Stripe Web Elements
Create your own checkout flows with prebuilt UI components.
Stripe Elements is a set of prebuilt UI components for building your web checkout flow. It’s available as a feature of Stripe.js, our foundational JavaScript library for building payment flows. Stripe.js tokenizes sensitive payment details within an Element without ever having them touch your server.
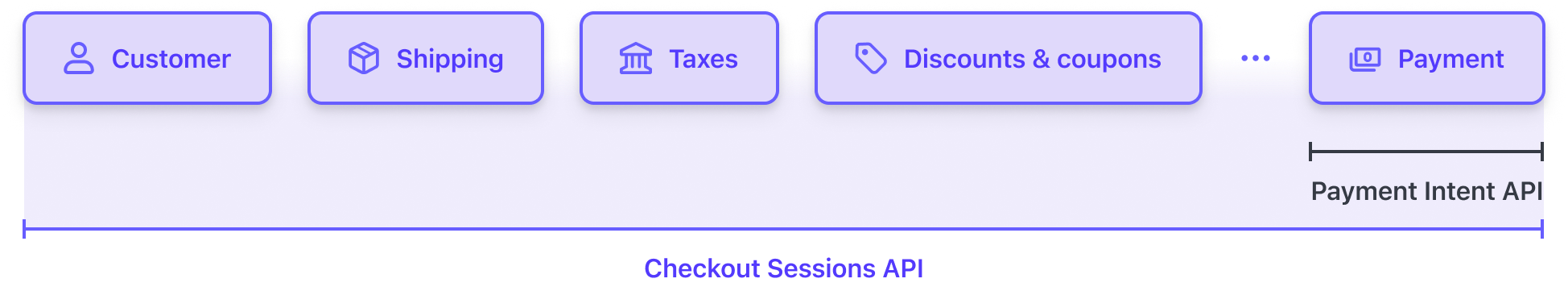
Stripe offers two core payments APIs compatible with Elements that give you the flexibility to accept various types of payments from your customers. You can integrate these APIs into Stripe’s prebuilt payment interfaces. While we recommend using Checkout Sessions for most users, the APIs serve slightly different use cases depending on how you choose to structure your checkout flow and how much control you require. You can build a checkout page with the Checkout Session API or build an advanced integration with the Payment Intents API.
- The Checkout Sessions API allows you to model your customer’s checkout flow. This includes the line items included in their purchase, billing and shipping addresses, applicable tax rates, and coupons or discounts. The Checkout Session allows you to create subscriptions, calculate tax rates with Stripe Tax, and initiate payments.
- The Payment Intents API allows you to model the payments step. Unlike the Checkout Sessions API, which requires line item details, you only pass in the final amount you want to charge. This is suitable for payment flows, such as off-session payments. If you want to use Stripe to calculate applicable taxes or create subscriptions, you must integrate with the Stripe Tax API or Subscriptions API, respectively.

With either integration path, you get:
- Global payment methods: Access to over 100 global payment methods, including wallets like Apple Pay.
- Link: Help your customers check out faster by letting them select a saved payment method at checkout instead of entering payment information.
- Saved payment methods: Save, reuse, and manage cards and bank accounts with built-in features.
- Compliance: Stripe provides a globally compliant interface and handles requirements for displaying mandates and consent notices to buyers.
- Up-to-date forms: Localized forms with built-in error handling. Stripe keeps each payment method provider’s requirements up to date.
- Address collection: Collect full or partial billing addresses with any payment method.
- Other features: Additional features like CVC recollection and control over which card brands you accept.
Get started
If you don’t see your Element below, find more in the Stripe.js API Reference.
