Workbench: A new way to debug, monitor, and grow your Stripe integration

In the past year, we’ve spent hundreds of hours interviewing founders and developers at high-growth companies to learn how they manage their API integration with Stripe. They all told us the same thing: while they love our docs and tools, they wish they could get guidance and debugging tools in situ, as they build, without having to bounce between various tabs.
Studies from Stack Overflow, DORA, and our own data increasingly point toward developers wanting to become more efficient—and find better ways to collaborate. In particular, developers want to maximize their flow state. The conditions to achieve flow state are well-known: knowing what to do, being free from distractions, and having a clear challenge along with the right set of skills and tools.
To that end, we’ve been testing a suite of new developer tools over the last year with thousands of users, including Slack and Notion. Today, we’re announcing that the first is available to all new users by default: Stripe Workbench, our new home for developers within the Dashboard that helps you debug, monitor, and grow your Stripe integration. If you have an existing Stripe account, you can enable Workbench right from the Developer settings in the Dashboard.
Workbench provides an at-a-glance summary of your integration’s behavior so you can explore your account’s API and event history, prototype and build new integrations, and receive critical account alerts—available on every Dashboard surface with a single keystroke. As you’re building, Workbench highlights errors and helps you resolve them, and it recommends ways to improve the efficiency of your integration.
In this post, we’ll highlight all the ways that Workbench can keep you focused on your core tasks.
Debug your Stripe integration more effectively
One of the hardest things about building against APIs is that you must operate across a network boundary. This involves using specialized tools to manage that network boundary, but those tools are inherently limited in what they can inspect due to the lack of visibility into local code execution. In contrast, when building on your local machine, you can use an array of tools—such as powerful debuggers that step through code line by line—to understand every layer of the system and how it operates.
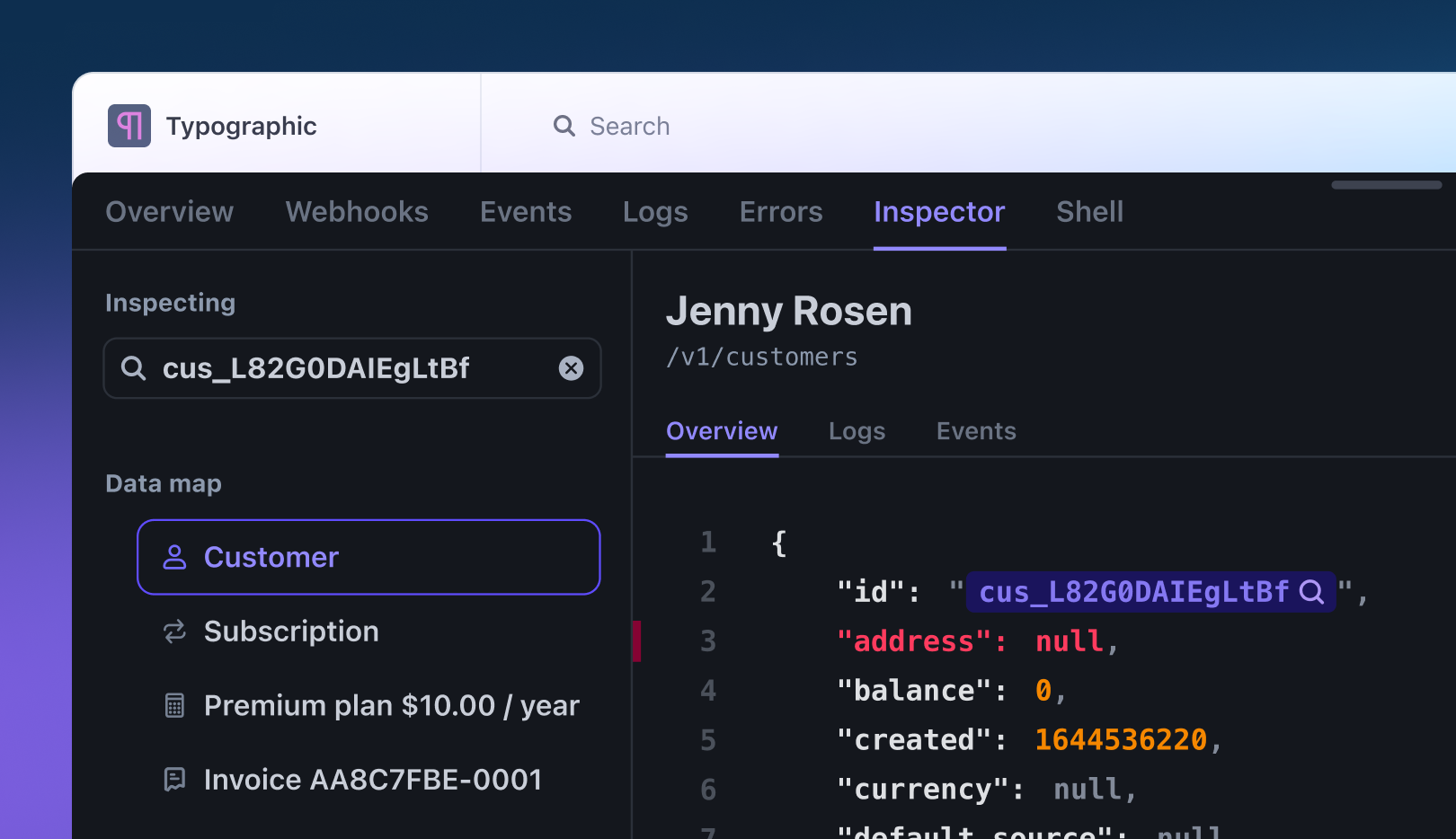
Workbench offers a debugging experience that feels more like your local machine. With the new Inspector, you can look under the hood of any object in the Dashboard (e.g., from Customers to Subscriptions) to see how it relates to other objects within Stripe—as well as inspect the underlying JSON and API requests to see the full picture—without needing to dig through the Dashboard. When you identify a bug, you can use Shell to bring the power of the command line to your browser, allowing you to prototype GET, POST, and DELETE requests without writing code. This means you can spend less time debugging and more time building.
“If a customer encounters an issue paying Slack, our customer experience team will ask us to investigate and debug. We go directly to Workbench. For example, Workbench shows us the exact invoice and we can look at the state of things. It’s very straightforward to get to the root of the issue, and if it’s not simple, we can interact with Workbench to troubleshoot,” said Ber Clausen, staff software engineer at Slack.
Monitor and understand your integration
The faster developers can build context and discover critical issues, the more effective they’ll be. For example, if a teammate pushes code that leads to an error spike, you have to quickly understand exactly what happened—or risk significant revenue loss for the business. Previously, this meant digging through a long list of failed API requests to identify the precise moment something went wrong.
With Workbench, you can access a powerful set of tools that make it easier to understand the overall health of your integration, identify areas for optimization, and work together as a team. You can view your API success rate, get notifications for recent errors, and see recommended API upgrades on the Overview page. You can also get a more granular view on the Errors page, which rolls up all the activity on your account and highlights errors in your integration. For each error, Workbench displays actionable advice, relevant documentation, and suggestions to resolve them. When you spot something that requires your team’s attention, you can share a deep link to a view within Workbench so you can quickly get up to speed together, as a team.
Build new integrations with confidence
Each time you are ready to build in a new domain, you have to create a mental map to understand how different concepts are exposed and how they’re represented in the API—and figure out which controls are available as you build in the new space. Traditionally, this meant comprehensively reading our documentation and API reference, coming up with an integration plan, and turning that prose into code.
Now, you can access Stripe documentation while crafting API requests in the same environment—without navigating to other tools. Workbench’s API Explorer, Inspector, and Shell provide a rapid prototyping and iterative environment that surfaces useful hints about how to use each parameter of an API resource. You can observe and trigger changes for asynchronous state-based APIs, or learn about individual API resources and how to use them without needing to open Stripe documentation. As you scaffold requests using the API Explorer, the Shell will show you the corresponding command—and provide a complete code example in the language of your choice.
Flow state matters
We’re continuing to work on developer tooling that maximizes the amount of time you’re in flow state. We plan to add features to Workbench to help understand your integration’s health, especially critical failures, and to help you conduct scenario testing. Additionally, starting later this week, you can use Sandboxes to improve your testing experience with your teammates, or Event Destinations to route events to cloud services.
As we continue building new developer tools, we want to hear from you. Join us on the Stripe Insiders forum to share feedback and ideas, and chat directly with the development team.




