Build your pixel‑perfect payments experience
Use Stripe’s suite of rich UI building blocks to design a secure payments experience that perfectly matches your site and helps drive conversion.
Customisable components
Choose the Elements you need and match them to the look and feel of your site with CSS-level styling.
Optimised for conversion
Save development time and eliminate user confusion with built-in accessibility, error messages, input masking, autofill, and more.
Unlock new markets
Reach more users with 40+ payment methods through a single integration. Easily run A/B tests and manage payment methods from the Dashboard.
Help keep payments safe
Stripe’s platform meets industry certification standards to help reduce compliance burdens for your business.
Customisable, modular components
Powerful building blocks to help optimise conversion across web and mobile
Use our suite of optimised and composable UIs to seamlessly collect payment details, customer addresses, offer mobile wallets, and more. Businesses using Stripe's Payment Element saw 11.9% more revenue on average.
Built-in payments logic
Stripe’s Payment Element comes with masking, styling, error handling, and client-side input validation for card acceptance. It also localises pricing with Adaptive Pricing, allows you to access 100+ payment methods, and dynamically surfaces relevant payment methods using AI models to your customers – even if you process card payments outside of Stripe.
Meet our other Elements

In-app payments
Use the Mobile Payment Element to build checkout flows in your mobile app. You can style all Elements to match the look and feel of your app and access 100+ global payment methods.

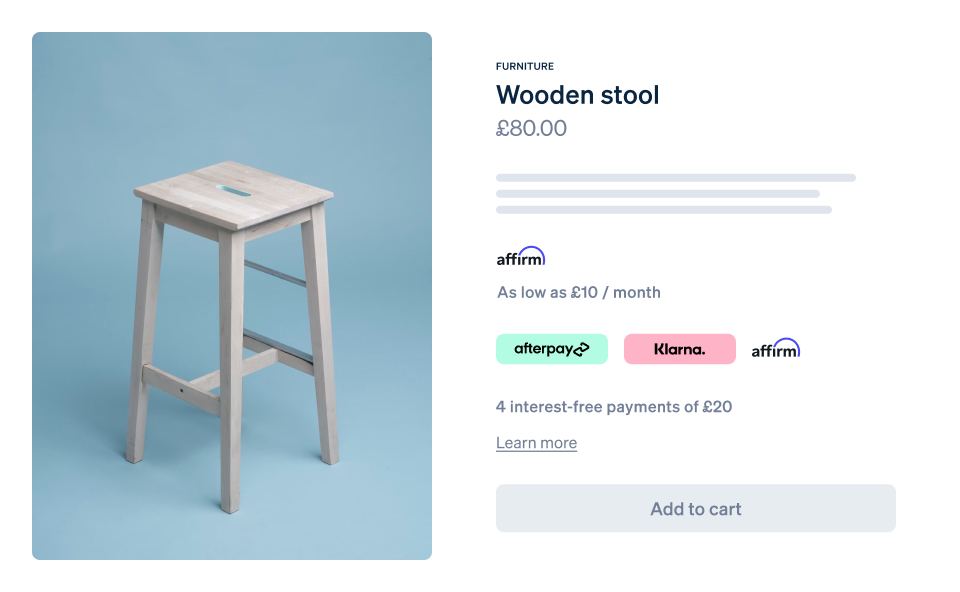
Buy now, pay later messaging
Use the Payment Method Messaging Element to promote buy now, pay later options before checkout. It automatically determines available plans and conditions, generates a localised description, and matches your page's styling.

One-click payment buttons
Use the Express Checkout Element to automatically display multiple one-click payment buttons. Supported payment methods include Apple Pay, Google Pay, Amazon Pay, PayPal, and Link – Stripe's one-click checkout experience.

Effortless address collection
Use the Address Element to collect and validate addresses for billing, shipping, and more. It can help you reduce the risk of shipping goods to the wrong location, and more accurately apply the right sales taxes.
Built by us, designed by you
Control every facet of the experience
Our versatile APIs and libraries let you combine the simplicity of pre-built components with the freedom of custom UIs. Use React or JavaScript to build your ideal web integration or our iOS, Android, or React Native SDKs to design a streamlined mobile flow.
Full customisation
We migrated to Stripe Elements in less than a day with a single developer. Since then, we’ve seen a 6% increase in conversion at checkout.
With Stripe Elements, we were able to instantly turn on iDEAL, Bancontact, EPS, and Giropay. As we rapidly enter new markets, it’s important that we’re able to scale new payment methods without being limited by engineering bandwidth.
We wanted the checkout experience to feel cohesive with the rest of our product, but didn’t want to recreate payments from scratch. Stripe Elements made it super simple to achieve this.
Integrating with Stripe Elements was surprisingly easy. Having Stripe handle localisation, formatting, and automatically displaying relevant local payment methods has made the user experience much better for our global customer base.
Less code, fewer errors
Don’t waste time reinventing the payments wheel
Building a conversion-optimised payments experience is hard. Elements lets you take advantage of Stripe’s collective experience across front-end, design, and analytics, so that you can spend less time on payments and more time on your product.
Pricing
Know what you’ll pay
Pick your path
Other options to start accepting payments
All of Stripe’s payment UIs give you instant access to 40+ payment methods, 35+ languages, and 135+ currencies. Choose the integration that best suits your business.
Shareable payment links
The fastest way to accept payments – no code required
Ready to get started? Get in touch or create an account
Create an account and start accepting payments – no contracts or banking details required. Or, contact us to design a custom package for your business.
