Créez une expérience de paiement parfaite au pixel près
Concevez une expérience de paiement sécurisée qui vous ressemble et boostez votre taux de conversion à l'aide des nombreux composants UI de Stripe.
Composants personnalisables
Choisissez les Elements dont vous avez besoin et adaptez-les au design et à l'esprit de votre site avec les styles CSS.
Expérience optimisée pour la conversion
Accélérez le temps de développement et simplifiez l'expérience utilisateur grâce aux multiples fonctions intégrées : accessibilité, messages d'erreur, masquage de la saisie, remplissage automatique, etc.
Pénétrez de nouveaux marchés
Attirez davantage d'utilisateurs avec plus de 40 moyens de paiement réunis dans une seule et même intégration. Exécutez des tests A/B et gérez vos moyens de paiement facilement depuis le Dashboard.
Sécurisez les paiements
La plateforme Stripe répond aux normes de certification du secteur et allège ainsi les contraintes de mise en conformité de votre entreprise.
Composants modulaires personnalisables
Des modules puissants pour optimiser la conversion Web et mobile
Utilisez notre suite d'interfaces utilisateur modulaires et optimisées pour faciliter la collecte des informations de paiement et des adresses des clients, proposer des portefeuilles mobiles, et bien plus encore. Les entreprises qui utilisent le composant Payment Element de Stripe ont vu leurs revenus augmenter de 11,9 % en moyenne.
Logique de paiement intégrée
Le composant Payment Element de Stripe est fourni avec de nombreuses fonctionnalités : masquage, style, gestion des erreurs et validation des entrées côté client pour l'acceptation des cartes. Il vous permet également de localiser les prix avec Adaptive Pricing, d'accepter plus de 100 moyens de paiement et de proposer les plus pertinents à vos clients de manière dynamique grâce à des modèles d'IA, même si vous traitez les paiements par carte en dehors de Stripe.
Boostez votre taux de conversion avec Link
Link insère automatiquement les informations de paiement et de livraison de vos clients afin de leur offrir une expérience de paiement simple et rapide.
Fonctionnement
Les clients peuvent enregistrer leurs informations de paiement sur tous les sites du réseau Stripe prenant en charge Link, et profiter ainsi de formulaires pré-remplis lors de leurs prochains achat. Lorsqu'un client utilise Link sur un nouveau site ou un nouvel appareil, il reçoit un code unique lui permettant de vérifier son identité.
Augmentez vos taux de conversion
Fluidifiez les paiements : les entreprises avec une clientèle régulière importante constatent en moyenne une augmentation de 14 % du taux de conversion de leurs utilisateurs récurrents.
Accélérez les paiements
Grâce à l'expérience optimisée de Link, vos clients peuvent payer leurs achats en quelques secondes à peine, 3 fois plus rapidement que ceux qui n'utilisent pas Link.
Découvrez nos autres Elements

Paiements dans l'application
Utilisez le composant Mobile Payment Element pour créer des parcours de paiement dans votre application mobile. Vous pouvez personnaliser tous les Elements pour qu’ils s’adaptent à l’apparence de votre application et accéder à plus de 100 moyens de paiement dans le monde.

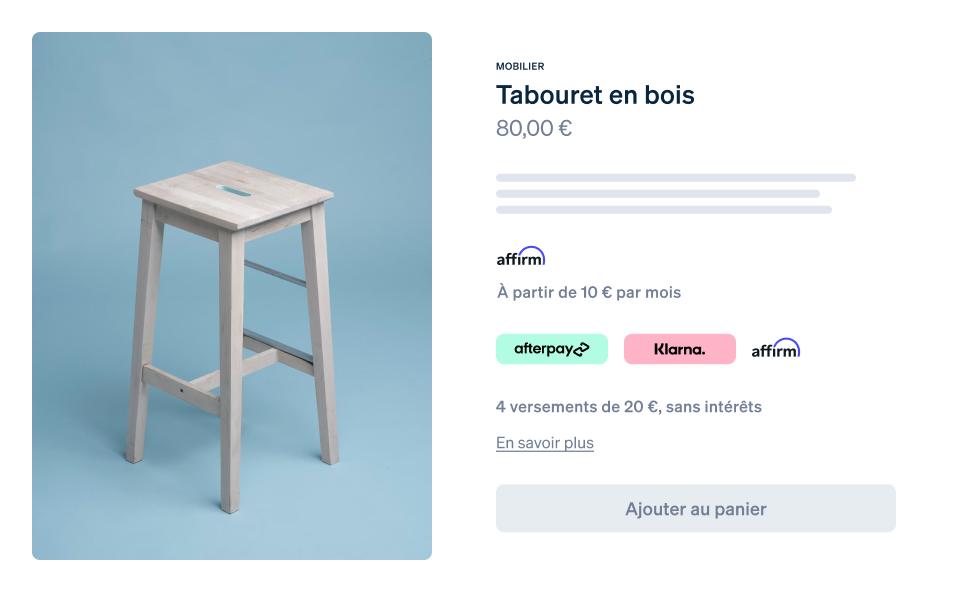
Affichage des plans de paiement différé
Utilisez le Payment Method Messaging Element pour mettre en avant les options de paiement différé que vous proposez. Ce composant détermine automatiquement les offres et conditions disponibles, génère une description localisée et reproduit le style visuel de votre page.

Boutons de paiement en un clic
Utilisez Express Checkout Element pour afficher automatiquement plusieurs boutons de paiement en un clic. Les moyens de paiement pris en charge sont Apple Pay, Google Pay, Amazon Pay, PayPal et Link, l'expérience de paiement en un clic de Stripe.

Collecte d'adresses facilitée
Utilisez le composant Address Element pour collecter et valider des adresses de facturation, de livraison, etc. Vous pourrez également réduire le risque de livraison à la mauvaise adresse et appliquer les bons taux d'imposition.
Développé par Stripe, conçu par vous
Maîtrisez tous les aspects de l'expérience
Nos API et bibliothèques polyvalentes vous permettent d'allier la simplicité de composants prédéfinis à la liberté d'interfaces utilisateur personnalisées. Utilisez React ou JavaScript pour créer votre intégration Web idéale, ou encore nos SDK iOS, Android ou React Native pour concevoir un parcours mobile simplifié.
Personnalisation complète
Nous sommes passés à Stripe Elements en une journée, et en ne mobilisant qu'un seul développeur. Depuis cette migration, notre taux de conversion au moment du paiement a augmenté de 6 %.
Stripe Elements nous a permis d'activer instantanément iDEAL, Bancontact, EPS et Giropay. Compte tenu de notre expansion rapide sur de nouveaux marchés, il est indispensable d'activer de nouveaux moyens de paiement sans être limités par nos ressources de développement.
Nous souhaitions que l'expérience de paiement s'intègre parfaitement à notre produit sans avoir à recréer les paiements de A à Z. Stripe Elements nous a permis d'atteindre notre objectif en toute simplicité.
Notre intégration avec Stripe Elements a été d'une simplicité enfantine. En gérant la localisation, le formatage et l'affichage automatique des moyens de paiement pertinents à l'échelle locale, Stripe a nettement amélioré l'expérience de notre clientèle internationale.
Moins de code, moins d'erreurs
Pourquoi réinventer la roue en matière de paiements ?
Créer une expérience de paiement optimisée pour la conversion est un exercice difficile. Avec Elements, vous bénéficiez de l'expérience collective de Stripe au niveau du front-end, de la conception et des analyses, ce qui vous permet de consacrer moins de temps aux paiements et de vous focaliser davantage sur votre produit.
Tarifs
Des tarifs transparents
Faites votre choix
Autres options pour commencer à accepter des paiements
Toutes nos interfaces utilisateur vous donnent un accès immédiat à plus de 40 moyens de paiement, 35 langues et 135 devises. Sélectionnez l'intégration qui répond le mieux aux besoins de votre entreprise.
Liens de paiement partageables
Le moyen le plus rapide d'accepter des paiements, sans rédiger une seule ligne de code
Formulaire de paiement préconfiguré
Lancez-vous plus rapidement avec un formulaire de paiement optimisé pour la conversion
Envie de vous lancer ? Contactez-nous ou créez un compte.
Créez un compte et commencez à accepter des paiements rapidement, sans contrat ni coordonnées bancaires. Nous proposons également des solutions personnalisées pour les entreprises.

