Introducing the Stripe Extension for VS Code
Today, we're launching the Stripe extension for Visual Studio Code, one of the most popular integrated development environments.
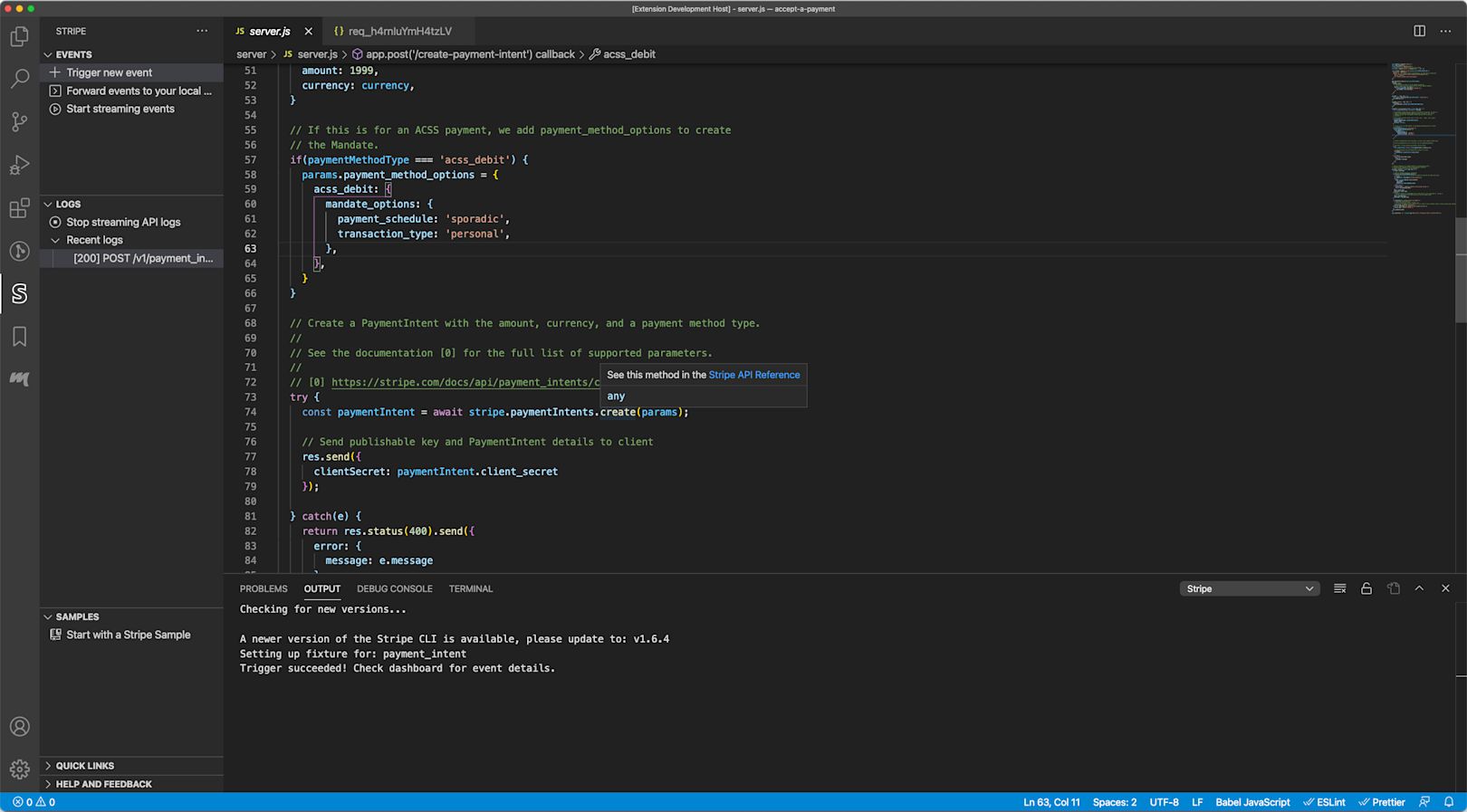
With the VS Code extension, you can stream logs and webhook events from the Stripe API to your local development machine, quickly access the API reference by hovering over resource methods, easily get started with one of Stripe’s sample apps, and much more.
To get started, check out the installation instructions.
Test webhooks and requests
When developing a Stripe integration, it’s common to create a server backend that can respond to asynchronous webhook events. With the VS Code extension, you can now trigger events and forward them to your local development server to simplify testing and debugging webhook endpoints.
The VS Code extension also allows you to monitor Stripe logs in real time, which can be helpful for debugging bad requests.
Quickly access the API reference
To help minimize context switching, you can now hover over a Stripe resource method or parameter in your code and the extension will link it directly to the corresponding entry in the Stripe API reference.

Get started with code snippets
The extension can generate code snippets of basic requests for API resources to speed up your integration process. Once expanded, you can tab through sections of code that need to be filled in with values.
Support for Stripe Samples
Stripe Samples provide all of the client and server code you need for common integration scenarios, such as creating a subscription with Stripe Billing or accepting different payment methods. With the VS Code extension, you can clone and open a sample in a new workspace—the extension will automatically populate your API keys in the sample’s .env file.
Get started
The Stripe extension is available in the Visual Studio Marketplace and supports macOS, Windows, and Linux. Check out the full installation instructions if you need more details.
If you have any feedback, feature requests, or are interested in contributing to the project, please visit the GitHub repository.


