Bygg din perfekta betalningsupplevelse
Använd Stripes svit med innehållsrika gränssnittsbyggstenar för att utforma en säker betalningsupplevelse som perfekt matchar din webbplats och bidrar till att öka konverteringen.
Anpassningsbara komponenter
Välj de Element-komponenter du behöver och anpassa dem efter utseendet och layouten på din webbplats med hjälp av överlappande formatmallar.
Optimerad för konvertering
Spara utvecklingstid och underlätta för användarna genom integrerad tillgänglighet, felmeddelanden, indatamasker, automatisk ifyllning med mera.
Öppna upp nya marknader
Nå fler användare med över 40 betalningsmetoder med en enda integrering. Genomför på ett enkelt sätt A/B-tester och hantera betalningsmetoderna smidigt i Dashboard.
Hjälper till att skydda betalningar
Stripes plattform uppfyller branschstandarder för certifiering i syfte att underlätta för ditt företag att följa gällande bestämmelser.
Anpassningsbara, modulära komponenter
Effektiva byggstenar som hjälper till att optimera konverteringen både på webben och i mobilen
Använd vår uppsättning optimerade och modulära gränssnittskomponenter för att sömlöst samla in betalningsuppgifter, kundadresser, erbjuda mobila plånböcker och mycket annat. För företag som använde Stripes Payment Element ökade intäkterna med i genomsnitt 11,9 procent.
Inbyggd betalningslogik
I Stripes Payment Element ingår maskering, styling, felhantering och indatavalidering på klientsidan för kortgodkännande. Det lokaliserar också priser med Adaptive Pricing och gör att du får tillgång till över 100 betalningsmetoder samt visar med hjälp av AI-modeller dynamiskt de betalningsmetoder som är mest relevanta för dina kunder – också om du behandlar kortbetalningar utanför Stripe.
Träffa våra övriga Element

Betalningar i appen
Använd Mobile Payment Element för att skapa kassaflöden i mobilappen. Du kan anpassa alla Elements till appens utseende och få tillgång till över 100 globala betalningsmetoder.

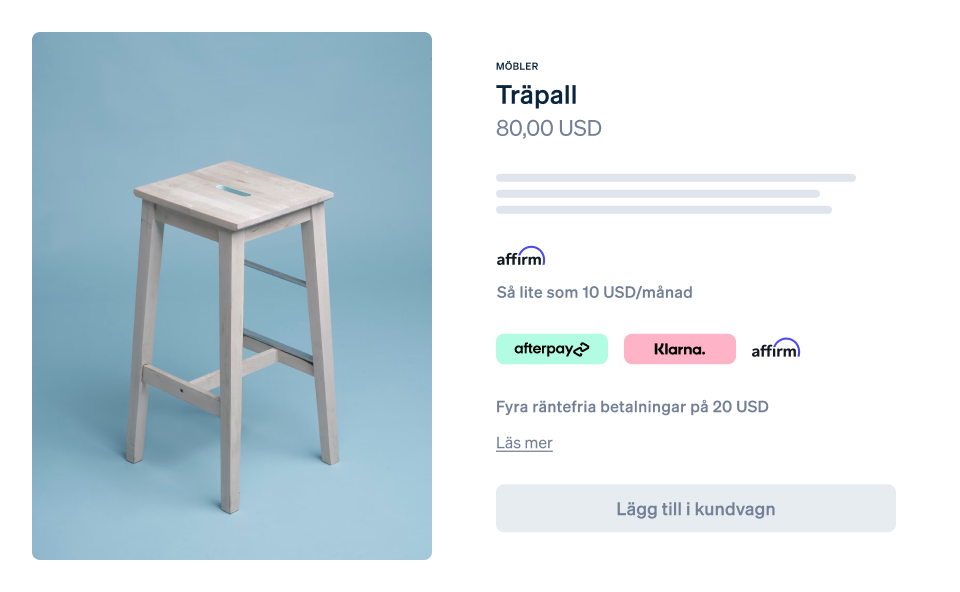
Meddelanden om köp nu, betala senare
Använd Payment Method Messaging Element för att marknadsföra köp nu, betala senare-alternativ innan betalning. Det gör att tillgängliga planer och villkor automatiskt kan fastställas, genererar en lokalt anpassad beskrivning och matchar stylingen på din sida.

Knappar för betalning med ett enda klick
Använd Express Checkout Element för att automatiskt visa flera knappar för betalning med ett enda klick. Bland de betalningsmetoder som stöds finns Apple Pay, Google Pay, Amazon Pay, PayPal och Link – Stripes betalningsupplevelse med ett klick.

Smidig adressinsamling
Använd Address Element för att samla in och validera adresser för fakturering, leverans och mycket annat. Det kan hjälpa dig att minska risken för att leverera varor till fel plats och du kan tillämpa rätt omsättningsskatt på ett mer korrekt sätt.
Byggd av oss, utformad av dig.
Kontrollera alla aspekter av upplevelsen
Med våra mångsidiga API:er och bibliotek kan du kombinera enkelheten hos färdiga komponenter med friheten hos anpassade gränssnitt. Använd React eller Javascript för att bygga din perfekta webbintegration eller vår iOS, Android eller React Native SDK:er för att designa ett effektivt mobilt flöde.
Fullständig anpassning
Vi migrerade till Stripe Elements på mindre än en dag med bara en utvecklare. Sedan dess har vi sett en konverteringsökning på 6 % i kassan.
Med hjälp av Stripe Elements kunde omedelbart aktivera iDEAL, Bancontact, EPS och Giropay. Eftersom som vi i rask takt går in på nya marknader är det viktigt att vi kan skala upp nya betalningsmetoder utan att hämmas av tekniska begränsningar.
Vi ville att kassaupplevelsen skulle kännas mer sammanhängande med resten av vår produkt, men ville inte återskapa betalningar från början. Med Stripe Elements blev det oerhört enkelt att uppnå detta.
Integreringen av Stripe Elements gick förvånansvärt enkelt. Genom att Stripe hanterar lokalisering och formatering så att tillämpliga lokala betalningsmetoder automatiskt visas har inneburit en avsevärt förbättrad användarupplevelse för vår kundbas över hela världen.
Mindre kodning, färre fel
Slösa inte tid på att uppfinna betalningshjulet igen
Att bygga en konverteringsoptimerad betalningsupplevelse är svårt, men tack vare Stripe Elements kan du dra nytta av Stripes kollektiva erfarenhet vad gäller frontend, design och analys, så att du kan lägga mindre tid på betalningar och mer tid på din produkt.
Priser
Ha koll på vad du ska betala
Välj din väg
Andra alternativ för att börja ta emot betalningar
Tack vare Stripes gränssnittskomponenter för betalningar kan du få direkt tillgång till över 40 betalningsmetoder, mer än 35 språk och drygt 135 valutor. Välj den integration som passar din verksamhet bäst.
Delningsbara betalningslänkar
Det snabbaste sättet att ta emot betalningar – utan programmeringskrav
Färdigt betalningsformulär
Lansera snabbare med en konverteringsoptimerad kassa
Redo att börja? Kontakta oss eller skapa ett konto
Skapa ett konto och börja ta emot betalningar – inga avtal eller bankuppgifter behövs – eller kontakta oss för att ta fram ett specialanpassat paket för ditt företag.
