian selects Stripe to create a single platform for global billing and payments


Atmoph opens a window to the world in 52 countries with Stripe


atVenu streamlines merchandise sales at live events with Stripe


Aureus Academy reduces finance admin time by 90% by managing payments with Stripe


Aurionpro Payments powers 97% faster business transactions across Asia with new payment platform


Avocadostore leverages Stripe’s flexible APIs to scale its eco marketplace


AWA partners with Stripe to simplify billing for its streaming music subscription


AWS on growing small businesses using the power of data


Barkibu increases revenue by more than 3,000% in 3 years with Stripe


Stripe Payments scales BASE FOOD to 90% year-over-year growth


Beautiful.ai grows revenue more than 40% with Stripe’s recurring billing tools


Beerwulf builds a global marketplace with Stripe’s comprehensive payments experience


Beerwulf on adapting to new payment methods to maintain customer loyalty


Ben & Frank boosts authorization rates in Mexico by 10% with Stripe


Beyond Menu transitions 100% of order volume to Stripe Connect in two months


BIG4 Parks combines 170-year heritage with Stripe technology nationwide


BigCommerce CEO Brent Bellm on what's next in ecommerce


Bikes Online achieves 10x growth in global expansion with Stripe


Blackthorn Payments and Stripe offer complete suite of payment solutions to Salesforce customers


Blaze reduces customer acquisition cost by 25% with Stripe Sigma and Stripe Data Pipeline


Blockchain.com partners with Stripe to bring more users to the crypto economy


Blockchain.com improves fraud detection at scale with Stripe


Bloomerang’s nonprofits increase year-over-year donations by 20% using Bloomerang Payments and Stripe


Bloomerang CEO Ross Hendrickson on software doing more good for nonprofits


Bloomerang allows nonprofits to accept more flexible donations without hardware using Tap to Pay on iPhone


BloomNation uses Stripe to help independent florists achieve 40% annual growth


Bodum expands globally by leveraging local payment methods with Stripe


Bond Vet generates $4.5 million from 15,000 recovered transactions with Stripe


Bookshop.org uses Stripe to help 2M+ customers support independent bookstores in the age of ecommerce


Booksy switches to Stripe for faster payouts and omnichannel payments


Online fundraising platform Booster onboards nearly 2,000 schools in three weeks after transition to Stripe Connect


Bounce helps travelers worldwide store luggage with Stripe Connect


Brightwheel grows from startup to vertical SaaS category leader with Stripe


How the British Council expanded its legacy services online with Stripe


Browserbase powers web browsing for AI agents and apps with Stripe’s usage-based billing


bsport doubles payment volume and goes global by catering to boutique fitness studios’ needs with Stripe


Buck Mason creates a powerful unified commerce retail platform with Stripe Terminal


buyolympia simplifies sales tax compliance in 11 states with Stripe Tax


Rungis and Califrais use Stripe Connect to launch a robust direct-to-consumer platform in 10 days


Canadian Red Cross increases recurring donor revenue by 24% with Stripe and Fundraise Up


Behind the scenes: Canva makes amazing design accessible worldwide with Stripe


CarbonPay launches carbon-offsetting cards with Stripe—in just 20 weeks


Carousell creates extensive fraud prevention process with Stripe


Castlery accepts in-person and online payments with Stripe, expands to the US


Cedar creates a simple and powerful financial experience for healthcare patients and providers using Stripe


Clip Studio Paint develops an error-free payment system for over 45 million customers worldwide with Stripe


Chargeflow saves 80 hours of work per month by automating usage-based billing with Stripe


Chartmetric achieves global tax compliance in 35 countries with Stripe Tax


Chatwork migrates to Stripe to increase customer value and drive business growth


Child Care Seer launches a complete management platform for child care providers in less than one year


Chow Sang Sang increased its payment conversion rate by 20% with Stripe


ChowNow uncovers new growth opportunities and payment insights with Stripe Data Pipeline


Ciklum on how seamless payment experiences can power customer loyalty


Classlist sees 124% revenue growth with adoption of Stripe


Classy Pay, powered by Stripe, creates best-in-class fundraising experiences for modern non-profits


Cleo reduces chargeback rate by 23% with Radar for Fraud Teams


ClickFunnels saves millions in development costs and launches new platforms with comprehensive Stripe integration


A.J. Axelrod from Clio on why SaaS platforms should focus on outcomes, not take rate


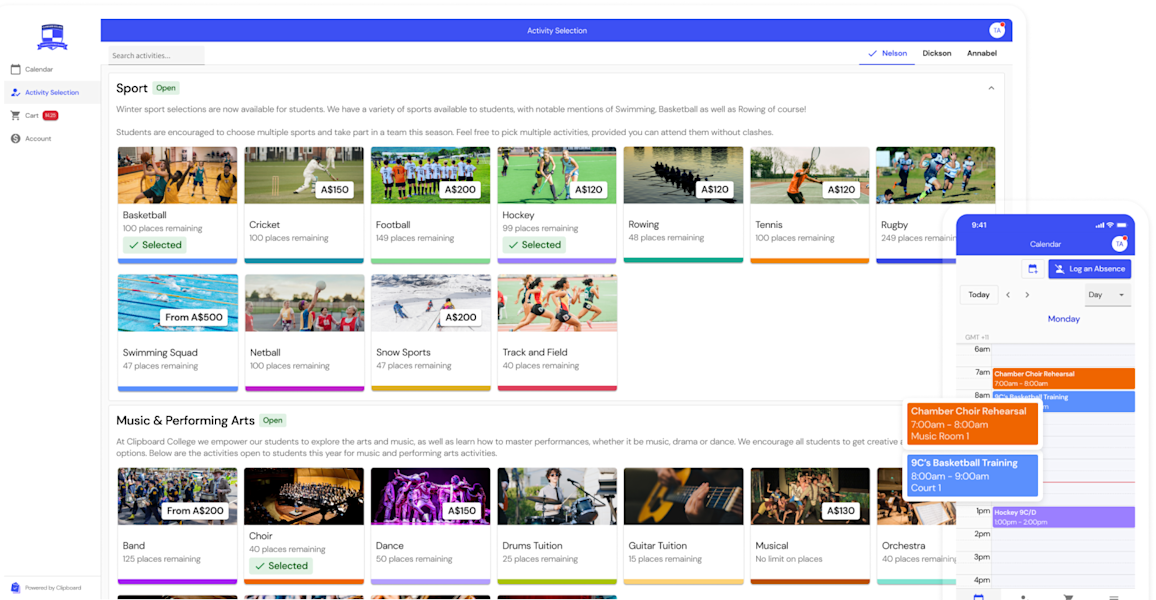
Clipboard enables digital student activity payments with Stripe Connect


Cloudbeds grows hospitality platform users’ revenue by 15% with Stripe


CNY Fertility generates $8.43M in revenue with custom payments platform by Echobind and Stripe


Cognition CEO Scott Wu on the evolution of AI coding agents and the future of software engineering


CoinPanel mitigates fraud and scales to 130K users in 6 months with Stripe


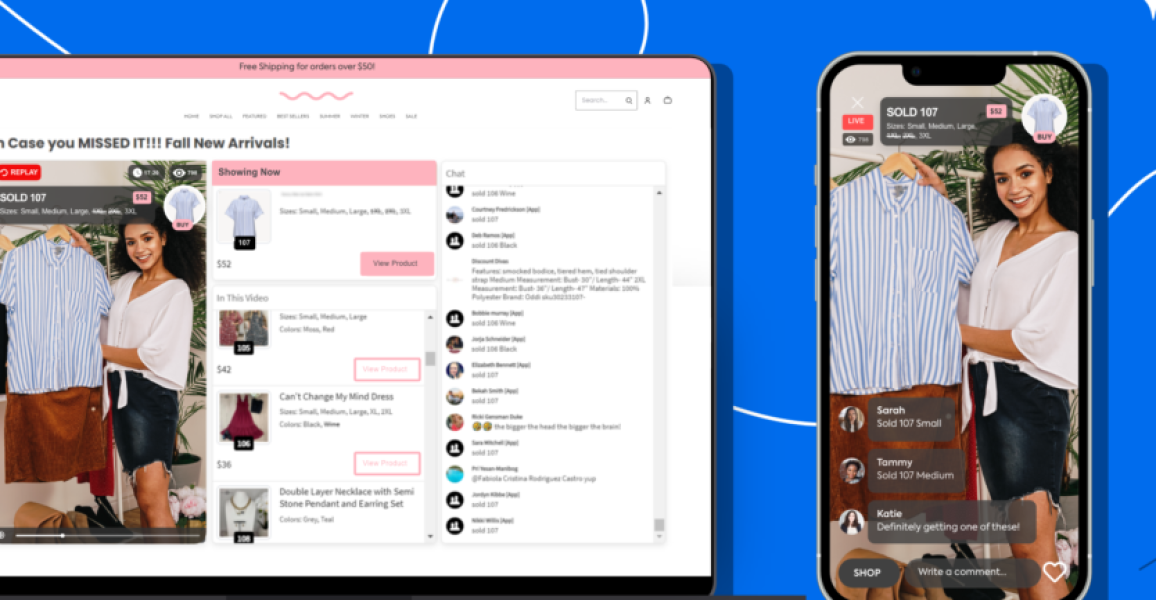
CommentSold on the growth and promise of live selling


Constanci on adapting pricing models to a changing marketplace


Crimson Education expands globally and streamlines customer experience with Stripe


CrowdFarming pays farmers 89% faster with Stripe


Mexican Red Cross partners with Stripe to power online and mobile payments


Crypto.com partners with Stripe to enable convenient crypto payments


CSFloat lowers crypto payment processing costs by 35% with Stripe


Dale Carnegie provides credit card processing in 24 countries and 16 currencies with Stripe


Decagon AI decreases costs for customer support operations by 65% after building Stripe-integrated AI agents


Decathlon partners with Stripe to support payments for 300+ new coaches and sports classes


Deliveroo expands globally and launches new revenue stream with Stripe


Dermalogica reduces fraud rates by 50% with Stripe


Dines unlocks 150% jump in revenue per venue with Stripe Terminal


Donorbox processes over $1 billion in donations with Stripe


DonorsChoose uses Stripe to increase card acceptance rates by 17% and get more donations flowing to classrooms


DoorHub reimagines an industry ecommerce experience with payments powered by Stripe


DoorLoop reduces manual customer onboarding tasks by nearly 50% with Stripe


Dorsia pays restaurant partners 60% faster with Stripe Connect


Dreamship on eliminating barriers to creation for Vietnamese print-on-demand entrepreneurs


Dripos unifies commerce with Stripe Terminal and Stripe Reader S700


Dubsado expands payment options and develops a surcharging solution with Stripe and Redbridge


Dust uses Stripe’s MCP server to power AI agents with financial data in minutes


Dyn Media launches to millions of sports fans in one year with AWS and Stripe


Dyn Media works with Stripe professional services for smooth platform launch and growth


EaseMyTrip accelerates global expansion with Stripe


EasyParcel chooses Stripe for seamless integration and lower abandon rates


EatMe grows revenue 10x by delivering better value to diners and restaurants with Stripe


Edinburgh Airport boosts conversions by 3% with Stripe


eero launches new products in record time with Stripe Billing and Payments


Eight Sleep boosts conversions by 70% and cuts involuntary churn in half by switching to Stripe


Electrolux chooses Stripe to launch Levande subscription service in Singapore, in 45 days


Elevate Outdoor Collective integrates Stripe and NetSuite with a Nova Module engagement


Behind the scenes: How ElevenLabs grew into a $3 billion AI audio leader with Stripe


In-car video platform ember unlocks a new revenue stream with Stripe


Embrace Pet Insurance increases revenue and operational efficiency with Stripe Billing


Endava brings people together with technology


ePages partners with Stripe experts to consolidate and relaunch payments


Eucalyptus expands its healthcare platform into Europe with Stripe


Eventgroove helps customers run climate-friendly events and fundraisers with Stripe


Eviden uses Stripe to launch global subscription model for its real-time environmental scoring SaaS platform, EcoDesignCloud


Stripe helps Experienced Capital boost conversions for its digital brands


EZ-Charge makes charging a breeze for EV drivers with Stripe


FareHarbor tour operators streamline business by going cashless with Tap to Pay and Stripe Terminal


Félix powers $3 billion in payment volume through stablecoins and AI-driven remittances


Stripe helps felyx expand to 10 cities and save 2,000+ developer hours


Female Invest empowers women to subscribe to investment tools with support from Stripe


Fender migrates 70,000 subscribers in 3 hours using the Stripe Billing migration toolkit


FICO increases authorization rates by moving its myFICO consumer billing and payments to Stripe


Figma completes rollout of new billing model


Intercom innovates outcome-based pricing for its Fin AI agent with Stripe


Findigs improves bank connectivity conversion by 14% with Stripe Financial Connections


Car subscription service FINN scales with Stripe to process $180 million per year


Flipdish achieves 97.42% acceptance rate during global expansion supported by Stripe


Flower Chimp boosts checkout conversion rate with Stripe


FOX Sports Mexico sees 20% uplift in subscription revenue with Stripe Billing


FREE NOW uses Stripe experts for its marketplace implementation


FreshBooks launches FreshBooks Payments, an embedded end-to-end payment solution, using Stripe Connect


Shirley Hsu from FreshBooks on balancing settlement speed with fraud risk


Frichti expands into corporate catering with in-person payments by Stripe


Frontdoor improves authorization and fraud rates with Stripe


Fundraise Up doubles online donation revenue for nonprofits with payment methods on Stripe


G Adventures launches a scalable, compliant payments platform with Constanci and Stripe


GAIA Design switches to Stripe and increases authorization rates by 9%


Gatwick Airport boosts payment acceptance rate with Salesforce Payments powered by Stripe


Getaround uses Stripe Connect to accelerate expansion across Europe


GitHub Sponsors expands international coverage by more than 5x with Stripe


GiveTap turns charity fundraisers’ phones into card readers with Stripe Terminal


Global SaaS platform transforms the world’s fitness industry with Stripe


GlossGenius helps beauty and wellness entrepreneurs grow their business with Stripe


Vertic helps Good Friday Appeal set a fundraising record by simplifying its solution stack and increasing flexibility for donors


Goodtill partners with Stripe to onboard 400+ new restaurants in under 4 weeks


Open Government Products on solving the Singapore public sector’s biggest challenges through the power of technology


Green Flag adopts modern payment system, gains powerful data insight with Stripe


GroundScope cuts compliance costs by 50% with Stripe


GroupGreeting increases conversion by 8% using Stripe Checkout


Grubhub partners with Stripe to offer Cash App Pay


GuruHotel grows payment volume 128% and helps hotels book international travelers with Stripe


Halara partners with Stripe to drive global growth through payment innovation


Handyhand increases revenue by 500% using Stripe Connect


Global gym management platform Hapana scales to processing $300 million AUD in payments annually with Stripe


Hargreaves Lansdown reduces failed payments by £540m in partnership with Stripe


Heidi achieves 15x year-on-year growth with Stripe


HelloAsso achieves 94% acceptance rate and transforms France's nonprofit sector with Stripe


Hero Health gets UK general practitioners paid faster with Stripe Invoicing


Hertz unifies commerce with Stripe


Hex meets users’ rising compute demand with usage-based billing powered by Stripe


HeyCentric makes citizen payments to public institutions easier, with Stripe


HeyGen reduces fraud and boosts auth rates by 21% with Stripe professional services


Higgsfield AI exceeds $200M run rate in 9 months since launching on Stripe


HitPaw sees 1.8x revenue growth with Stripe


HitPay empowers SMBs with unified payment solutions using Stripe


Hoalen unifies online and in-store payments with Stripe


HoneyBook processes $8.4 billion in payments with Stripe


Housecall Pro grows into a complete fintech platform using Stripe


Houzer launches ecommerce site in eight weeks with BigCommerce and Stripe


HubSpot develops flexible invoicing and payment tool powered by Stripe


Huntr doubles subscription revenue four years in a row using Stripe


IBM Consulting on how global industries must adapt in the face of digital transformation


ICE InsureTech on renovating the insurance tech industry


Ignition creates first-of-its-kind commerce platform for service businesses worldwide


INDOCHINO increases conversions by offering a new way to pay with Klarna via Stripe


INFORICH reduces payment failures by 20% and expands globally with Stripe


Ingka Centres on building an automated coworking space


Inland Group drives cross-border efficiency and scalability with Stripe payment solutions


Inn Style partners with Stripe for increased payments reliability and 57% faster payouts


Behind the scenes: How Instacart powers online grocery delivery with Stripe


Asha Sharma, COO of Instacart, on building technology to power the grocery industry


Intelsat switches to Stripe to power payments for in-flight Wi-Fi


Inter.mx partners with Stripe to launch freemium insurance model in Mexico


Intercom supports new AI products and subscription pricing models with Stripe


Behind the scenes: How Intercom launched flexible subscription pricing and improved customer experience by migrating its billing platform to Stripe


Intercom on the evolution of value-based pricing for AI agents like Fin


Invideo boosts renewal recovery by 30% and new revenue by $1M with Stripe


As it looks to expand globally, IRIAM adopts Stripe for web payments to better target different consumers’ payment needs


The city of Ishikari provides a new on-demand public transportation service with Stripe


Italic brings the luxury of one-click checkouts to its customer experience with Stripe


Italic on luxury goods without the markup


Jane on providing frictionless solutions for healthcare practitioners


96% reduction in Jenni’s dispute activity with Chargeblast Stripe app


Jobber expands its platform with new financial service products, Stripe Capital and Instant Payouts


Jobber and Stripe help 200K+ home service professionals save on payment fees


Jotform grows 6x by turning forms into payment-powered workflows with Stripe


Journey’s hospitality performance platform grows revenue 40% YoY, powered by Stripe


Kahunas decreases customer churn by 9% with Stripe Billing


Kajabi unveils Kajabi Payments, powered by Stripe, and drives success for 60K+ creators


Kajabi quickly launches accounting integrations with Stripe Connect embedded components for Apps


Karat builds a new financial product for creators in just three weeks using Stripe Issuing


Karta consumer marketplace nearly eliminates fraud risk with Stripe experts


Cold Fusion helps Kashika optimize payments to enable faster growth


With Stripe, Keap helps small business owners grow with a unified payments and tax compliance solution


KeyMe disrupts the locksmith industry with Stripe


Kickstarter extends its global reach and continues to enhance the crowdfunding experience with Stripe


KINTO uses PayPack to save its team 6+ hours per day by connecting Stripe to NetSuite


Kittl lifts payment success rate by 2.12% and reduces churn with Stripe


Klarna and Stripe team up to offer flexible payments and seamless processing globally


How businesses are driving growth across industries with Stripe and Klarna


Raji Behal from Klarna on how consumer preference shapes payment strategy


KRY partners with Stripe for frictionless expansion and enhanced patient experience


Minna no Market partners with Stripe to integrate card payments for its online marketplace


Kwik Fit introduces a new subscription-based offering and gains a first-mover advantage in the UK market


La Redoute replaces legacy systems with Stripe to offer world-class customer experience


Landing streamlines payments with Stripe to expand to over 200 cities


LaunchDarkly uses Stripe Climate to put every donated dollar to work fighting climate change


Le Monde chooses Stripe to improve local and international payments


LeasePlan saves €35K–€40K a year by automating service-delivery processes with Stripe


Leonardo AI scales rapidly with Stripe’s billing, payments, and fraud solutions


LetsGetChecked sees 5X ROI from Stripe Radar for fraud detection


LG Electronics Japan enlists Stripe to combat fraud and boost payment success rates


Lightspeed drives more revenue as a modern payfac with Stripe


Lightspeed partners with Stripe to accelerate innovation in omnichannel payments and more


Lime improves accuracy and speed of financial reconciliation with Stripe Data Pipeline


Linear partners with Stripe to handle billing and payments as it grows


LiveX AI powers 200% improvement in customer retention through AI agents integrated with Stripe


Local Vacation Rentals increases owner revenue by 20% with Foxbox and Stripe


Lookiero scales a complex business model with Stripe's simplified payments


Lopay enables its users to keep more of their profits with Stripe Issuing


Lopay helps its users increase sales with Tap to Pay on iPhone


Visa and Stripe help Lopay’s users increase sales with Tap to Pay


Lottus Education partners with Stripe to implement a fully compliant payments solution in two weeks


Riding the AI boom: How Lovable grew into a vibe-coding juggernaut with Stripe


LTK cofounder Amber Venz Box on forging economic success for creators and brands


Luckin Coffee partners with Stripe to go global faster, enabling a seamless customer experience


Lugg partners with Stripe to streamline worker onboarding and offer instant payouts


Lyft optimizes the driver and passenger experience with Stripe


Lynk & Co partners with Stripe experts to create a hassle-free payment experience


Lyra Health scales with Stripe, easily handling 200% growth in payment transactions


Lyte expands in-person payments to UK, forecasting 2.5x growth by end of 2022


Stripe helps M3 Education improve operational efficiency and convenience for users


Magic Eden expands access to the Web3 economy with Stripe’s crypto onramp


MagicSchool launches new freemium model that drives revenue growth using Stripe


Make recovers $1.2 million in revenue with Stripe authorization and recovery tools


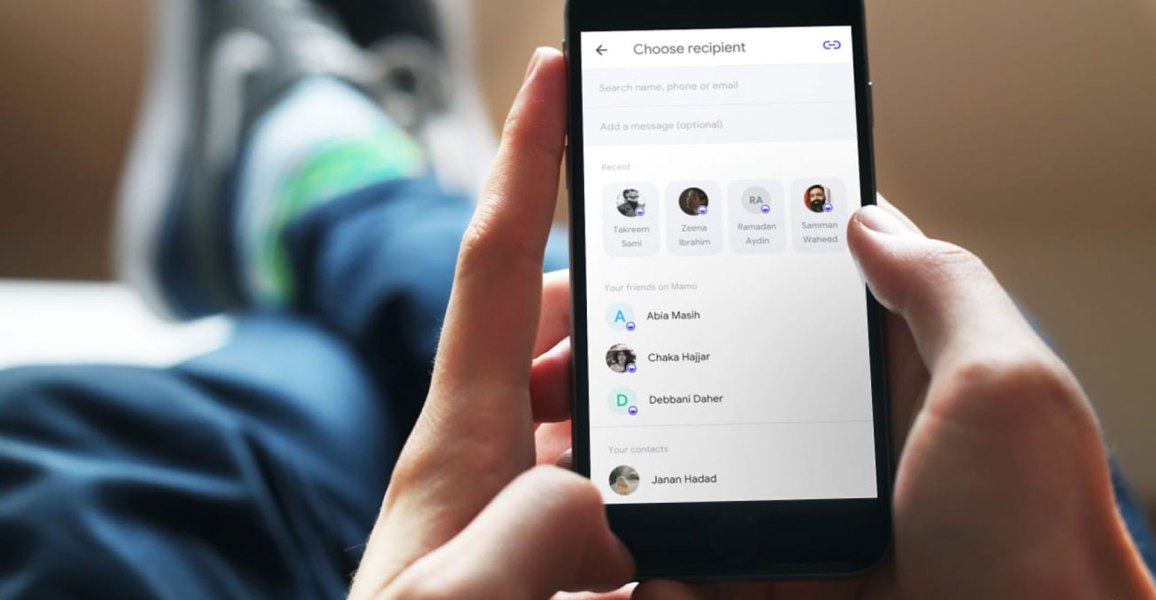
Mamo chooses Stripe to offer secure, easy payments in UAE


Mangomint reduces onboarding time by 64% with Stripe


Manus uses Stripe to rapidly monetize its viral AI product


me&u turns to Stripe for speed and scalability as it expands internationally


me&u boosts incremental sales growth for its venues by 60% with Tap to Pay on iPhone


Meetup increased trial conversions by 3x with Stripe Billing


MemberPress uses Link to reduce friction at checkout for US and EU merchants


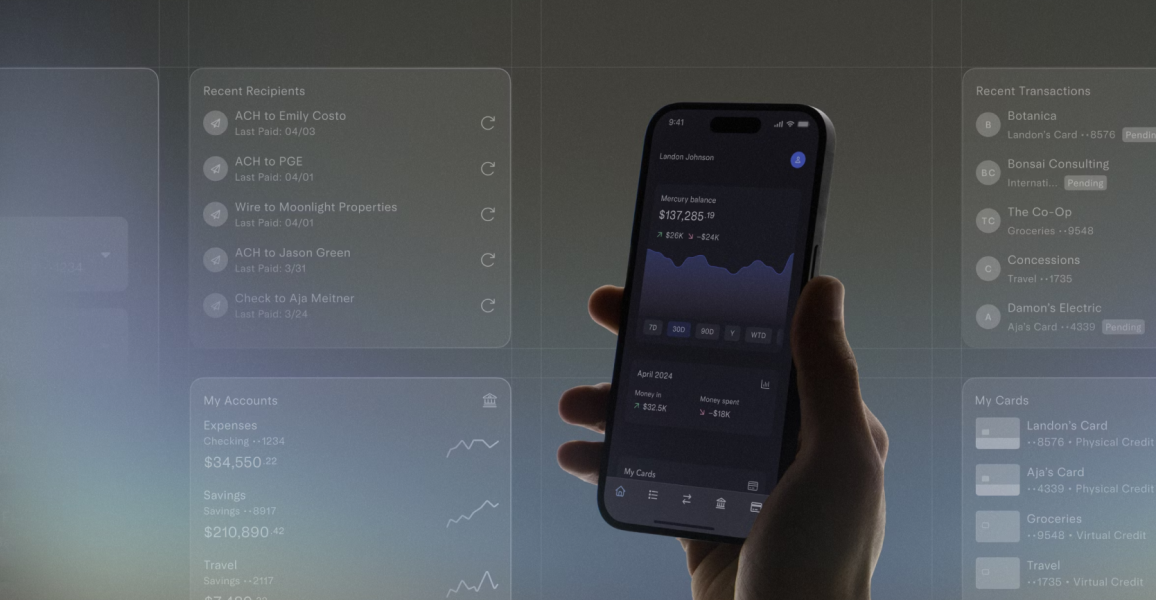
Mercury streamlines collections with Stripe-powered invoicing solution


Behind the scenes: How Mindbody built its integrated payments platform with Stripe


Mindvalley supports 40% growth and $150M in revenue with Stripe Billing


Minelab unlocks a new customer base by enabling cross-border payments between Indonesia and Malaysia


MiniMax monetizes its latest AI product using Stripe


Mint Payments uses Stripe to process $3 billion in travel industry transactions


Mixtiles grows from a startup to an international phenomenon while optimizing with Stripe


Monzo expands its financial tools for businesses with Tap to Pay on iPhone


Moon Holidays scales revenue 6x with Stripe


Moonbeam on using AI to automate the writing process


MoonClerk offers a robust payments platform and reduces customer churn by over 30% with Stripe


Morisawa Inc. shortens lead times and improves in-house development capabilities with Stripe


Motion accelerates from startup to hyper-growth with Stripe


Mountain Warehouse switches to Stripe to power reliable online payments with 99.99% uptime


Myers-Holum on powering payments and financial infrastructure for enterprises


MyKaarma sees 180% YoY growth after modernizing auto payments with Stripe


MYOB launches B2B payments in a new country in weeks using Stripe Connect


mySofie streamlines healthcare payments and onboards users in less than two minutes with Stripe


N26 partners with Stripe to make bank account top-ups instant for over 7 million clients


Nasdaq chooses Stripe for robust security and scalability


Navan uses Stripe Issuing to grow its payments and expense solution 5x


Neuron Mobility teams up with Stripe professional services to reduce market entry and expansion costs


Sessions Insights: How NewStore and Stripe are simplifying retail management


Patient experience platform NexHealth achieves record payments volume with Stripe Connect


Nextech launches secure healthcare payments platform with Stripe


Nextech turns to Stripe to power in-person payments across client networks


Nikkei chooses Stripe to improve access to its fast-growing digital platform


Noleggiare builds a unified payment and reporting experience with Stripe


Noom increases global authorization rates by more than 8% with Stripe


Nord Security uses Stripe enterprise services to drive payment optimization


Oasis Hotels reduces fraud by 90% and modernizes payments with Stripe


Octopus Energy on investing in renewable energy to tackle the energy crisis


Oddle uses Tap to Pay on Android and SUNMI to provide diners a simple payment experience


OfficeRnD Streamlines Payments for Global Coworking Spaces with Stripe


Oh my teeth integrates cashless payments in one week, with Stripe


Ohio Power Tool speeds up transaction times by 50% with Stripe Terminal and Nova Module


Omnyfy enables the global shift to multivendor commerce through an evolving marketplace model


Onespot helps schools integrate payment data with Stripe and an embedded app for QuickBooks


Open Infra cuts invoicing time from weeks to seconds with Stripe Billing and Zapier


Sam Altman and John Collison’s fireside chat at Stripe Sessions


Opus CEO on empowering clients through constant execution


OrderMyGear modernizes its checkout flow and increases average order volume 67% with Stripe


OrderUp on empowering seamless restaurant checkout experiences


Orix relies on Stripe to launch PATPOST, its electronic business document storage service


Outseta selects Stripe Tax over merchant of record to manage global tax compliance


OYO expands into new markets and delivers an improved operator experience with Stripe


Pai on reducing subscription churn for businesses


Papier moves to Stripe for revenue uplift and cleaner customer journeys


Park.Aero Improves Payment Success Rate by 7.3% After Switching to Stripe


Passenger powers its platform payments with Stripe, generating 170% growth


PatPat and Stripe increase bank authorization rates and create a new global payment experience


PayFunnels powers global solopreneurs with Stripe Elements and the Checkout Sessions API


Mobile app Payment partners with Stripe to support more than 153K users with no-code solutions


Payment Plugins offers WooCommerce merchants over 27 payment methods with Stripe


Behind the scenes: PepsiCo chooses Stripe to power flexible ecommerce and in-person payments


Perfect Tux achieved its best performing quarter with funding from Stripe Capital


PGA leads digital transformation with Stripe


Phil Pallen Collective automates payment processes with Xero and Stripe to serve 360+ global clients


Philo scales its subscription business with Stripe Billing


Phorest boosts payments revenue 335% after unifying online and in-person payments with Stripe


Pitch rolls out new presentation software globally with Stripe


Planity grows payment volume by 200% and launches new revenue stream with Stripe


Playtomic grows to one million monthly active users worldwide with Stripe


Pluralsight achieves global technology learning with Stripe Payments


Podium enables $3M in payments to local businesses with Stripe & Affirm


Podium gives local businesses more flexibility with Tap to Pay on iPhone


Polygon.io syncs seven years of data in two weeks with Stripe for Salesforce Platform


Stripe helps PopChill create a safe, efficient, and low-carbon ecosystem for second-hand luxury goods


Postmates boosts authorization rates with Stripe, adding $70+ million in revenue


Postmates saves more than $3 million in card network fees with Stripe’s payment consultation services


POWR enables small businesses to sell globally with Stripe


Presbyterian Ladies' College, Sydney reduced financial reconciliation time by 80% with modern payments system


PushPress expands to serve 5,000+ gyms by integrating payments with gym management software via Stripe


QikServe launches scalable, global payments platform with Stripe


Raisely helps more than 2,000 nonprofits and charities raise $500M with Stripe


Ramp chooses Stripe to launch simplified business purchasing and expense management


Ray studios solves local regulation payment issue with Stripe


Re-Leased uses Stripe to help digitise $15bn of rent collection


Reach simplifies global expansion with merchant of record solutions powered by Stripe


RefQuest (RQ+) streamlines financial processes with Stripe to enable growth


refurbed boosts conversion rates with one-click payments via Stripe and Klarna


reMarkable minimises fraud to 0.10% with the strength of Stripe’s fraud intelligence


Rental Car Manager implements omnichannel payments for vehicle rental companies in less than three weeks


ResNexus expands to new markets with white-labeled payments platform built on Stripe


Retell AI automates usage-based pricing to scale its AI voice agent platform with Stripe


Retool recovers over $600,000 with Stripe revenue suite


Rezdy powers payments for more than 17,000 tour operators globally with Stripe


River Island improves authorisation rates by 3% with Stripe’s unified commerce solutions and Cabiri


Rohan attracts 6.5% more online shoppers within two months of integrating BigCommerce and Stripe


Roomex doubles usage of its expense card solution after switching to Stripe


Runway protects developer time with no-code solutions from Stripe


RushOrderTees boosts conversion rate 3.50% with Stripe’s Optimized Checkout Suite


RVshare partners with Stripe for 100% payments reliability with 3x bookings


Salesforce teams up with Stripe to power seamless commerce experiences


Michael Affronti of Salesforce on how commerce is accelerating to the cloud


SamCart boosts average order value by 60% with Stripe


Samsonite improves customer experience and payment success rate with Stripe


Scholastic Australia enables fast purchases with Tap to Pay on iPhone


SeatGeek fuels growth of fan-to-fan ticket marketplace with Stripe Connect


Semble selects Stripe to merge healthcare SaaS with payment solutions


SeQura, a BNPL, sees 55% revenue growth after partnering with Stripe


ServiceM8 brings contactless payments to the jobsite with Tap to Pay on iPhone


Shadeform boosts revenue 10% by accepting stablecoin payments through Stripe


SHARE NOW chooses Stripe as a reliable partner for smooth payment processing


Sharetribe uses Stripe to deliver solutions to complex marketplace needs


Shift accelerates European expansion and streamlines payments with Stripe


Shipt automates revenue recognition and financial reporting with Stripe


Shopcada chooses Stripe to accelerate growth


Shopify builds Shopify Balance with Stripe to give small businesses an easier way to manage money


Shopify uses Tap to Pay on iPhone to give merchants the accessibility and convenience of accepting in-person payments with just an iPhone


Shoplazza uses Stripe to power global growth with seamless cross-border payments


Shopmonkey provides auto repair shops with access to millions in loans with Stripe


Shore partners with Stripe professional services for Shore Pay Terminal rollout


Shotgun drives over 560% rise in payment volume with Stripe Connect


Shueisha builds a new platform for global manga art fans, supported by Stripe


Simon Cabaret increases authorization rate by 24% with Stripe


SimplePractice launches automatic payments offering for clinicians with Stripe


SiteMinder expands to serve hotels in 150 countries with the help of Stripe


Skip increases checkout conversion and launches new instant payout feature with Stripe


Slack uses Stripe to process payments and achieve 99% authorization rate


SnowCloud blocks $3.2M in fraud and transforms resort and amusement operations with Stripe


Snowflake on the advantages of consumption-based pricing


Snowflake partners with Stripe experts to launch a marketplace in four months


sofatutor deploys Stripe Billing to launch new subscription learning offering


Sonar propels subscription business and data insights with Stripe


Founder sets up Stripe in two days with simple implementation


Sonic Automotive transforms the online car buying experience with Stripe


SourceNext works with Stripe to combat credit card fraud


Spades reinvents the dine-in checkout experience, with payments powered by Stripe


SplitIt scales global growth with Stripe


Splunk scales operations with a unified payment solution from Stripe


Spond Achieves 40% Annual Payment Growth Across 19 Countries with Stripe


Sports Warehouse uses Stripe to centralize global payments across 12 brands


Squarespace allows users to ‘own a piece of the internet’


Squire uses Tap to Pay so barbers can start accepting in-person payments in minutes


Stand Up To Cancer achieved a 30% increase in recurring donors by using Stripe


Staycity unifies guests’ payment experience with Stripe and Oracle OPERA Cloud


StoneLoads modernizes product purchasing for the natural stone industry


StyleSeat partners with Stripe to double revenue for beauty professionals


Substack surpasses five million paid subscriptions with Stripe


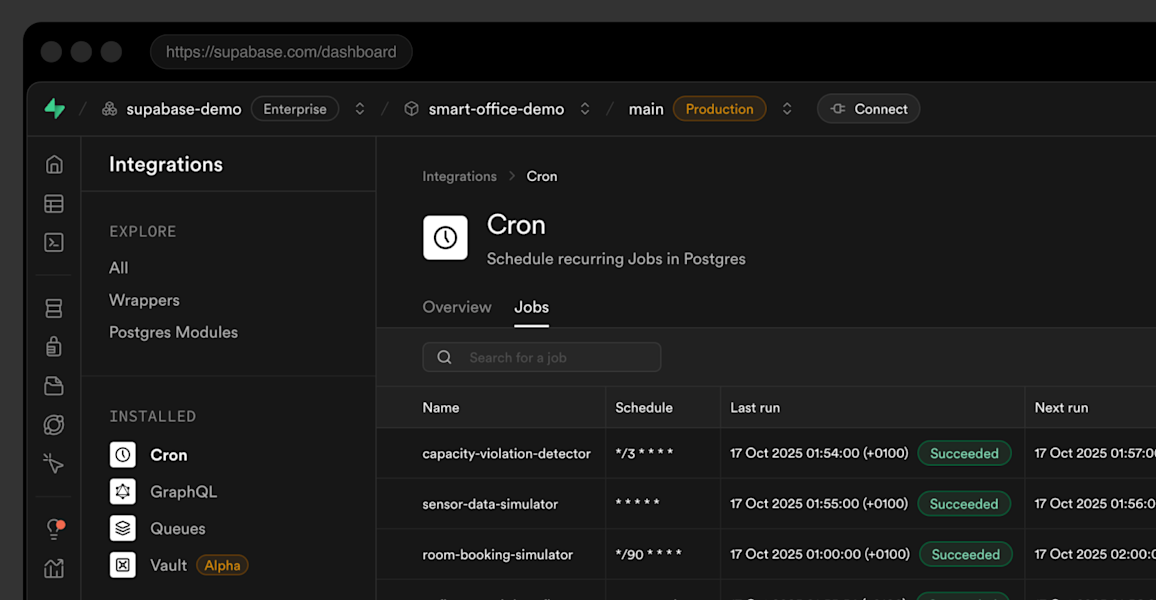
Supabase delivers its backend-as-a-service to 150 countries with Stripe


Susquehanna Growth Equity partners with Stripe to build payment capabilities in portfolio companies


Swimming Australia creates a single payments platform for nearly 1,000 organizations with Stripe


Taboola enables advertisers to reach 600M daily active users with Stripe Payments


TADA accelerates global growth with Stripe Payments


Tango partners with Stripe to unlock sales-led strategies to serve enterprise customers


Tango on building the business software for the hospitality industry


Taqtile uses Zaybra to integrate Stripe payments with HubSpot in one hour


Targeted Victory uses Stripe Connect to power campaign donations across the United States


Teachable helps creators earn billions with Stripe


TeamSport Achieves a 2.6 - 4.7% Increase in Progression Rate with Stripe


Tekion sees 90% of customers adopt its Stripe-powered embedded payments solution


Enhancing auto shop success: Tekmetric integrates Stripe for seamless customer experience


TENTIAL achieves a 98% payment success rate and enhanced anti-fraud measures by integrating Stripe into its ecommerce platform


tete marche expanded its Instagram analytics subscription service with Stripe Billing


TF1 launches France’s first streaming platform, with a paid option using Stripe technology


The Giving Movement boosts conversion by 25% and expands globally with Stripe


theCut uses Stripe to build its end-to-end payments experiences


Thinkific partners with Stripe to boost creator revenue and simplify back-office operations


Thinkific on creating a platform for creator educators to build businesses


ThinkReservations uses Stripe to enable faster, more secure onboarding for hotel operators


Thoughtworks on creating extraordinary impact through technology and cultural excellence


ThriveCart helps 75,000 creators boost revenue worldwide with ThriveCart Pro+ powered by Stripe


How Ticket Tailor uses Stripe to expand globally with minimal effort


TicketSocket increases conversion rates by 10% with Link


Tiller sees 90% increase in trial sign-ups with Stripe Checkout


TixTrack provides access to more experiences globally by reducing reporting time, with Stripe


tl;dv Grows Revenue by 600% with Stripe


Togetherwork partners with Stripe experts to build a seamless experience for its customers


Togetherwork saves 40 hours of work per month with Stripe to focus on financial analysis and strategy instead of data management


Tokyo Otaku Mode uses Stripe to power payments for its Japanese pop culture ecommerce platform


Tokyu Corporation improves operational efficiency and conversion by 20% with Stripe


Torrens University modernizes the payment experience for 19K+ students with Stripe


Toyota chooses Stripe to create sustainability-driven platform for buying and selling equipment


Trade Tested boosts sales 1.5% and reduces fraud by 50% with Stripe


Transformity doubles its payment volume over two months with Stripe


Travello boosts cart size by 4% and reduces fraud by 16% with Stripe


TravelPerk COO Huw Slater on how to emerge stronger from a crisis


Traxero partners with Stripe to launch its unified commerce solution in four weeks


Tuple on how pair programming can make people feel less lonely


Turo reduces costs and boosts revenue by consolidating pay-ins and payouts on Stripe


TV 2 uses Stripe to build flexible subscription billing platform


Twilio increases its authorization rates by 10% with Stripe


Twilio on building a global customer engagement platform


Typeform powers its subscriptions globally with Stripe


Unanet uses Stripe Connect to streamline payments for B2B customers


Undetectable AI sees 48% increase in gross profit since adopting Stripe


Ungerboeck on powering the post-pandemic return of live events


Universe owns the offline and online customer experience with Stripe Terminal


Unobravo quickly expands into two new markets with Stripe Connect


UNTOLD Dubai Launches International Ticket Sales in Days with Stripe


Uplisting generates $700k in referral sales using Stripe Apps


Urbankissed grows its online marketplace by 150% with Stripe


URBN consolidates $5 billion in online and in-store revenue onto Stripe


VEED recovers $1.8 million in payments in 1 year with Stripe’s Smart Retries


Vibefam grows embedded payments to 10% of revenue with Stripe


Videopro frees up cash flow and optimizes checkout with Stripe


Visualsoft’s payments platform built with Stripe drives 35% lift in conversion


It pays to talk with conversational commerce


Voodoo partners with Stripe in the US to offer streamlined in-app purchases


Vyro uses Stripe to power global expansion of its AI-powered SaaS platform


Warp grows usage-based AI billing to 20% of revenue with Stripe


Wayflyer implements Stripe Issuing to unlock over $700M in funding for growing ecommerce startups


Weave uses Stripe to launch new payments platform for SMBs


Whimsical uses Stripe Climate to make every dollar count in its commitment to climate change


Whoppah grows triple digits year-over-year with Stripe


Wiley streamlines its payment operations with Stripe


Withlocals on connecting travelers and locals through shared cultural experiences


Wix on helping businesses live their best digital lives


Wix payments grows EMEA coverage in collaboration with Stripe


Wonderbly chooses Stripe Checkout to maximize efficiency and conversion


WooCommerce partners with Stripe to launch in 17 new countries in 3 months


WooCommerce Payments GM on giving businesses “unlimited flexibility” to thrive


Woo lowers the barrier to entry for in-person payments using Tap to Pay on iPhone


WordPress.com uses Stripe to power recurring payments for millions of websites


Wordtune wins 5.4x more chargebacks with the Chargeflow Stripe app


World History Encyclopedia increases conversion rates by 5% with Checkout


Xero helps customers speed up the cash flow cycle with Stripe


Xero and Stripe make it easier for small businesses to get paid with Tap to Pay on iPhone


YAMAP streamlines payments across business lines by using Stripe


Yohana provides next generation family concierge services with Stripe


Yoycol improves fraud prevention, reducing false positive and dispute rates to less than 0.2%


Zapier sees 4% uplift in auth rates with Stripe, creating $3M+ in additional revenue


Zeffy scales donation volume 30x with Stripe, processing $1B+ for nonprofits


Zendesk enters new markets and reduces costs by $1.5M annually with Stripe


Zoom accesses global payment methods and reduces churn with Stripe

